
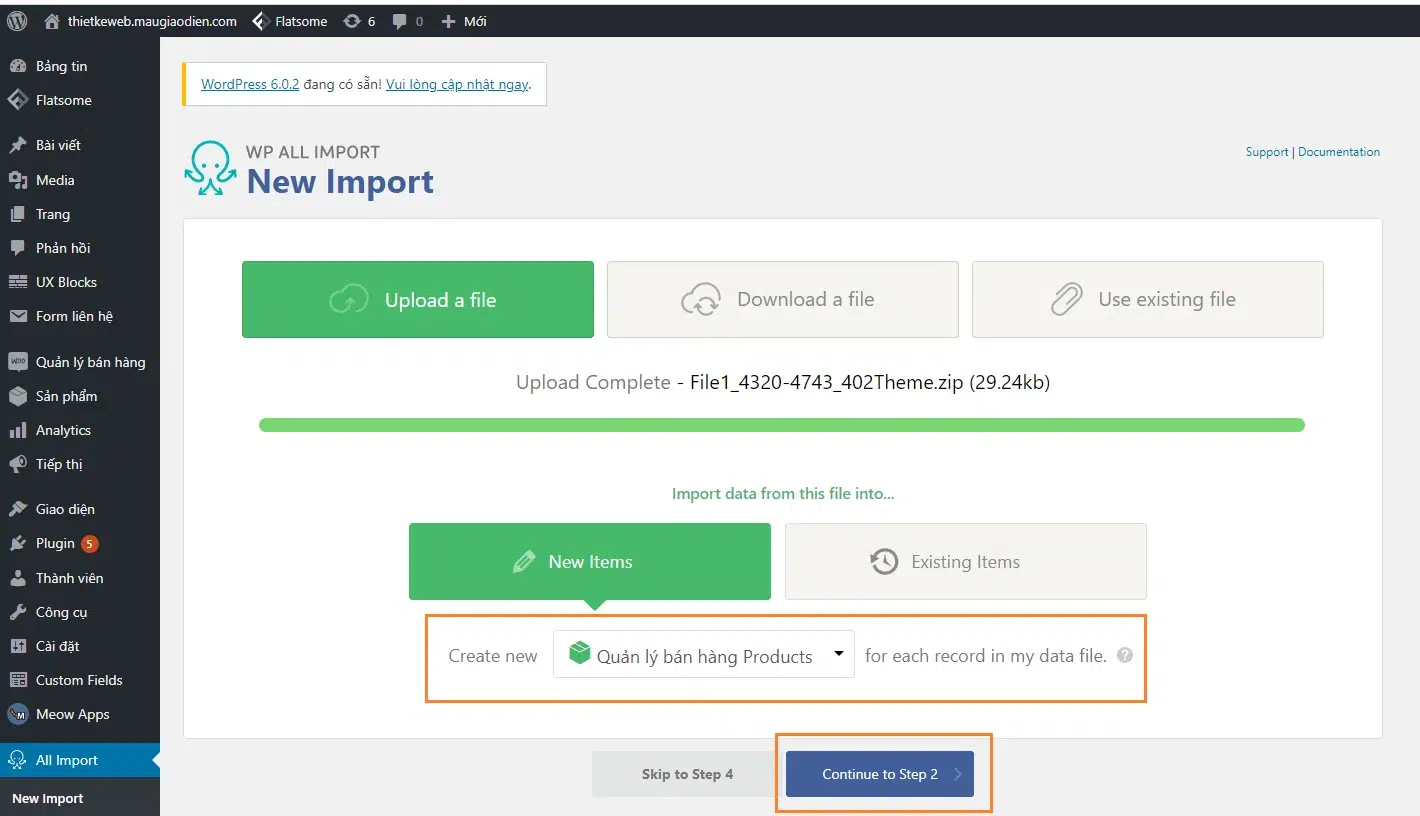
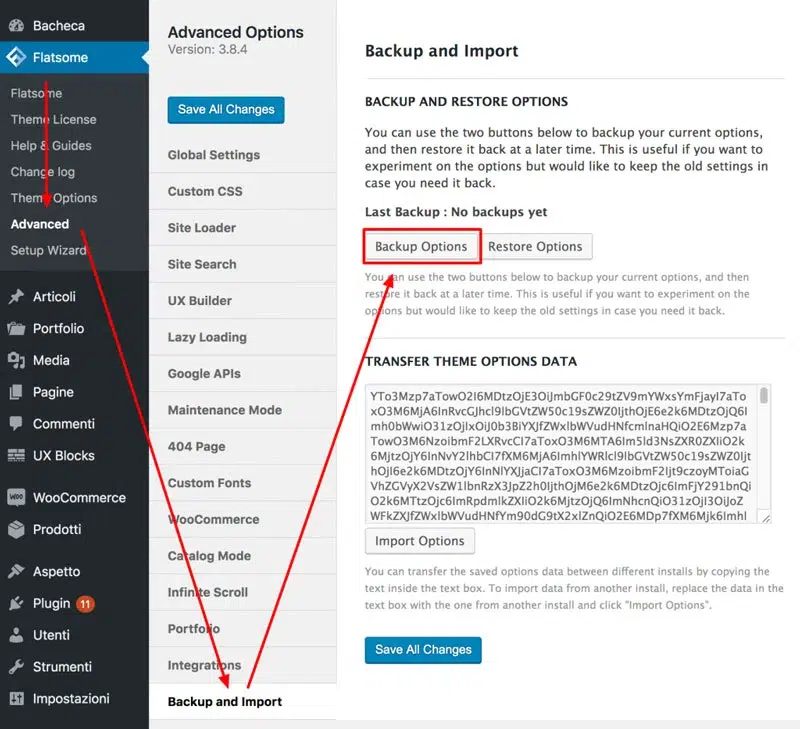
TÙY CHỈNH WEBSITE MỘT CÁCH DỄ DÀNG
Tính năng vượt trội của themes Flatsome đó chính là khả năng kéo thả linh hoạt.Với tính năng này, bạn có thể chỉnh sửa theme trực tiếp mà không cần sử dụng mã code. Giao diện trực quan, việc cần làm chỉ đơn giản là kéo và thả để tạo ra những thay đổi theo ý muốn của bạn.
Điểm mạnh nhất của Flatsome chính là kho element đồ sộ của UX Builder.Với hơn 50 element đủ thể loại, cho phép bạn dễ dàng thiết kế website một cách linh hoạt mà không cần biết về lập trình. Từ Banner, Slide, bài viết, sản phẩm, danh mục, đến Button, Count Down… Tất cả đều có sẵn để bạn có thể tự do sáng tạo và tạo ra một website với phong cách riêng của mình.


GIAO DIỆN TƯƠNG THÍCH VỚI CÁC THIẾT BỊ DI ĐỘNG
Hiện nay, việc sử dụng điện thoại di động để tìm hiểu sản phẩm và mua hàng trực tuyến đã trở nên phổ biến hơn bao giờ hết. Đó là lý do tại sao chúng tôi đã nhanh chóng tích hợp công nghệ tương thích với thiết bị di động vào các sản phẩm của mình!
Điện thoại di động không chỉ là một công cụ để duyệt web, mà còn là một vật "bất ly thân" của người dùng. Ngày nay, khách hàng có thể duyệt web, tìm kiếm và mua sắm mọi lúc, mọi nơi.
Hiện tại thì 100% các giao diện Wordpress được bán tại Huỳnh Phụng Web đều có tính năng Responsive, giúp website tương thích với các thiết bị di động, tablet.
QUẢN LÝ BÁN HÀNG ĐƠN GIẢN - HIỆU QUẢ
Với bộ đôi song sát Flatsome + Woocommrece, chúng tôi tự tin khẳng định rằng giao diện của Web Khởi Nghiệp không chỉ là một trang web thông thường, mà còn là một hệ thống bán hàng toàn diện.
Chức năng quản lý sản phẩm và đơn hàng của Woocommerce được tối ưu hóa để giúp bạn vận hành hệ thống website của mình một cách hiệu quả nhất. Tất cả thông tin liên quan đến cửa hàng của bạn sẽ được quản lý một cách thông minh và thân thiện. Bạn không cần phải là một chuyên gia về công nghệ, vẫn có thể dễ dàng quản lý website của mình.
Chỉ với vài thao tác nhấp chuột, bạn sẽ sở hữu ngay một website với đầy đủ tính năng bán hàng chuyên nghiệp.

Để cài đặt theme wordpress thông thường sẽ có 3 cách tùy vào định dạng backup của source code wordpress đó.
Trong đó cách trong Tab1 (file backup có đuôi .Wpress (cần phải giải nén file .Zip) là cần phải cài đặt Plugin All in One Migration + Extention Unlimited nên cần phải cài source Wordpress trắng trước.
Cách cài đặt trong tab 2 và tab 3 phải thực hiện trong Hosting
Dưới đây là hướng dẫn của 3 cách cài đặt.
XEM TIẾP BÊN DƯỚI
HƯỚNG DẪN CÀI ĐẶT SOURCE THEME WORDPRESS
Dạng 1: File backup có đuôi dạng .wpress (1 file cài đặt duy nhất)
Khi tải về theme có dạng file domain-demo.zip. Hãy giải nén ra, sau khi giải nén theme bạn thấy chỉ có duy nhất 1 file cài đặt có đuôi là.wpress đây là dạng backup bằng plugin All in one Migration thì hãy làm theo hướng dẫn bên dưới:
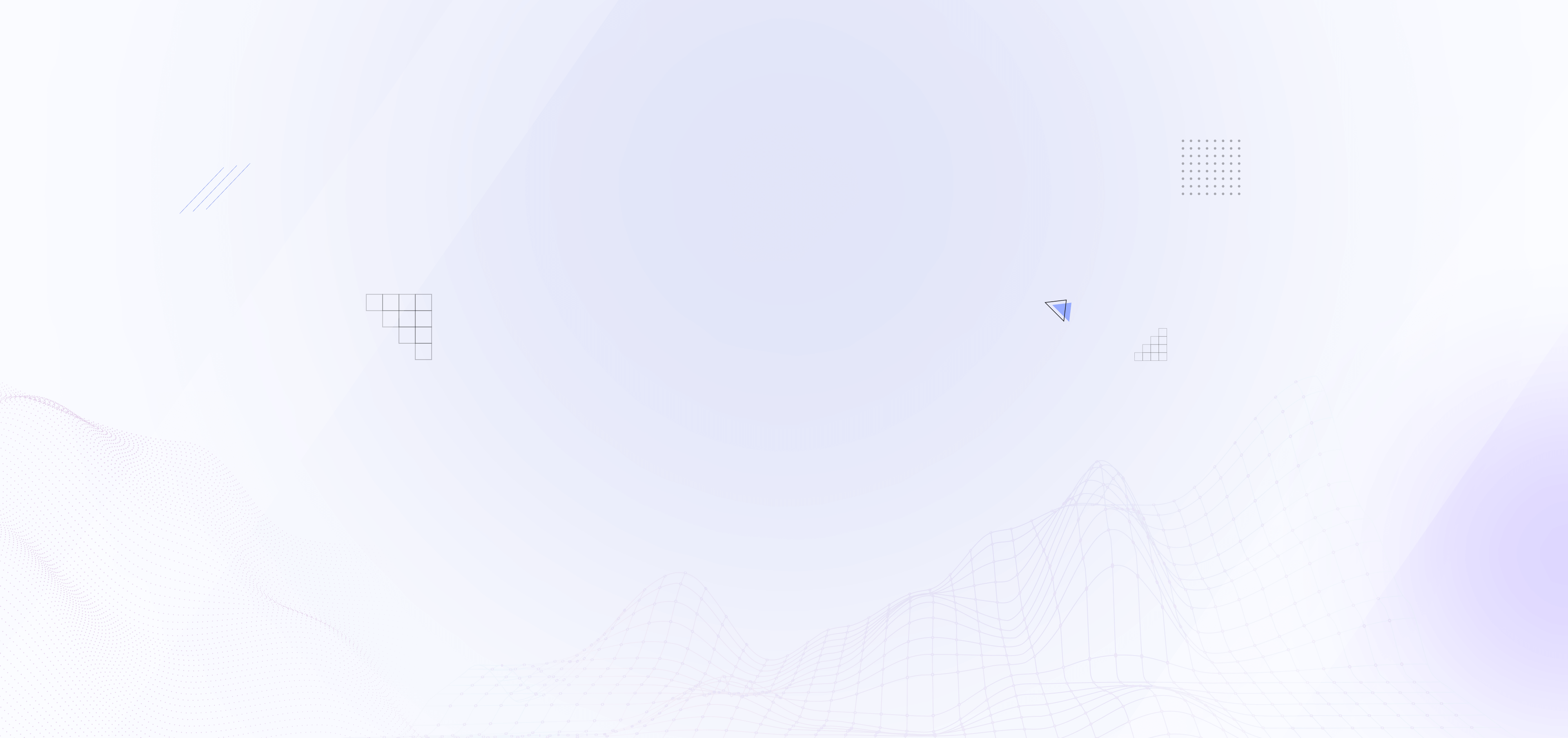
[useyourdrive mode="files" dir="1yylRODlrAYwWbijEHtAOuh9XRRHaz4IU" account="114602761180470970106" viewrole="administrator|editor|author|contributor|subscriber|guest"]
- Nếu cài đặt xong plugin yêu cầu nâng cấp phiên bản mới bạn cứ việc nâng cấp lên.
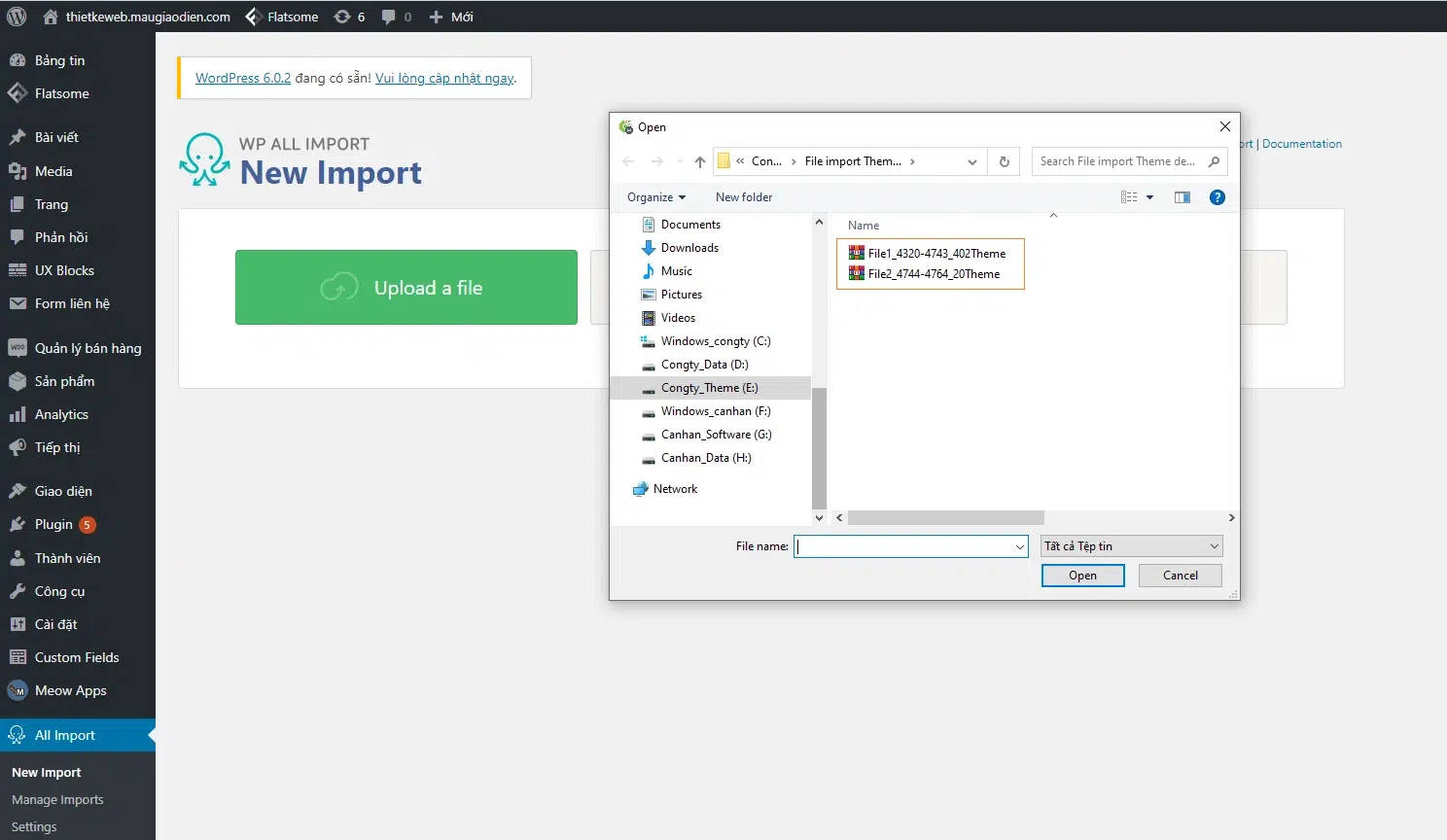
- Làm tiếp theo hướng dẫn của ảnh bên dưới để tải file
.wpresslên hosting.

- Nhấn Next nhiều lần và Ghi đè database là hoàn thành.
Lưu ý: Sau khi bung source user và mật khẩu sẽ được thay đổi theo web demo và bạn cần đổi password khác để đảm bảo bảo mật. Để lấy lại mật khẩu đăng nhập vào web bạn truy cập vào Phpmyadmin trong hosting để thực hiện thay đổi.
Hướng dẫn sẽ nằm ở phần bài 2
Done!
Dạng 2: File cài đặt dạng .zip (.tar) + installer.php
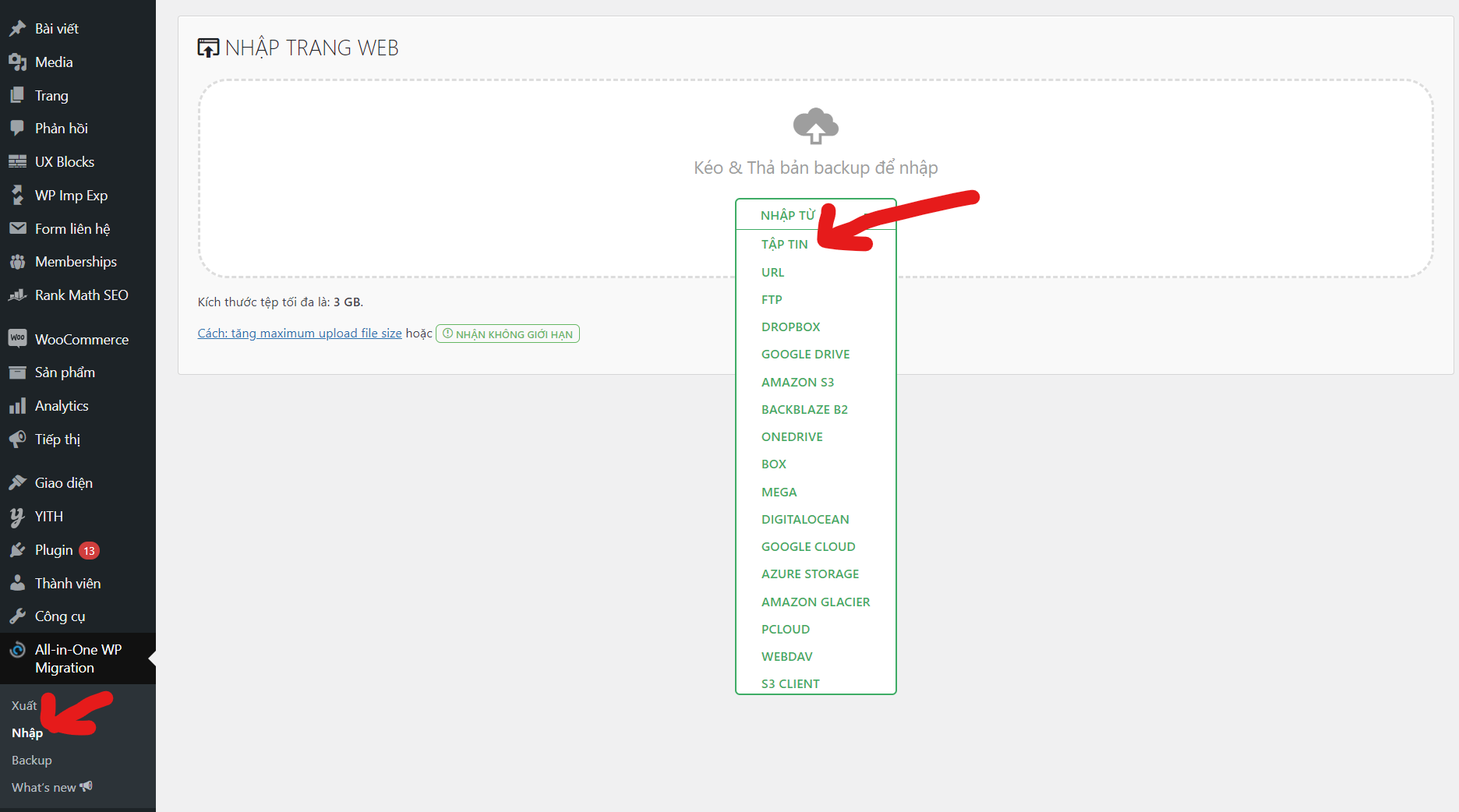
Sau khi tải bộ full code mã nguồn về bạn giải nén ra sẽ gồm 2 file: 1file installer.phpvà 1 filedạng ma_nguon.zipnhư ảnh phía dưới

Hãy khởi tạo Domain mới trong hosting để được cấp thư mục chứa source code
Bước 1: Up 2 file vừa tải về ở thư mục chứa source (html_public hoặc folder abcxyz.com.net theo tên miền của bạn)

Nếu ở trên localhost nên đường dẫn sẽ như sau:

Bước 2: Giải nén file Duplicator trên Hosting
- Lúc này các bạn truy cập đường dẫn tới file
installer.phpđể giải nén bằng cách truy cập tới đường dẫn//tenwebsite.com/installer.php.
Ví dụ: huynhphung.net/installer.php
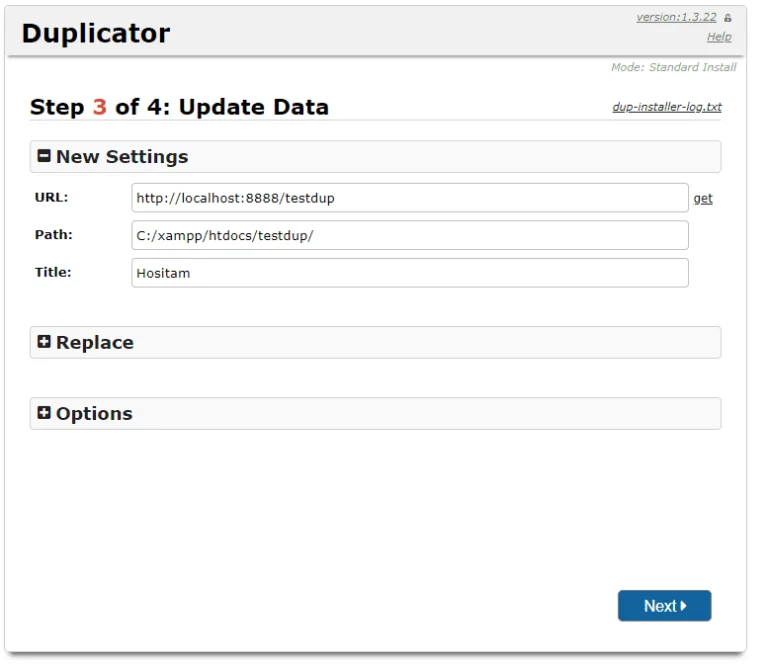
- Nếu bạn cài test trên localhost, lúc này đường dẫn sẽ như sau:
//localhost:8888/testdup/installer.php

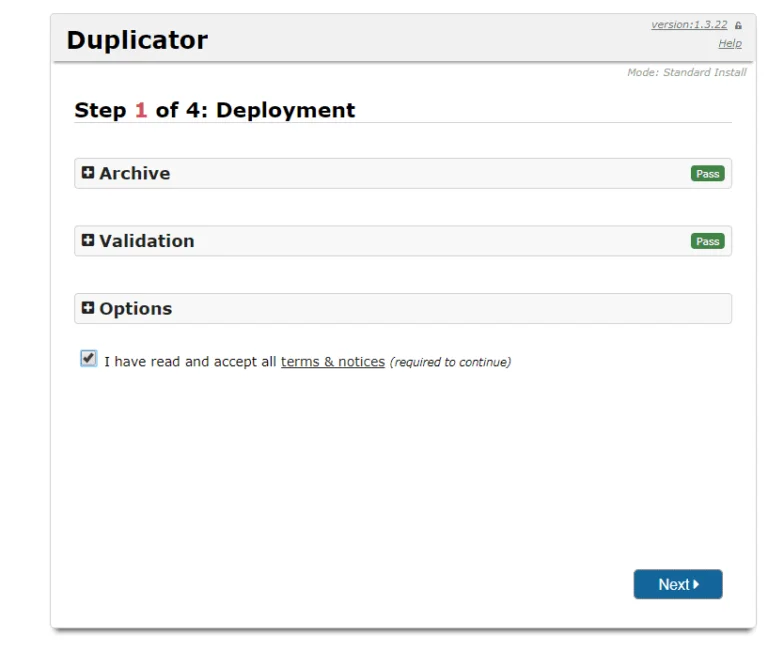
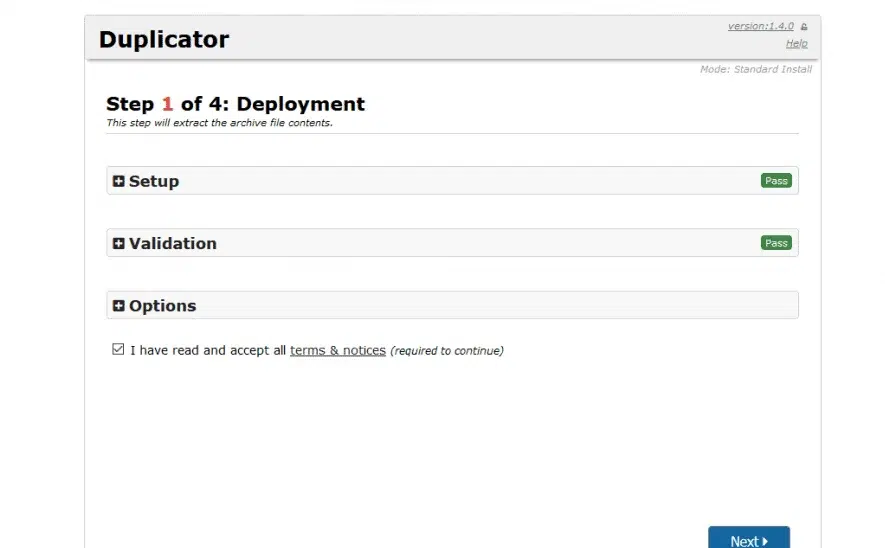
Click vào “I have read and accept…” sau đó ấnNext ►
Bước 3: Tạo Database, User, Password
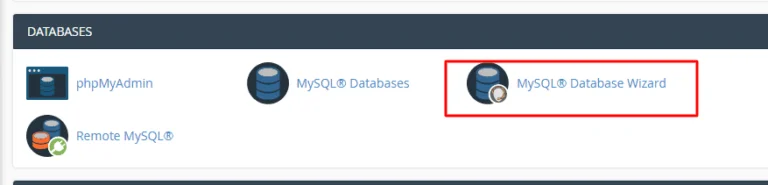
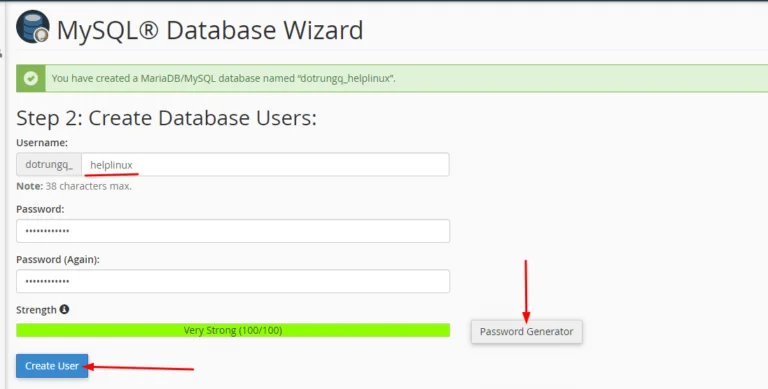
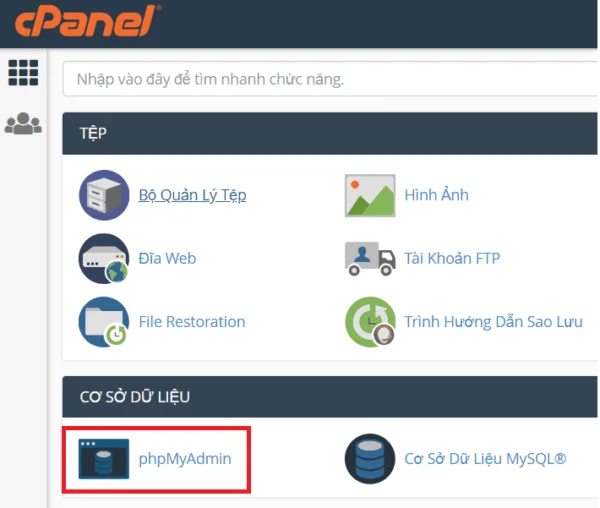
Trong giao diện cPanel bạn tìm và chọnMySQL® Database Wizard

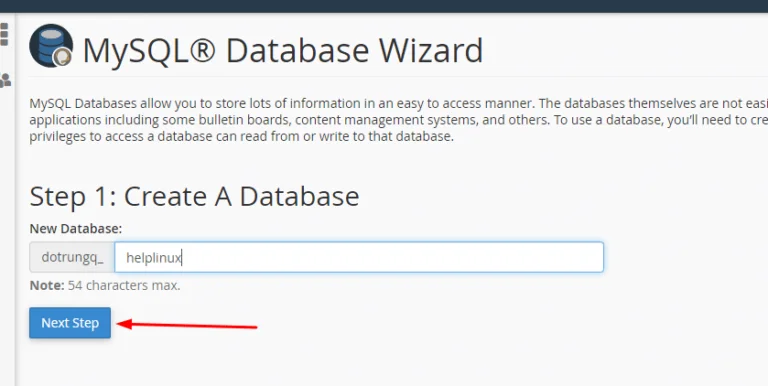
Tại đây bạn nhập và tên database cần tạo =>Next Step

Tiếp đến tạo database user, bạn nhập vào tên user và password. Ở bước này bạn nên nhập Database Name và Database User trùng tên nhau để dễ quản lý khi hosting bạn chạy nhiều website, khi nhìn vào Database là sẽ biết Database đó thuộc webiste nào luôn. Tránh trường hợp để tên vô nghĩa khi nhìn vào rất khó quản lý vì không biết Database đó website nào đang dùng.

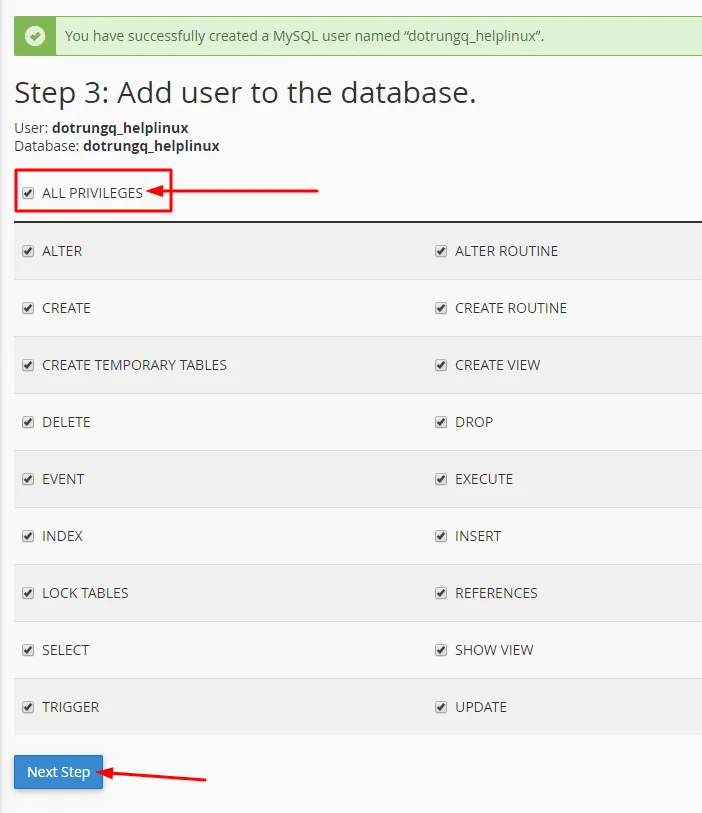
Gán quyền cho Database, bạn chọnALL PRIVILEGES=>Next Step

Tạo thành công sẽ hiển thị như bên dưới

Bước 4: Cài đặt theo ảnh


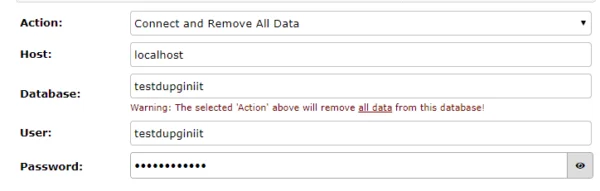
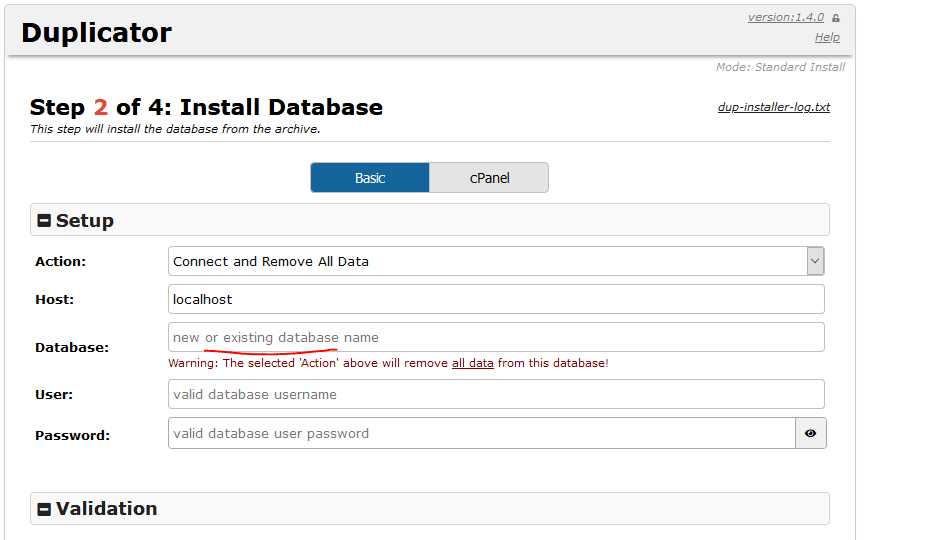
Sau khi tạo User, Database, Password trên Hosting của bạn lúc này các bạn cần nhập thông tin đã tạo vào các khung tương ứng:User, Database, Password

Bước này có thể xuất hiện lỗi, nếu không được hãy nhờ mình Ultraviewer hỗ trợ

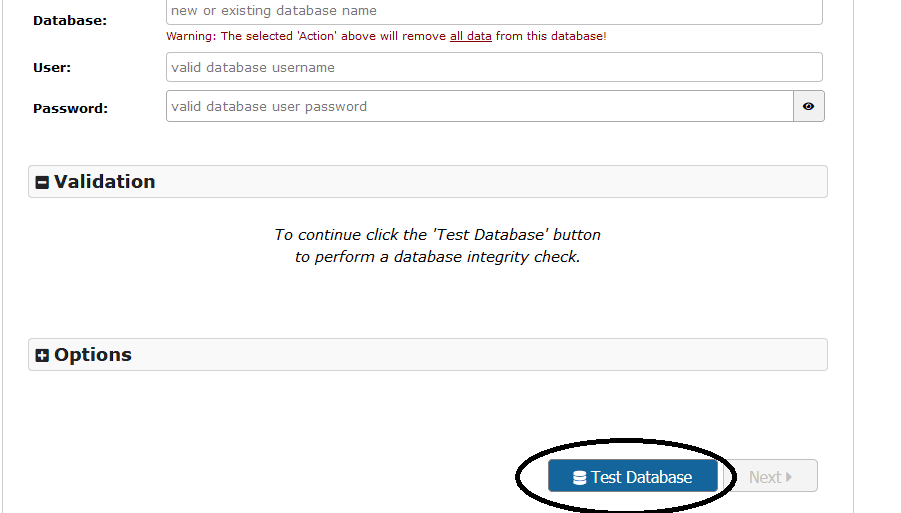
Sau khi nhập xong các bạn nhớ ấnTest Databaseđể kiểm tra xem thông tin nhập đúng chưa, nếu hiện như này là Ok.

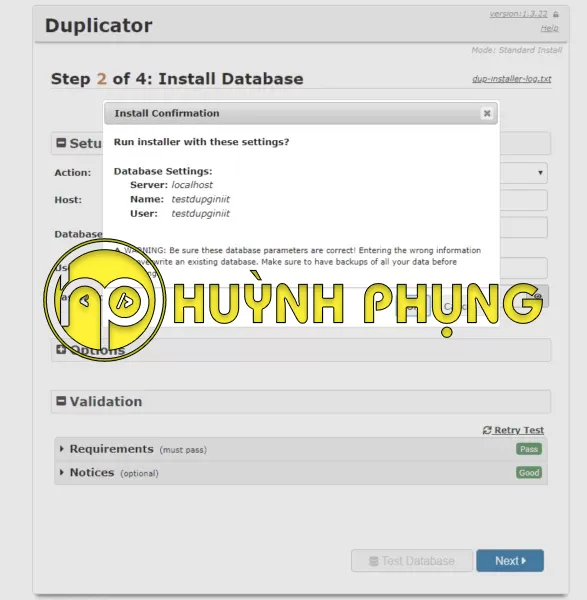
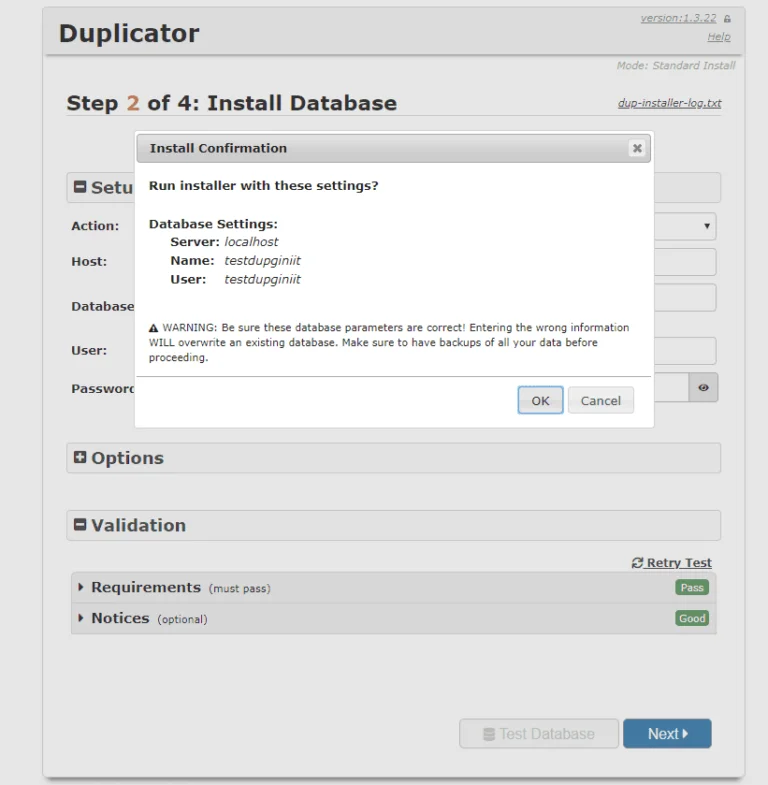
Các bạn ấnNext,Duplicator sẽ hỏi lần nữa xác nhận, các bạn clickOK

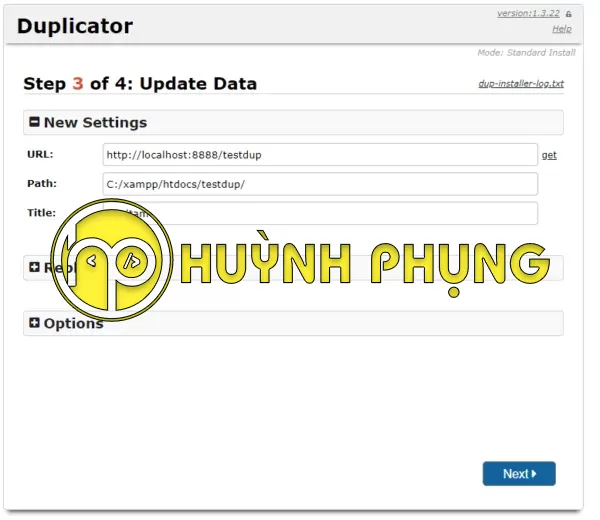
Không có vấn đề gì ấnNext
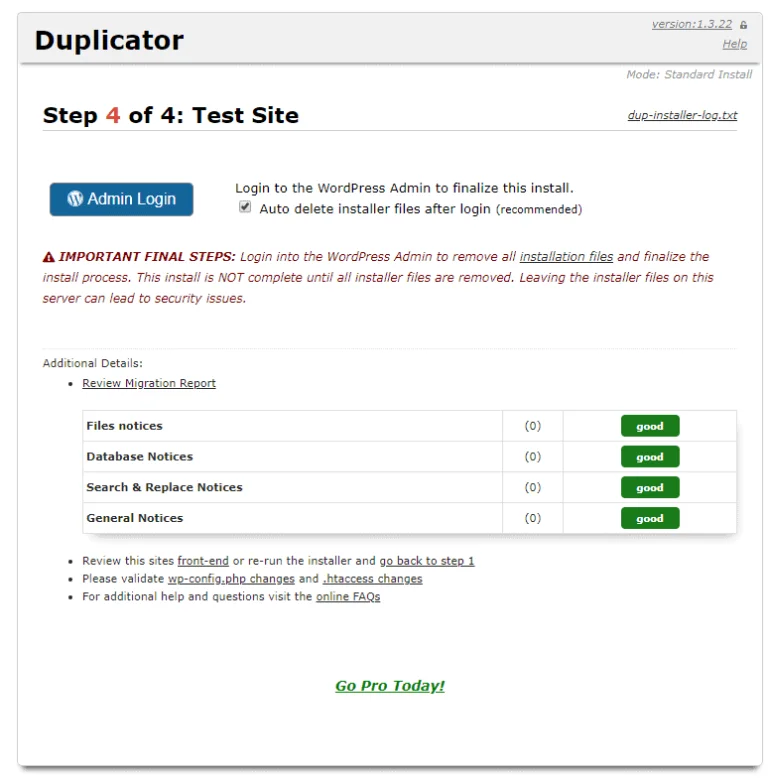
Bước 4: Xóa file và đăng nhập
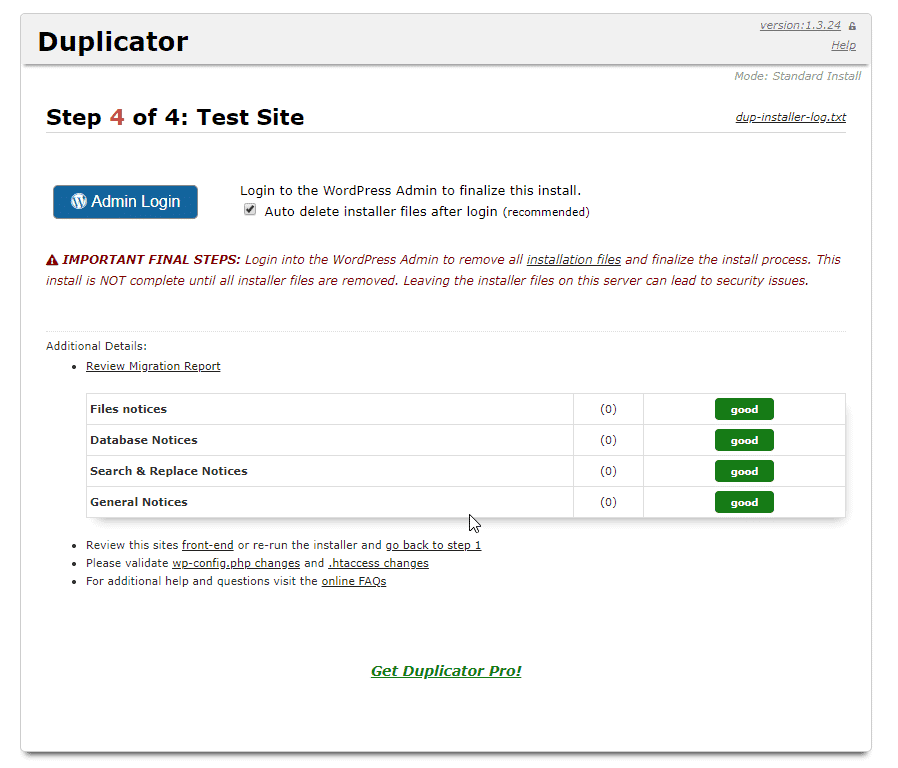
Sau khi cài xong các bước trên bạn nhớ ấn vào dòng“Auto delete installer files after login”để xóa bản backup kia đi để tránh kẻ xấu chạy file installer.php, sau đó ấn Admin Login.

Ấn vàoAdmin Login
Sau khi đăng nhập xong đây sẽ là giao diện bạn thấy:

Bước 5: Hoàn tất
Lúc này là đã hoàn thiện, dữ liệu website đã được cài đặt trên host và tên miền của bạn, việc của bạn cần làm bây giờ là:
- Vào
Settings->Permalinksvà ấnSave Changesđể cập nhật lại đường dẫn tĩnh. - Vào
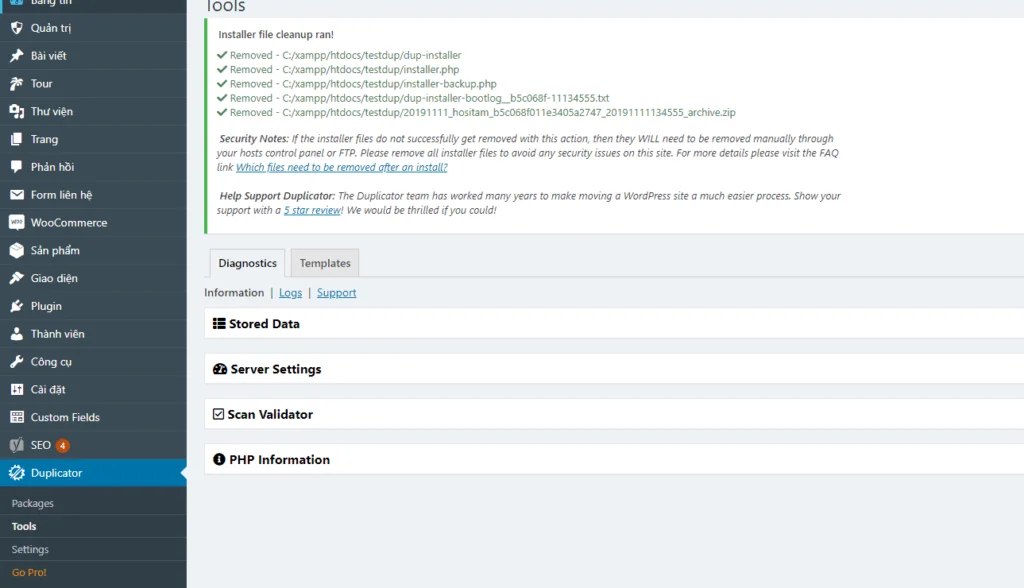
Duplicator->Tools->Cleanup-> ấn vàoDelete Reserved Filesđể xóa bản backup kia đi để tránh kẻ xấu chạy file installer.php. (Nếu không làm bước trên) - Tắt plugin
Duplicatorvà Xóa đi.
Ghi chú:Mặc định chúng tôi không cung cấp pass, user nên sau khi cài đặt theme xong bạn truy cập vào trong phpadmin để đổi lấy pass, xem thông tin user để đăng nhập, xem thêm bài viết hướng dẫn lấylại mật khẩu WordPress trong phpmyadmin ở bài số 2
Dạng 3: File đuôi .zip + .sql
- Tải file
.Ziplên hosting và giải nén(extract). Nếu file zip chỉ có thư mục wp-content tức là chưa có bộ source wp gốc. Lúc này bạn cần tải thêm và cài đặt bộ source wp gốc từ trang chủ. - Giải nén bộ source wp gốc trước sau đó giải nén file zip chứ folder wp-content ghi đè lên
- Trang chủ của Hosting: Bạn tạo mới
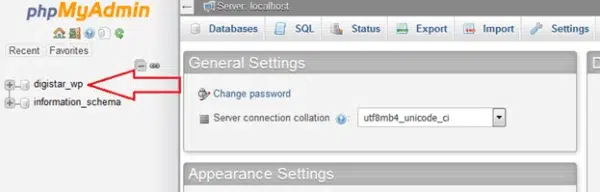
Databasemới sau đó đăng nhập vàophpmyadmin(cần nhớuservàpasswordlúc tạo database) - Đăng nhập vào phpmyadmin xong. Tìm đến file
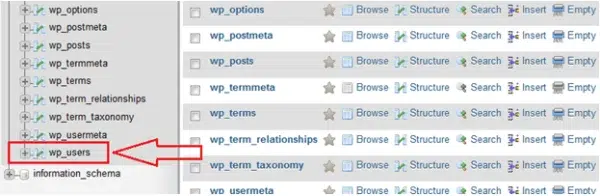
wp-user(danh mục các file bên trái). Sau đó nhấp vào nhập và tải lên file.sql - Tìm đến file
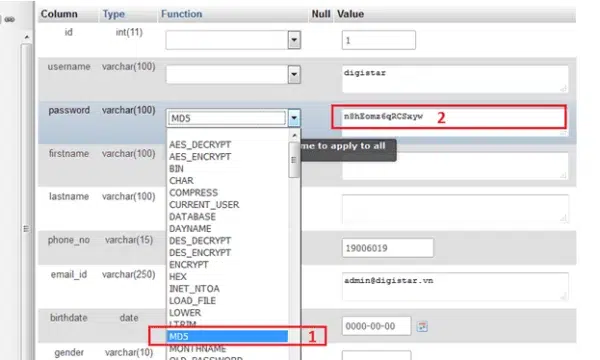
wp-optioncũng như wp-user để thay đổi địa chỉ tên miền và email cũng như user và password (chọn MD5) mới
Done!
Nếu có bất kì thắc mắc nào hãy liên hệ ngay cho chúng tôi để được hỗ trợ bằng Ultraviewer hoặc Teamview.
Phương pháp backup dạng này thường sử dụng để tránh các code không sạch ở mã nguồn gốc bị cài ẩn nhầm đảm bảo website mới cài lên bằng phương pháp này sẽ sạch hơn.
Để lấy lại mật khẩu đăng nhập web các bạn làm theo bước sau:
Đầu tiên truy cập vào trình quản lý Hosting của bạn, ở bài viết này là Hosting cpannel hay Direct Amin thì cũng tương tự nhưng giao diện chỉ khác đôi chút

Lấy lại mật khẩu WordPress trong phpadmin
Bước 1: Từ cPanel nhấp phpmyadminlựa chọndatabasecủa website đang cần thay đổi mật khẩu.

Bước 2:Chọn đến bảngwp-users.

Bước 3:BấmEditđể tiếp tục.

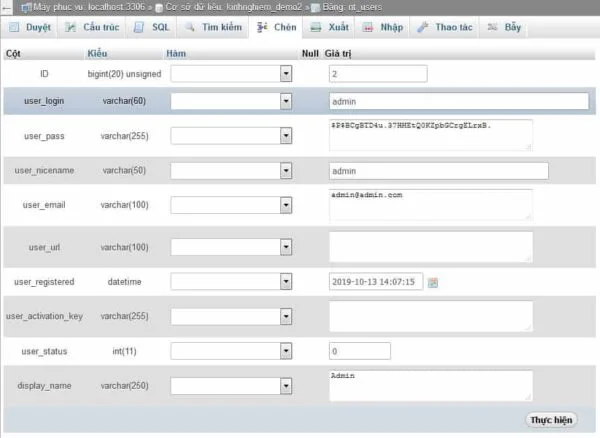
Bước 4:Tại cộtFunctioncủa dòngPasswordchọnMD5- lưu ý phải chọn MD5 mới được. Sau đó tại cột Value nhập lại password mới.

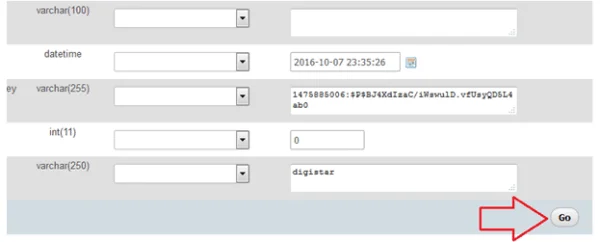
Sau khi hoàn tất kéo xuống dưới bấmGođể thực thi.

Hoàn tất tất cả các bước cần thiết. Hãy dùng các thông tin mới đổi này để đăng nhập trang quản trị của bạn.
Cách thay đổi Email trong phpmyadmin
Từ bản WordPress 5 trở đi, việc thay đổi Email trong Admin trở lên khó khăn hơn, vì vậy bạn cần thay đổi email trong phpmyadmin
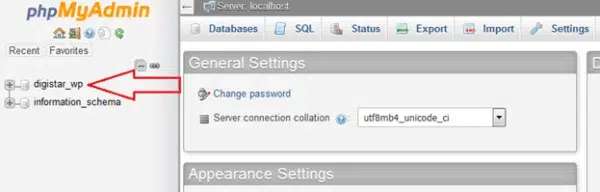
Bước 1: Từ cPanel nhấp phpmyadminlựa chọndatabasecủa website đang cần thay đổi email.

Bên trái, click vào Database của website cần thay đổi email (Tên database bạn có thể xem trong file wp-config.php). Bạn có thể đổi email admin trong bảng wp_optionsvà email tài khoản người dùng trong bảng wp_users
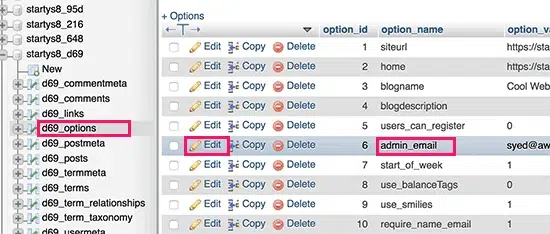
Bước 2:Chọn đến bảng wp-options.

Nó sẽ hiển thị cho bạn các hàng dữ liệu bên trong bảng tùy chọn. Bạn cần phải bấm vào nút ‘Chỉnh sửa’ bên cạnh hàng mà option_name là ‘admin_email’ để sửa Email. Đừng quên bấm vào nút ‘Go’ để lưu các thay đổi của bạn.
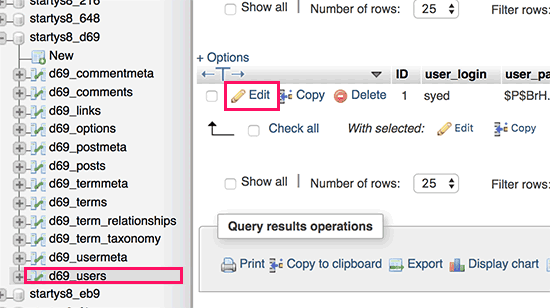
Bước 3:Chọn đến bảng wp-users.


Tiếp theo, nhấp vào nút chỉnh sửa bên cạnh hàng mà người dùng đăng nhập khớp với người dùng bạn muốn chỉnh sửa. PhpMyAdmin bây giờ sẽ mở hàng người dùng trong một biểu mẫu.
Bạn có thể nhập địa chỉ email mới vào trường user_email. Đừng quên bấm vào nút ‘Go’ để lưu các thay đổi của bạn.
Cuối cùng là hoàn thành bây giờ địa chỉ email và mật khẩu đã được thay đổi bạn đăng nhập bằng mật khẩu mới vừa tạo
1. Bỏ chặn index google
Mặc định các theme demo đều chặn index để tránh tình trạng khi mọi người cài đặt website xong, chưa sửa dữ liệu xong mà google đã index, dẫn đến các dữ liệu demo bị index.
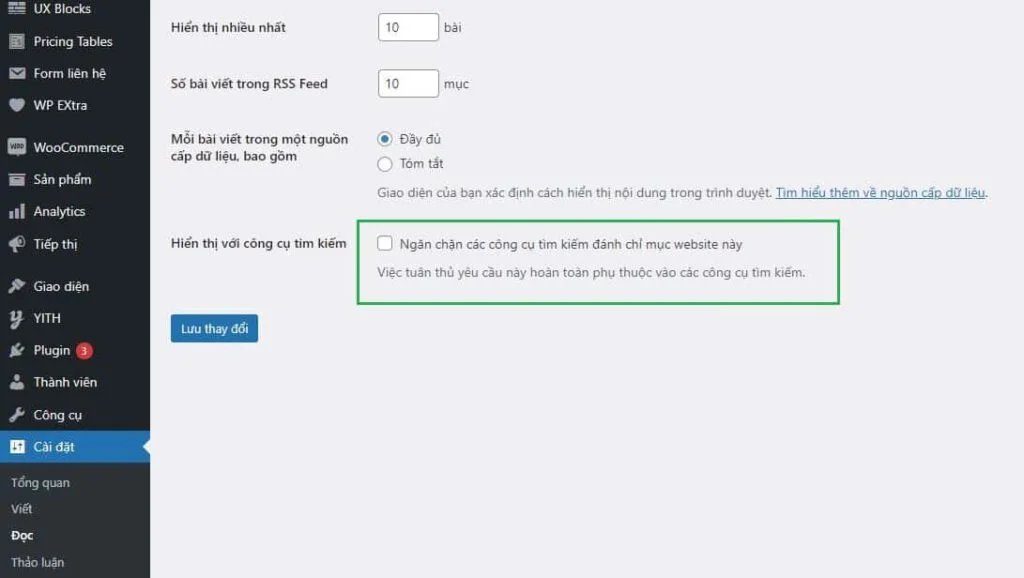
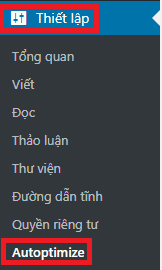
Do đó, sau khi cài đặt và chỉnh sửa thông tin, nhập liệu xong xuôi, các bạn nhớ bỏ check phần này để cho phép google index bài viết, trang của bạn. Để chỉnh phần này, các bạn vàoCài đặt -> Đọc

Bỏ tickmục“Ngăn chặn các công cụ tìm kiếm đánh chỉ mục website này”sau đấy các bạnlưu lạilà được
2. Đổi email nhận đơn hàng từ Woocommerce
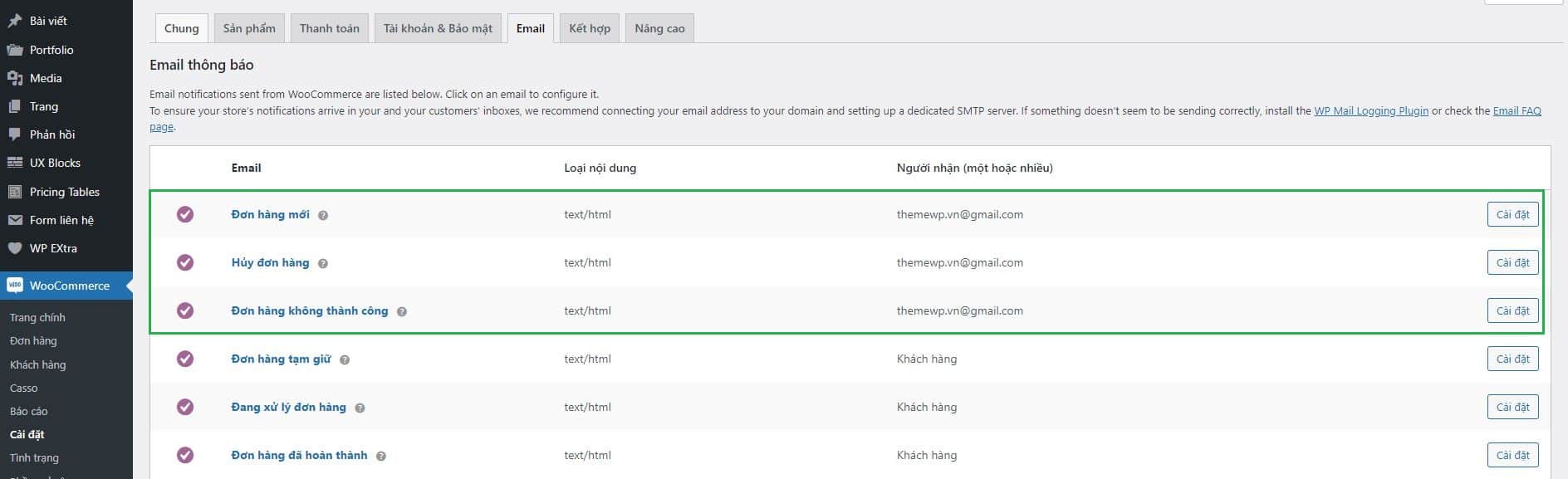
Để đổi emaill, các bạn vàoWoocommerce -> Cài đặt -> Tab email. Tại đây các bạn thay email tại 3 phần như hình bằng cách click vàocài đặtsau đó đổi thông tinLưu lạilà được

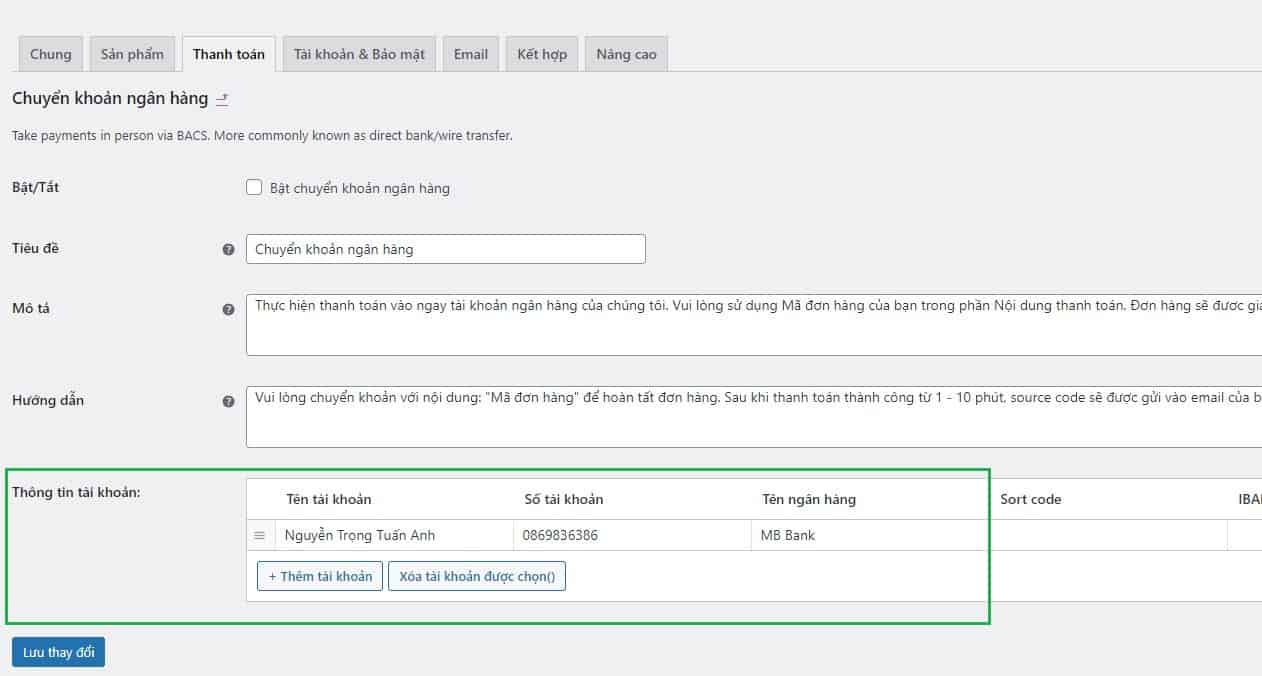
3. Đổi thông tin thanh toán trong Woocommerce
Rất nhiều bạn mua theme về nhưng quên làm bước này, dẫn tới việc sau khi đặt hàng xong, khách chuyển khoản nhầm vào tài khoản ngân hàng demo có sẵn trên web. Các bạn lưu ý nhé .
Để thay đổi thông tin ngân hàng, các bạn làm như sau:
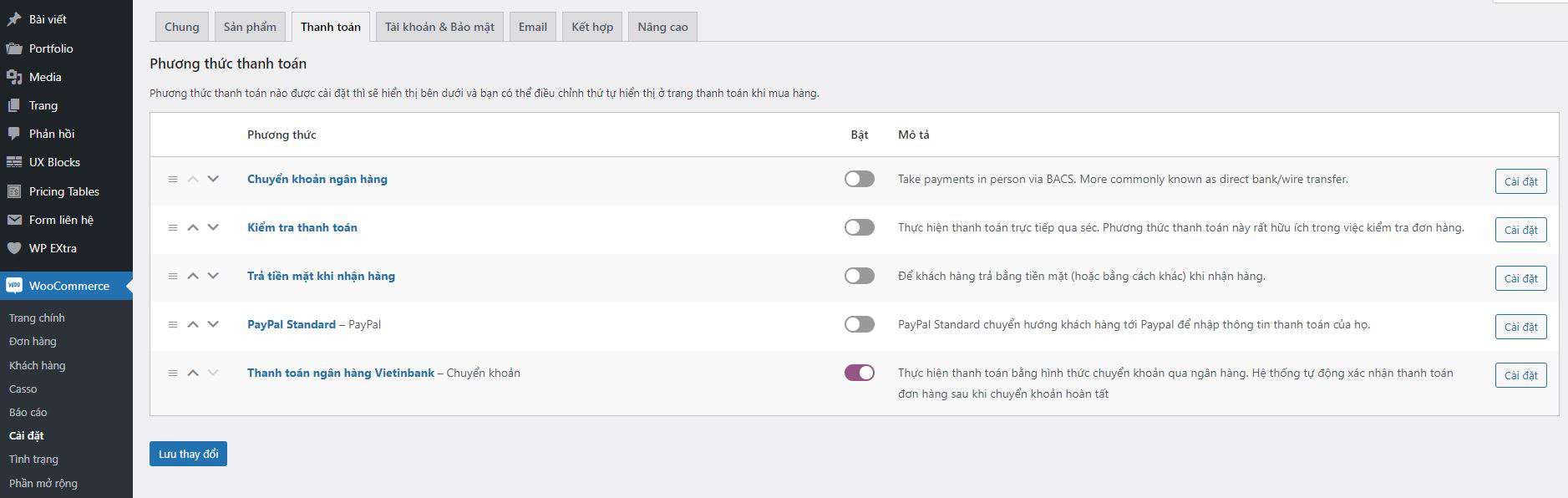
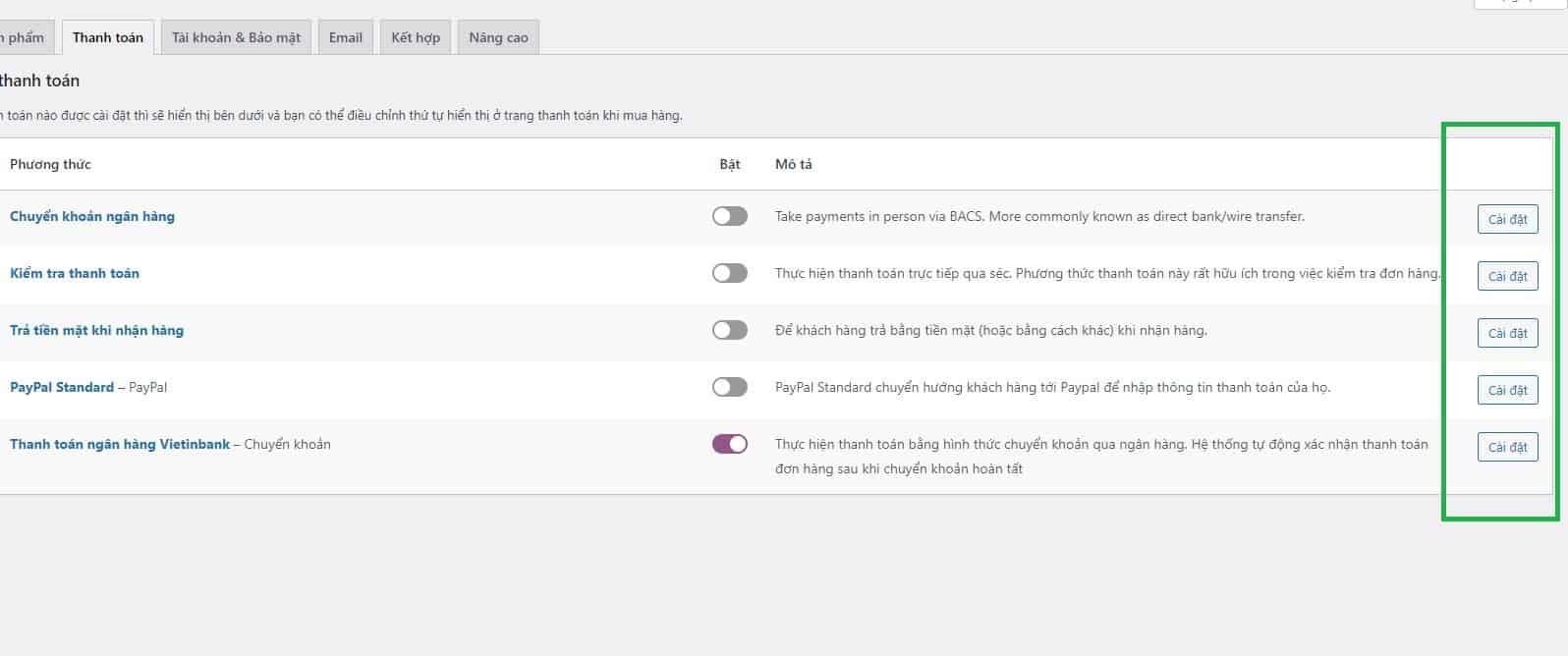
VàoWoocommerce – Cài đặt – Thanh toán

Sau đó, nhấp vàoCài đặttưng ứng từng phương thức thanh toán và tiến hành thay đổi các thông tin ở đây:

Thay đổi thông tin tài khoản ngân hàng ở phần thanh toán, sau đấyLưu lại

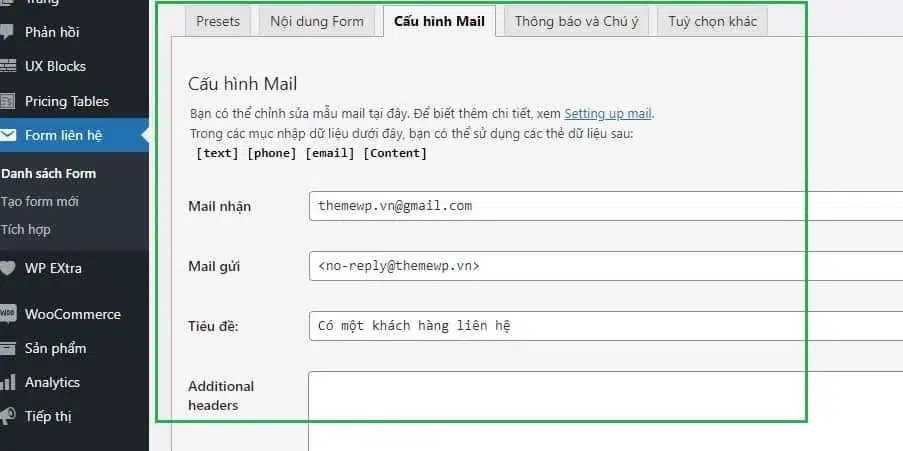
4. Đổi email trong form nhận thông tin Contact Form
Có một số theme có Form nhận thông tin khách hàng, do đó, bạn cũng cần thay đổi luôn email phần này về email của mình, Để thay đổi email phần này, các bạn vàoForm Liên hệ (Hoặc Contact Form ở các bản cũ ) ->Danh sách form. Tại đây các bạn chọn lần lượt từng form để thay đổi theo hình hướng dẫn.

Các bạn vào mụcMail nhậnđể đổi thành email của bạn để đảm bảo nhận được đầy đủ thông tin của khách hàng.
Hướng dẫn tùy chỉnh các thành phần trongFlatsome
Tùy chỉnh mắc sắc, font chữ và logo
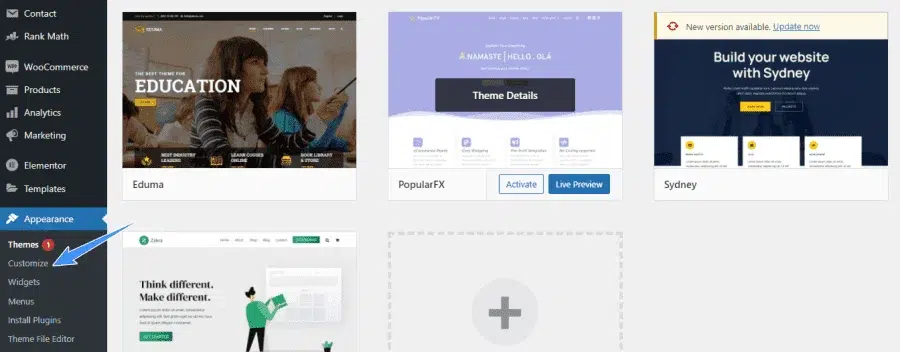
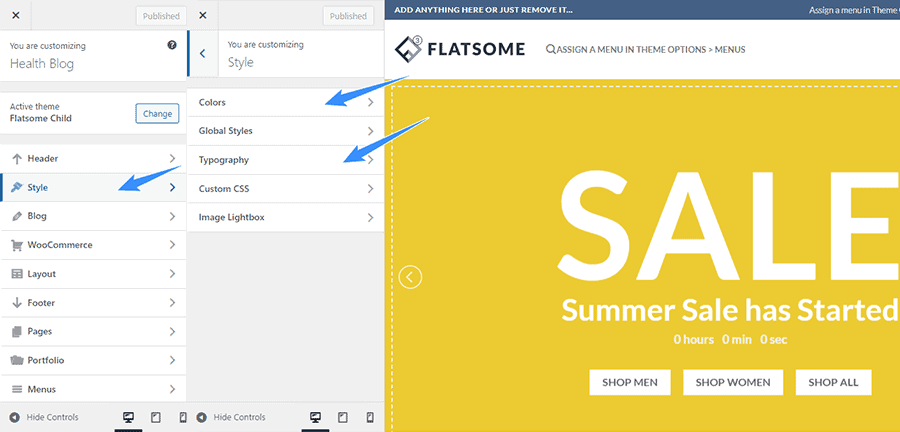
Để tùy biến màu sắc, font chữ và logo bạn chọn Giao diện > Tùy biến.

Tiếp theo chọn Style để tùy chỉnh màu sắc và font chữ theo nhu cầu.

Tùy chỉnh css và JavaScript
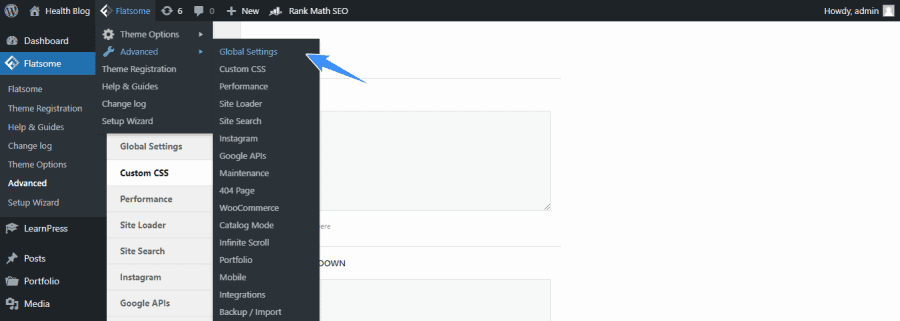
Để tùy chỉnh code hoặc thêm các mã JavaScript bên thứ ba như: Facebook Pixel, Hotjar, Google Analytics bạn truy cập phầnAdvanced > Global settings, muốn tùy chỉnh css bạn vào tabCustom CSS.

Tùy chỉnh Flatsome blog
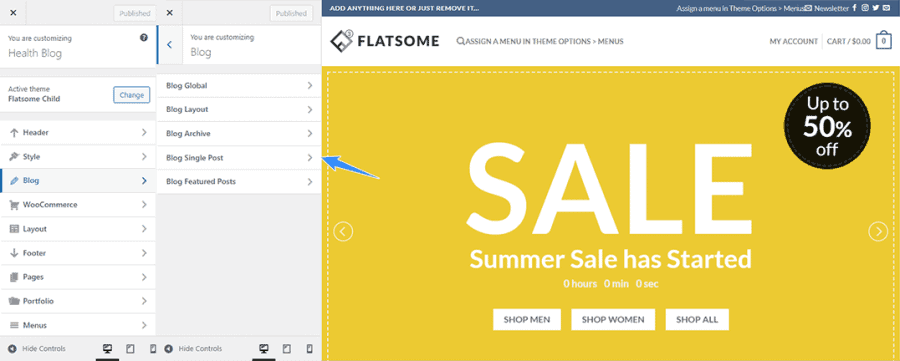
Flatsome là một theme chuyên dùng cho nhu cầu xây dựng trang web bán hàng tuy nhiên nếu bạn muốn dùng các tính năng blog cơ bản thì Flatsome hoàn toàn đáp ứng được, chọn Giao diện > Tùy biến sau đó chọnBlog.

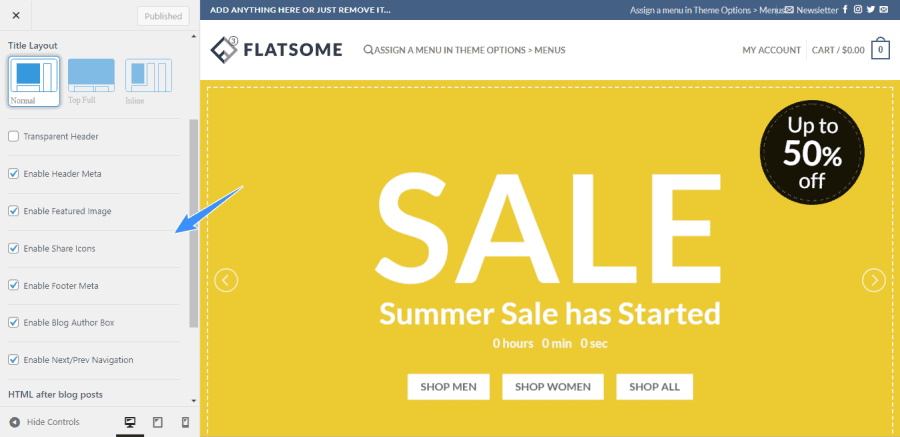
Trong phần blog single post sẽ có các tùy chỉnh như sau:
- Transparent Header:tùy chọn header trong suốt
- Enable Header Meta:tùy chọn các thuộc tính meta trên header
- Enable Featured Image:hiển thị hình ảnh thumbnail đầu trang
- Enable Share Icons:hiển thị nút share
- Enable Footer Meta:tùy chọn hiển thị thuộc tính meta ở footer
- Enable Blog Author Box:hiển thị author box
- Enable Next/Prev Navigation:bật tính năng next post

Hướng dẫn tạo shortcode Flatsome
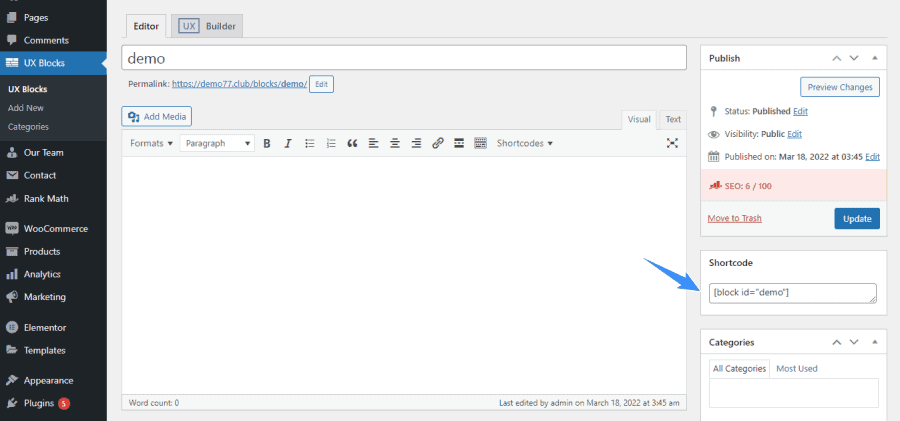
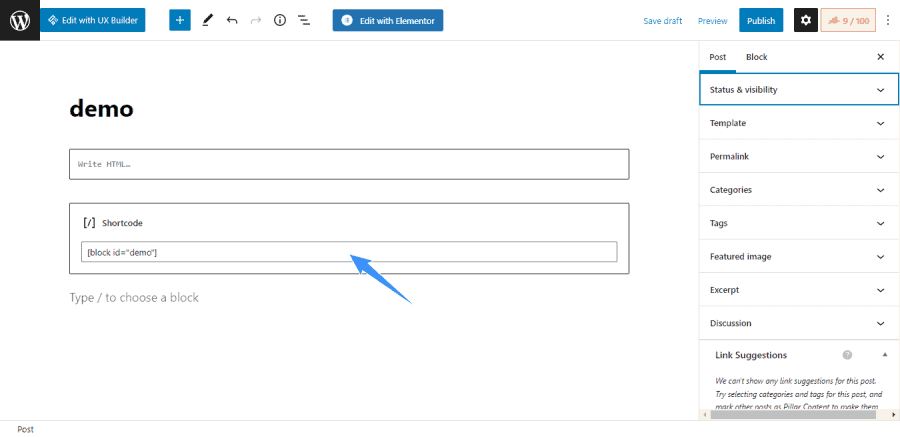
Shortcode tạm dịch là mã ngắn, đây là một tính năng khá hay của WordPress giúp bạn tùy biến và chèn nội dung vào bất cứ nơi đâu trên website, để tạo shortcode bạn vào UX Blocks tạo một blocks mới, khi tạo xong bạn chú ý góc phải màn hình phần shortcode, giờ bạn có thể copy shortcode này để chèn vào các bài viết.

Để chèn shortcode bạn chỉ cần copy mã và dán vào trang nội dung bất kỳ.

Việt hóa theme Flatsome
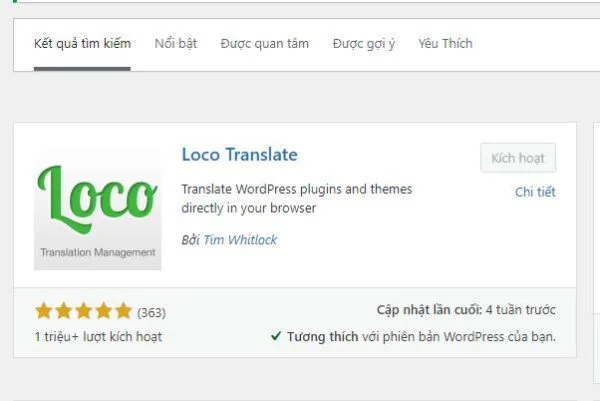
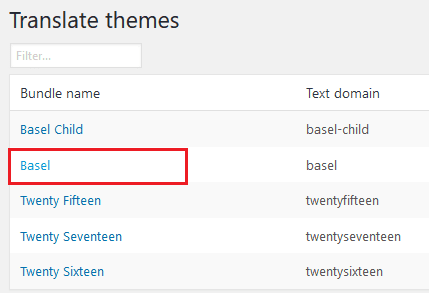
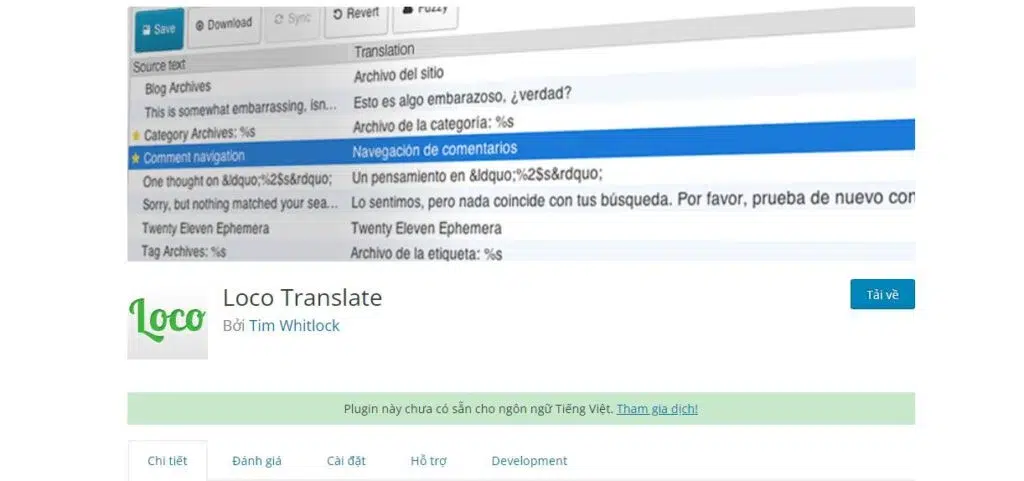
Flatsome là một theme nước ngoài cho nên đa số giao diện vẫn chưa hỗ trợ Tiếng Việt, vì vậy bạn cần dịch nó sang ngôn ngữ Tiếng Việt, trước tiên bạn cài đặt pluginLoco Translate, tiếp theo chọn theme Flatsome để việt hóa.

Tạo ngôn ngữ mới cho Flatsome.

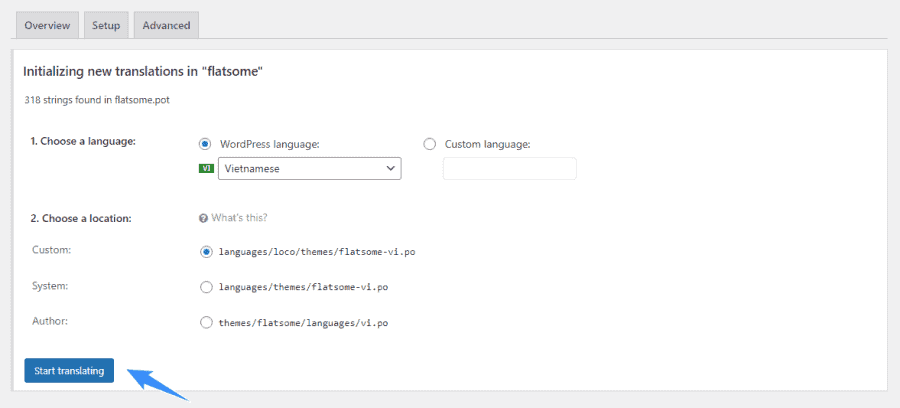
Chọn ngôn ngữ Tiếng Việt, chọn locationCustom.

Lọc từ mà bạn cần dịch sau đó điền bản dịch và ấnSaveđể hoàn tất, load lại trang xem bản dịch đã thành công hay chưa, xóa cache toàn trang web nếu có.

TÙY CHỈNH WOOCOMMERCE FLATSOME
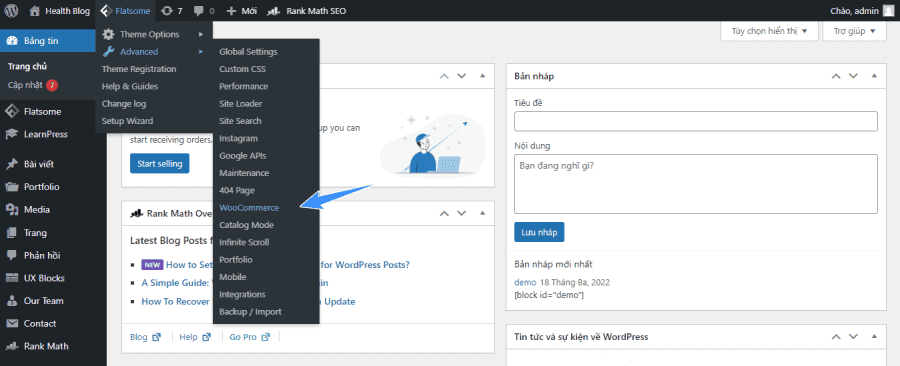
Để tùy chỉnh các tùy chọn trên Woocommerce bạn truy cập Advanced > Woocomerce.

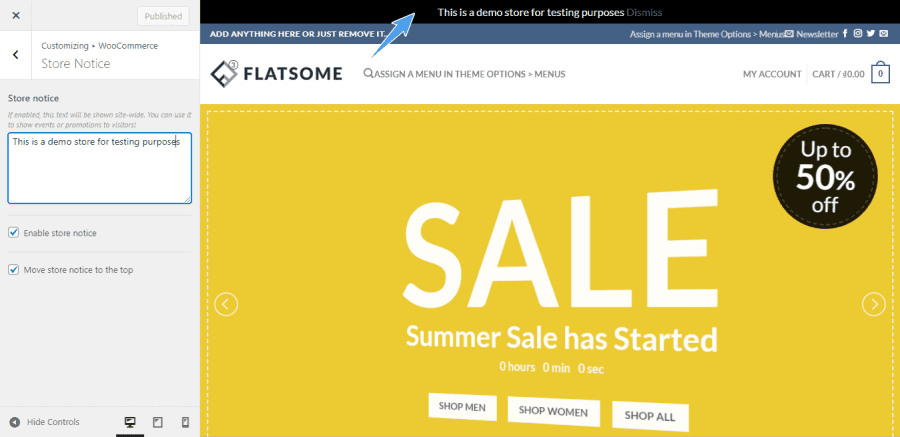
Bắt đầu tùy chỉnh từ trên xuống dưới, phần Store notice (thông báo cửa hàng) bạn điền thông tin bất kỳ nhé, thông báo sẽ hiện ở trên cùng phần header khi khách hàng truy cập vào trang web.

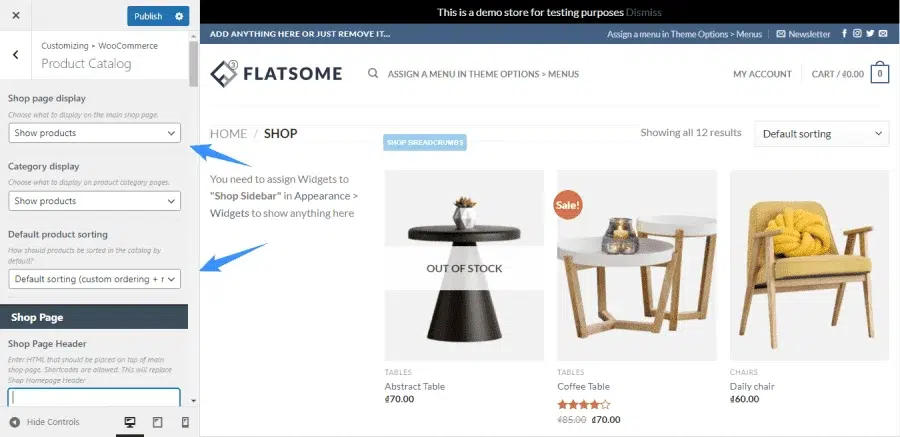
Tiếp theo là phần Product Catalog bạn chọn chỉ hiển thị sản phẩm, đoạn bộ lọc sản phẩm sẽ có 5 tùy chọn chính đó là:
- Default sorting:lọc mặc định theo tên sản phẩm
- Popularity (sales):lọc theo sản phẩm được bán nhiều nhất
- Average rating:lọc theo sản phẩm có đánh giá cao nhất
- Sort by most recent:lọc theo các sản phẩm cập nhật gần nhất
- Sort by price (asc):lọc theo giá từ thấp lên cao
- Sort by price (desc):lọc theo giá từ cao xuống thấp

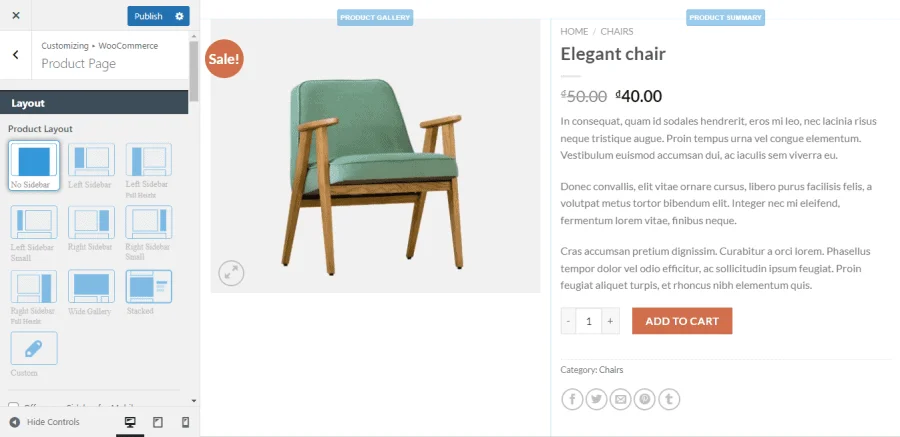
Tiếp theo đến phần tùy chỉnh trang sản phẩm cho Flatsome, bạn tùy chọn lần lượt layout, header và kích thước của hình ảnh.

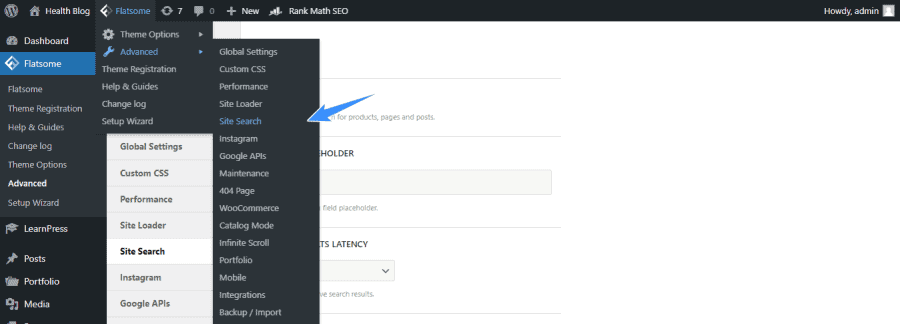
Các phần thanh toán, giỏ hàng và trang thanh toán bạn tìm hiểu và tự tùy chỉnh nhé vì phần này khá dễ, cuối cùng chúng ta sẽ tùy chỉnhSite searchgiúp website có thể tìm các sản phẩm nhanh gọn lẹ hơn.

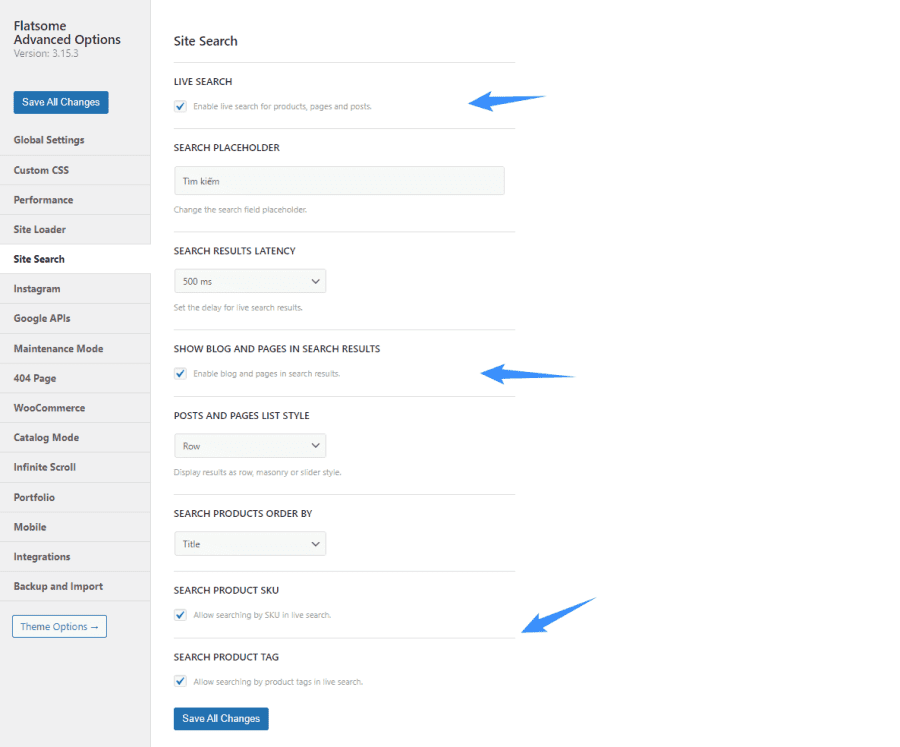
Chọn lần lượt các tùy chỉnh như hình bên dưới, enable live seach giúp hiển thị các kết quả tìm kiếm ngay lập tức, phầnsearch results latency(độ trễ khi hiển thị) bạn set 500 ms hoặc 1000 ms, bật thêm tùy chọn tìm kiếm theo sku và tag sản phẩm nếu cần.

XÂY DỰNG LANDING PAGE VỚI UX BUILDER
Landing page là yêu cầu không thể thiếu nếu bạn có ý định xây dựng trang web bán hàng, landing page giúp khách hàng hiểu rõ hơn về sản phẩm của bạn, đẩy cảm xúc của khách hàng lên cao từ đó gia tăng chuyển đổi cho website, Flatsome hỗ trợ sẵn trình UX Builder giúp bạn xây dựng landing page nhanh gọn chỉ với thao tác kéo thả.
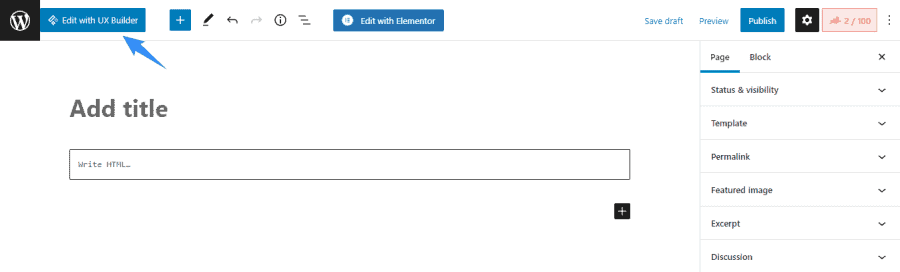
Để tạo landing page bất kỳ bạn chọn tạo trang mới, tiếp theo chọn Edit with UX Builder.

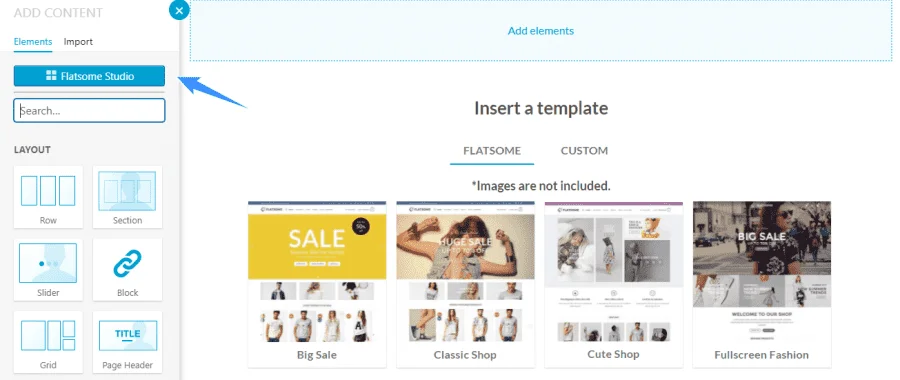
Tới đây bạn có thể chọnadd elementsvà kéo thả các block tùy theo sở thích, chọn Flatsome Studio để import các mẫu dựng sẵn từ nhà sản xuất.

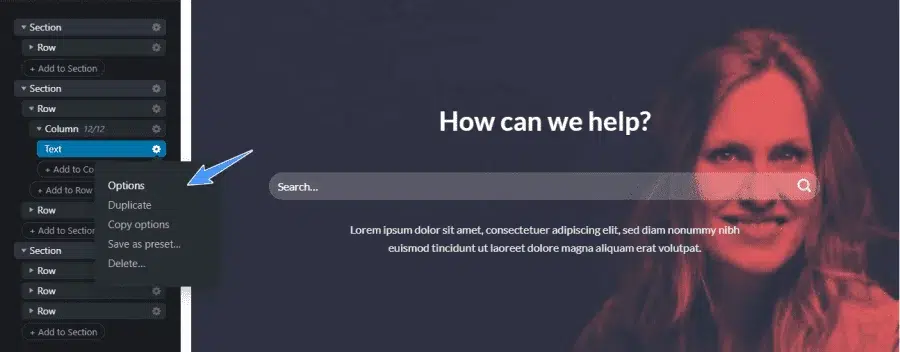
Mẫu sau khi import sẽ có cấu trúc bao gồm các section, column và phần tử, ấn vào phầnOptionsđể tùy chỉnh các thông số. Cuối cùng ấn vào nútPublishđể lưu trang landing page.

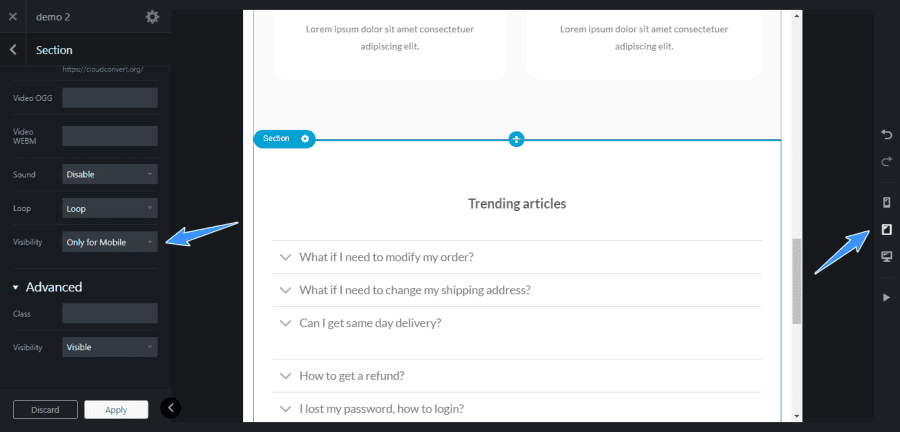
Một thủ thuật nho nhỏ khi xây dựng landing page đó là hãy tùy chỉnh hiển thị cho nhiều loại thiết bị khác nhau, vào tùy chọn Options và set visibility cho từng phần tử.

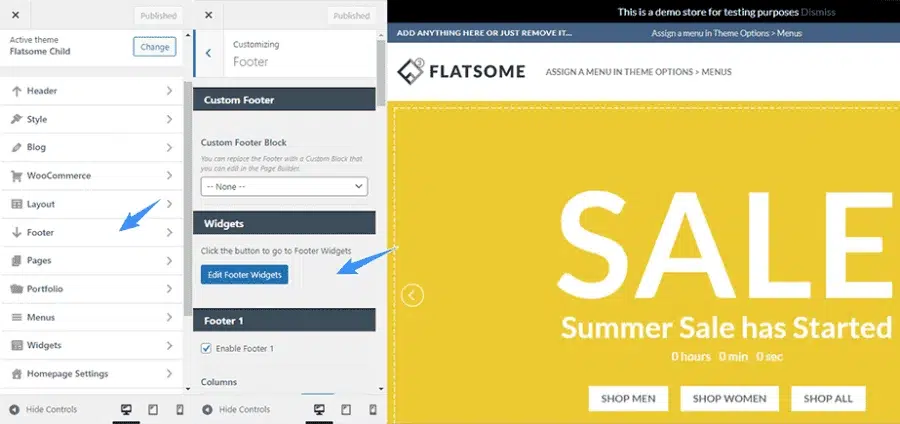
TÙY CHỈNH HEADER VÀ FOOTER FLATSOME
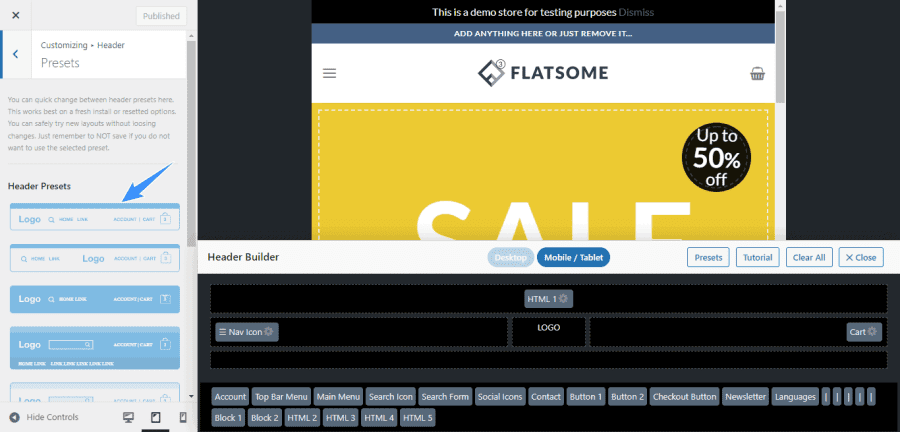
Flatsome là một trong số ít các theme có giao diện header theo kiểu kéo thả, bạn không cần phải can thiệp quá nhiều về code, Flatsome hỗ trợ chuyên biệt 2 phần menu cho máy tính để bàn và thiết bị di động. Để tiết kiệm thời gian bạn cũng có thể sử dụng các presets mà nhà sản xuất đã cung cấp.

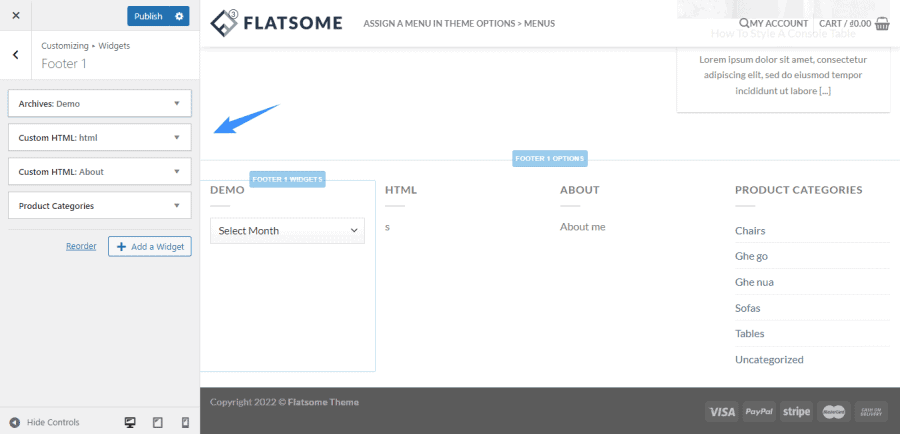
Phần Footer bạn cũng tùy biến tương tự thôi, chú ý thành phần Edit footer widget dùng để thêm các widget vào Footer.

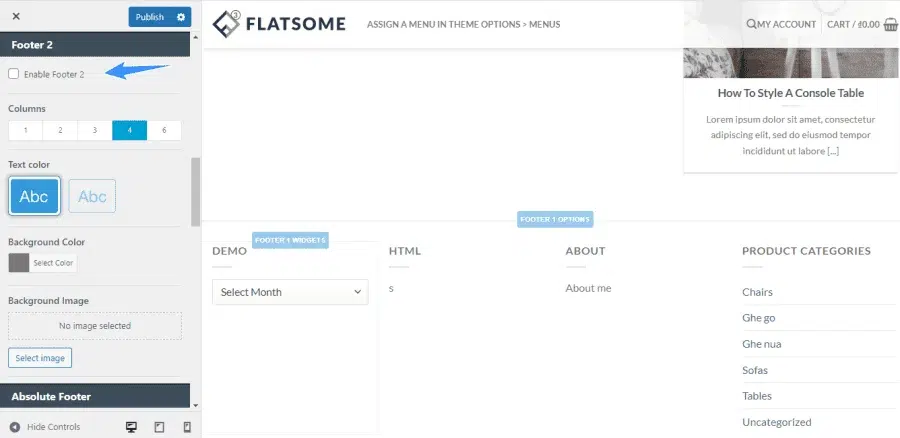
Phần Footer sẽ gồm 3 thành phần chính đó là Footer 1, Footer 2 và Absolute Footer, hãy chèn lần lượt các wigdet vào Footer 1 sau đó đến Footer 2, trường hợp không sử dụng Footer 2 hãy disable nó đi.

Chọn disable Footer 2 nếu không sử dụng.

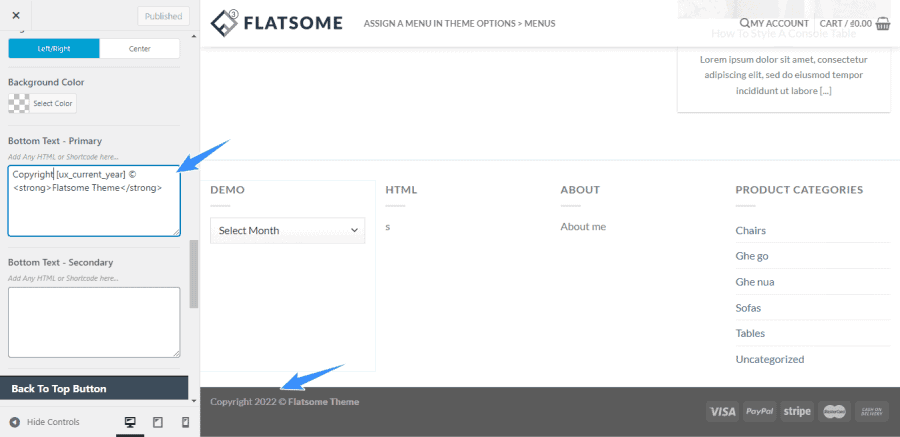
Chỉnh sửa text cho phần bottom Footer.

Như vậy là bài hướng dẫn sử dụng theme Flatsome đến đây đã hết, chúc các bạn thành công
Hướng dẫn việt hóa theme WordPress bằng plugin Loco Translate
Hầu hết các theme WordPress hiện đều sử dụng tiếng Anh, vì thế để tùy chỉnh cho phù hợp với đối tượng là người Việt Nam, thì bạn cần phải Việt hóa Theme
Có khá nhiều cáchviệt hóa theme wordpresstuy nhiên bài viết này giới thiệu các bạn cách đơn giản và thông dụng nhất đó là sử dụng pluginLoco Translate, ngoài ra các bạn có thể sử dụng để việt hóa cả plugin.
Các bạn cùng làm theo bác bước sau đây để dịch theme của mình nhé:
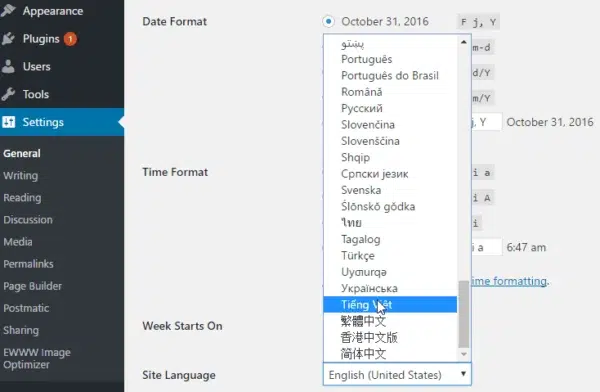
Cấu hình ngôn ngữ WordPress sang tiếng Việt
Bạn muốn dịch Website của mình sang tiếng Việt thì trước tiên cần phải cấu hình Website sử dụng ngôn ngữ Tiếng Việt trước đã, bằng cách vàoSettings->General. Cuộn xuống dưới, ở phầnSite Language, chọnTiếng Việt. Click ‘Save Changes’ để lưu lại thay đổi.

Việt hóa theme WordPress sử dụng Loco Translate
Tiếp theo, bạn cài đặt pluginLoco Translatebằng cách vào phầnPluginchọnCài mới. Tìm kiếm với từ khóa làLoco Translate. ChọnCài đặtsau đó tiến hànhkích hoạt Plugin.

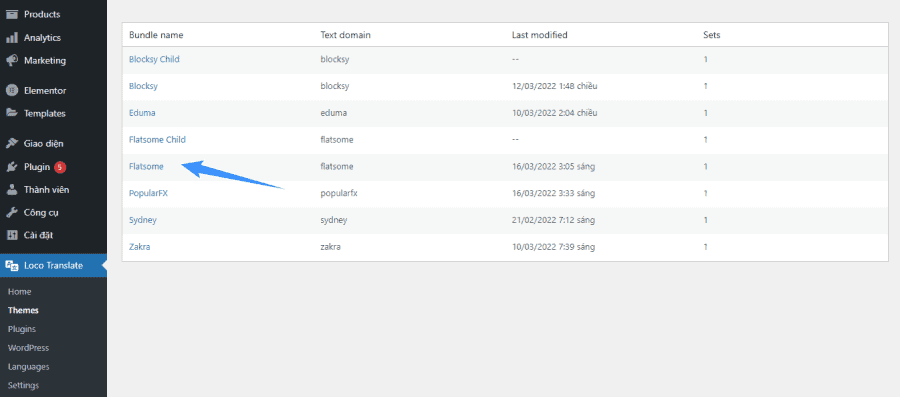
Sau khi cài đặt, tại trang Admin, bạn vàoLoco Translate->Themes. Chọn theme bạn cần Việt hóa (tất nhiên là theme bạn đang sử dụng)

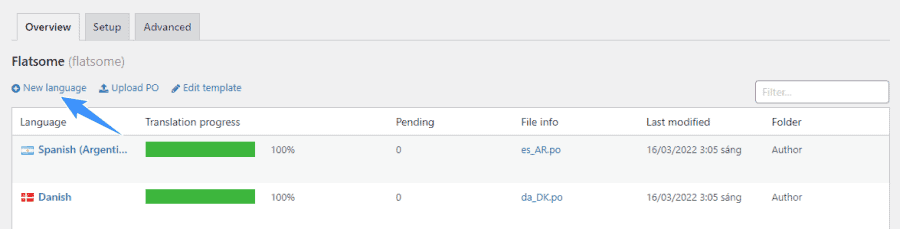
Ở màn hình tiếp theo, bạn click vào nútNew languageđể tạo một ngôn ngữ mới.

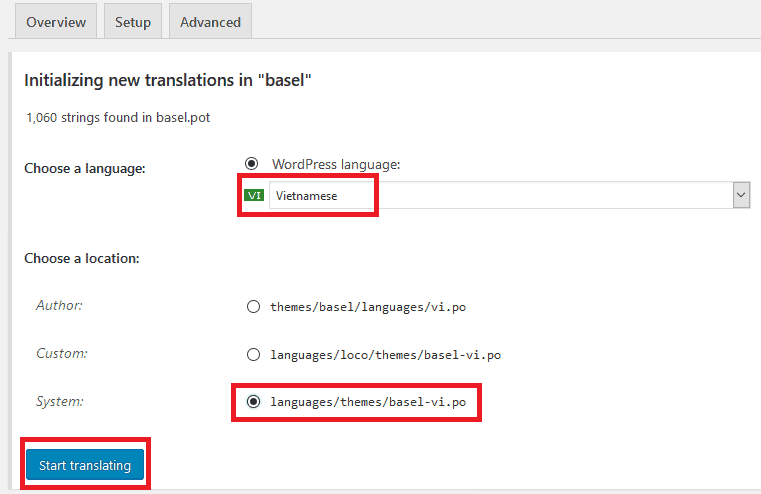
Bước tiếp theo bạn chọnVietnamese(tiếng việt) từ danh sách ngôn ngữ. Phần vị trí bạn chọnSystemđể đảm bảo phần việt hóa không bị mất khi WordPress hay theme tự động cập nhật mới (như hình bên dưới). Click nútStart translatingđể bắt đầu việt hóa theme

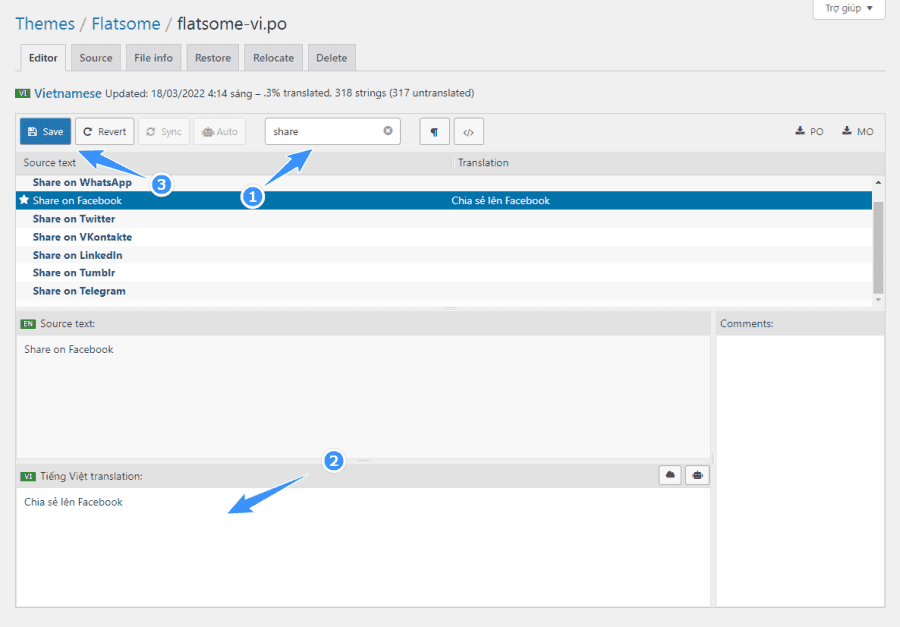
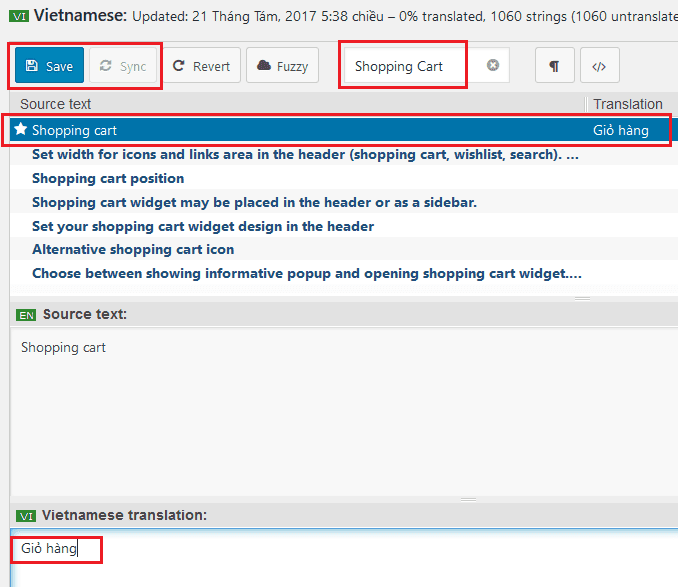
Ở màn hình editor để việt hóa, bạn sẽ nhìn thấy tất cả các chuỗi ký tự (string) tiếng Anh đã định nghĩa và được sử dụng trong theme. Những String này hiển thị trong khung source text. Những String chưa được biên dịch sẽ có màu xanh đậm hơn những string đã được biên dịch. Việc bạn cần làm là việt hóa chúng theo ý của bạn.
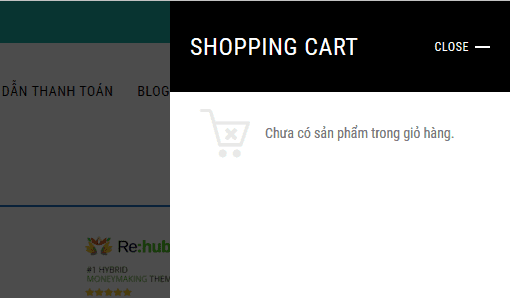
Ví dụ theme đang sử dụng phần giỏ hàng bên trái đang hiển thị tiêu đề làShopping Cart, bây giờ chúng ta tiến hành dịch thànhGiỏ hàng

Để Việt hóa, bạn dùng ô filter để tìm String bạn cần Việt hóa. Sau đó, bạn nhập phần tiếng việt ởVietnamese translation. Sau khi dịch xong, bạn để ý thấy String ở phần Source Text có iconhình saoở bên cạnh. Nó thông báo cho bạn những String nào đã được biên dịch nhưng chưa được lưu lại.

Sau khi Việt hóa, bạn nhớ click nút Save rồi click Sync để lưu lại.
Bạn chỉ cần Việt hóa những String nào hiển thị ở trang chủ hay trang chi tiết sản phẩm (những trang bên ngoài mà khách hàng thấy)
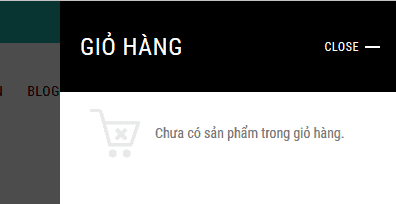
Bây giờ, chúng ta ra màn hình và kiểm tra lại xem String đã được Việt hóa thành công chưa.

Bước 1: Kích hoạt cài đặt nhiều biến thể
Truy cậpAdmin > Flatsome > Advanced > Woocommerce
Tích vào ôVARIATION SWATCHESvà sau đó bấm lưu cài đặt.
Bước 2: Tạo thuộc tính cho sản phẩm
Truy cậpAdmin > Sản phẩm > Các thuộc tính
Thuộc tính ở đây có thể là trọng lượng, dung lích, màu sắc, kích cỡ, chất liệu, thương hiệu,.. theo định nghĩa của bạn, cơ bản các thuộc tính này có thể khác nhau về giá hoặc đơn giản là bạn muốn tách ra thành 2 sản phẩm riêng biệt để khách hàng lựa chọn.
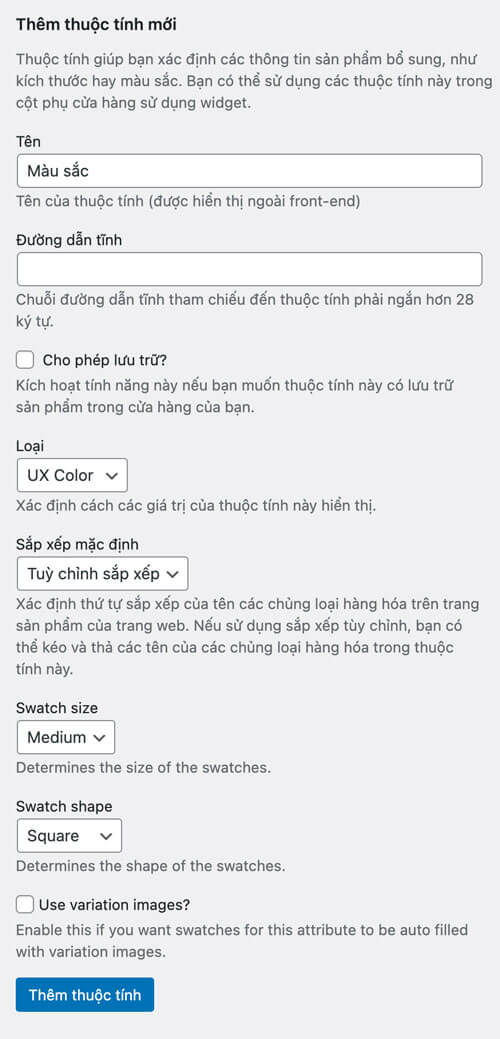
Tạo thuộc tính
 Tên:tên thuộc tính
Tên:tên thuộc tính
Đưỡng dẫn tĩnh: Bỏ qua
Cho phép lưu trữ:Tích để lưu trữ, sử dụng nhiều lần.
Loại: Gồm 3 lựa chọn, có thể bỏ qua để tinh chỉnh sau.
–UX Color:phù hợp thuộc tính hiển thị màu sắc
–UX Image:phù hợp thuộc tính hiển thị hình ảnh
–UX Label:phù hợp thuộc tính hiển thị dạng chữ (text)
Swatch size:kích thước hiển thị của thuộc tính ở trang chi tiết sản phẩm, bỏ qua để tinh chỉnh sau.
Swatch shape:kiểu hình dạng hiển thị thuộc tính ở trang chi tiết sản phẩm, bỏ qua để tinh chỉnh sau.
Use variation images:Lấy ảnh của thuộc tính sản phẩm để làm ảnh hiển thị thuộc tính.
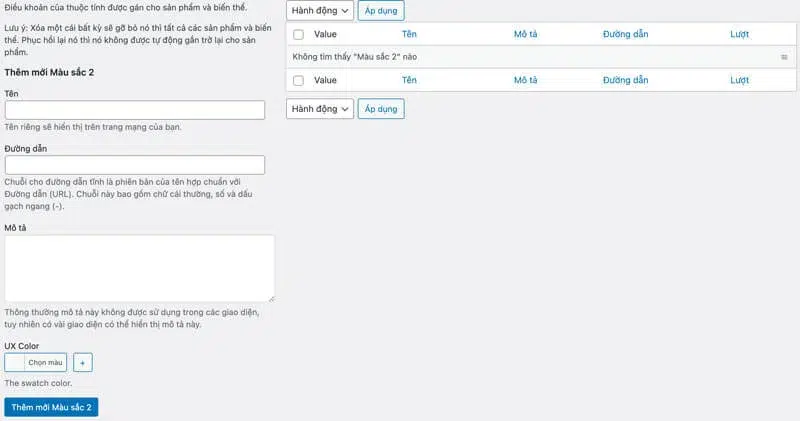
Bước 3: Cấu hình chủng loại của thuộc tính sản phẩm
Cái này các bạn chỉ cần bấm vào để thêm các thuộc tính của sản phẩm

Ví dụ mình thêm thuộc tính màu sắc thì phần UX Color bên dưới bạn sẽ chọn được màu sắc của thuộc tính ở đó, tương tự với UX Label hay UX Image nhé.
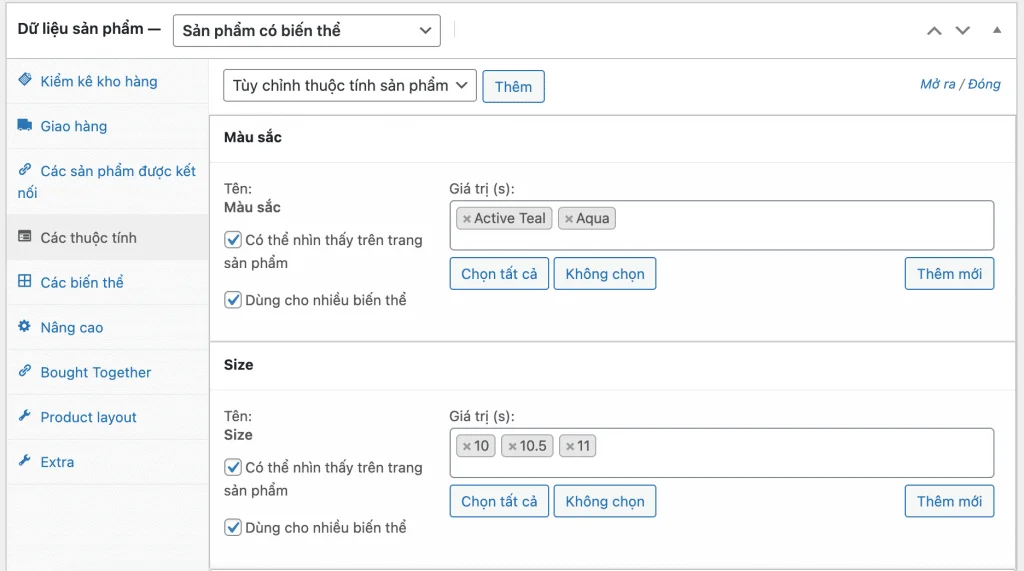
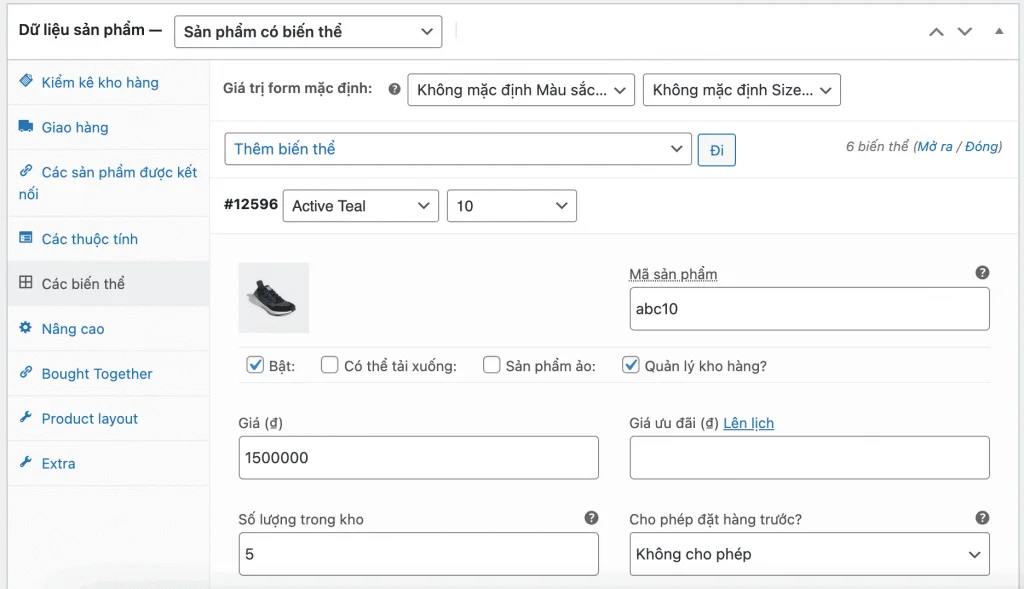
Bước 4: Tạo sản phẩm có nhiều biến thể
Với dạng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phầnCấu hình chủng loại của thuộc tính sản phẩmbạn cần chọn mình ảnh cho từng thuộc tính.
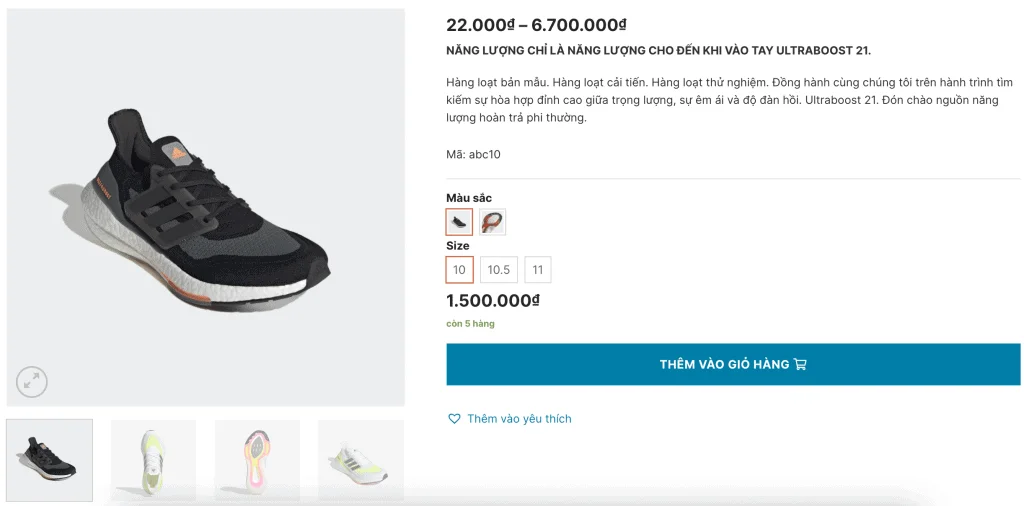
Với dạngsản phẩm có biến thểthì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, ví dụ dưới đây là cài đặt cơ bản


Phần Màu sắc để dạng UX Image
Phần Size mình để dạng UX Label
Và đây là kết quả

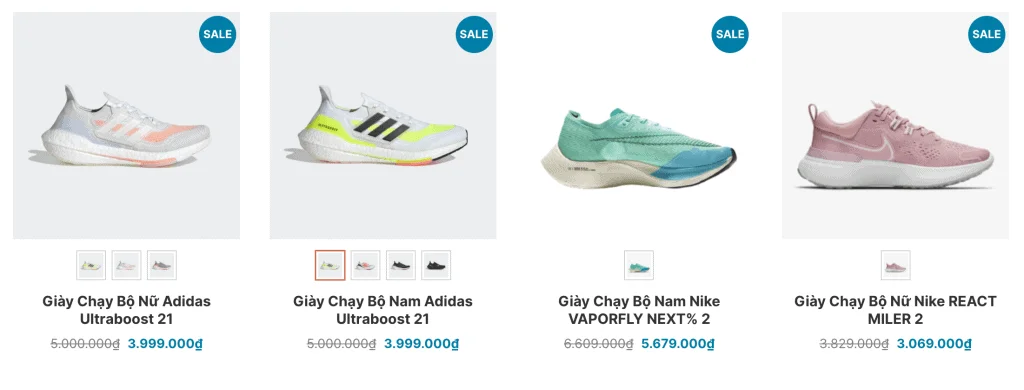
Nếu bạn muốn hiển thị thuộc tính màu sắc hoặc bất cứ thuộc tính nào khác như thế này:

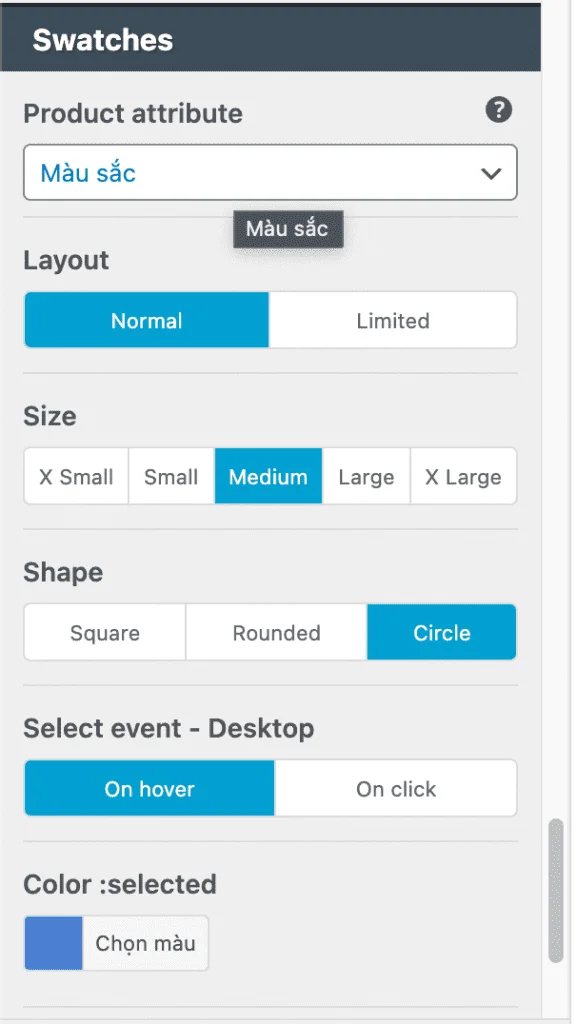
Bạn làm như sau nhé: Giao diện > Tùy biến > Woocommerce > Danh mục sản phẩm
Kéo xuống đến phầnSwatchesvà cấu hình như mình là sẽ được như bên trên.

Chúc các bạn thành công!
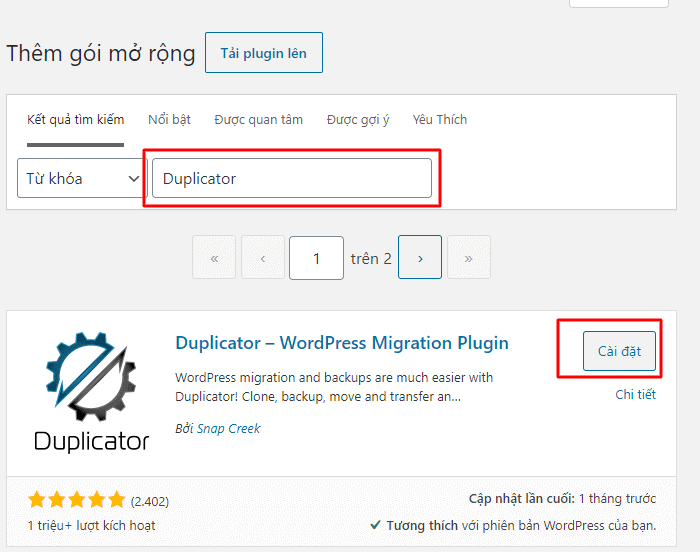
Plugin Duplicator có chức năngbackup wordpress localhost, hoạt động giống plugin sao lưu dữ liệu. Đó là, nó tiến hành sao lưu tất cả các dữ liệu trên website, gồm cả mã nguồn và database (cơ sở dữ liệu).
Duplicator – WordPress Migration Plugin là một Plugin mạnh mẽ được cộng đồng người dùng sử dụng nhiều cho việc chuyển dữ liệu website nên mình sẽ hướng dẫn các bạn sửa dụng để backup website
Backup Website Bằng Plugin Duplicator WordPress
Đầu tiên bạn cần cài Plugin Duplicator và thiết lập

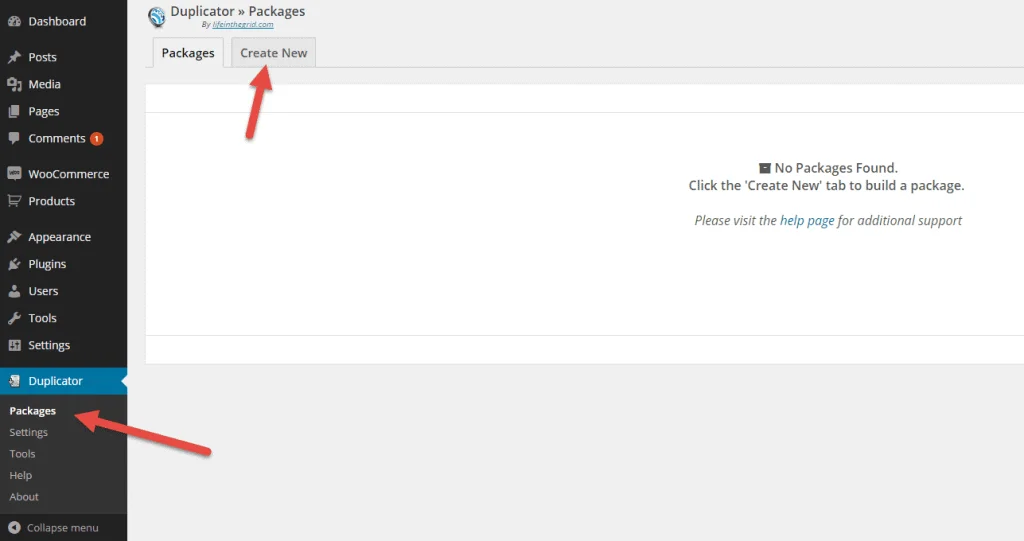
Sau khi cài Plugin Duplicator, bạn sẽ thấy một menu về Duplicator xuất hiện trong Dashboard. Bạn có thể vàoDuplicator -> Packages -> Create Newđể tiến hành tạo một bản sao lưu mới.

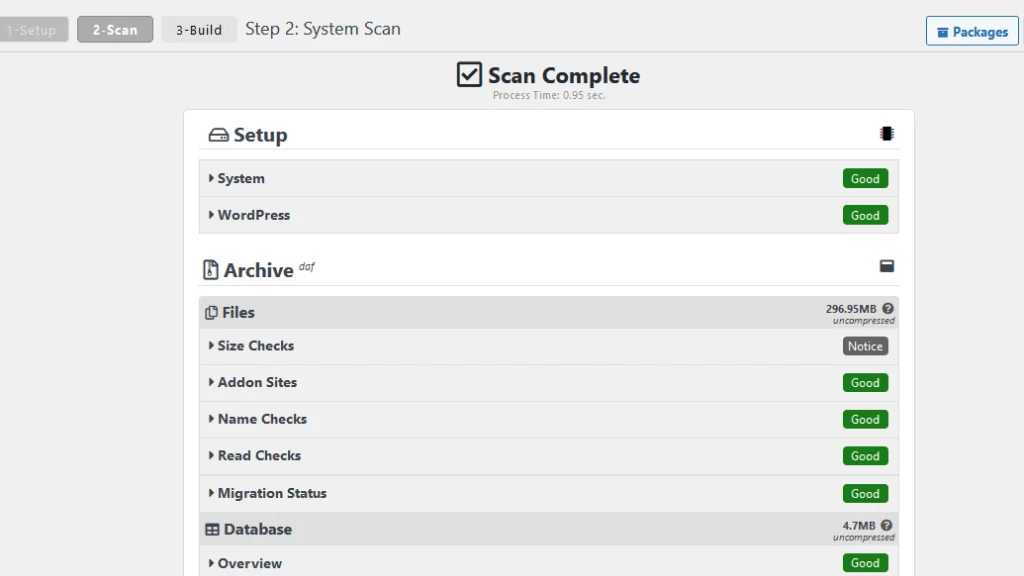
Tạo Packages Và Đặt Tên Cho Package và nhấn Next để hệ thống tiến hành Scan website.

Sau khi kiểm tra và hoàn tất quá trình scan website chúng ta nhấn Next để bắt đầu tiến trình Backup website.

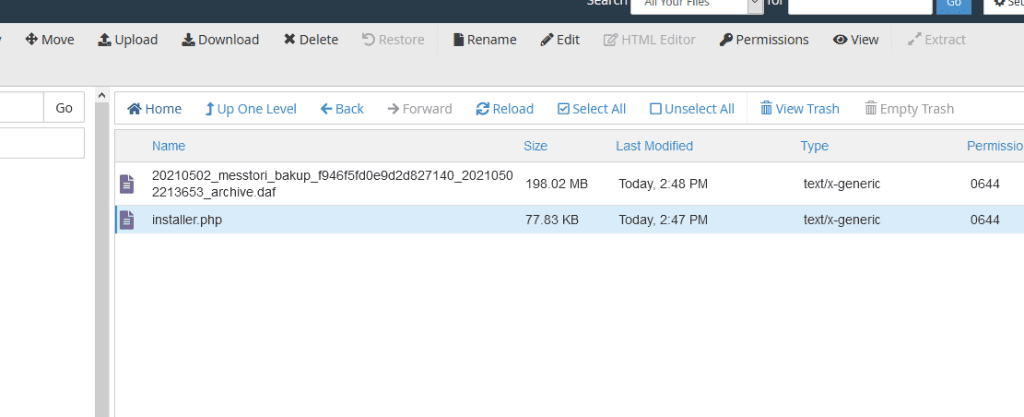
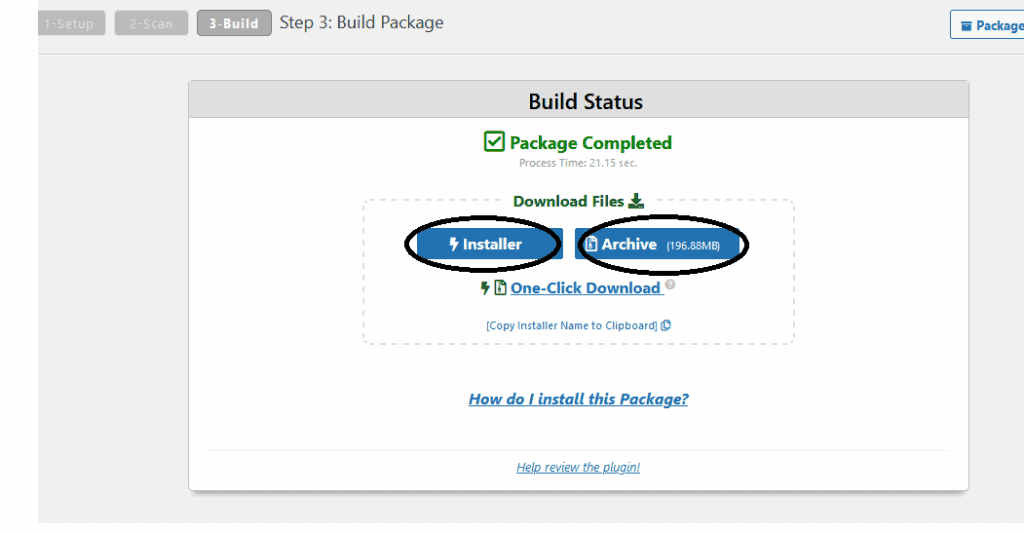
Sau khi tiến trình backup thành công. Ta tải 2 file install và data về máy tính.
Restore Website Bằng Plugin Duplicator WordPress
Sau khi backup thành công, ta tải 2 file installer.php và Archive về máy tính, sau đó upload lên thư mục Document của website cần restore.

Sau khi upload dữ liệu lên ta sẽ truy cập vào linkyourdomain.com/installer.phpvà bắt đầu restore

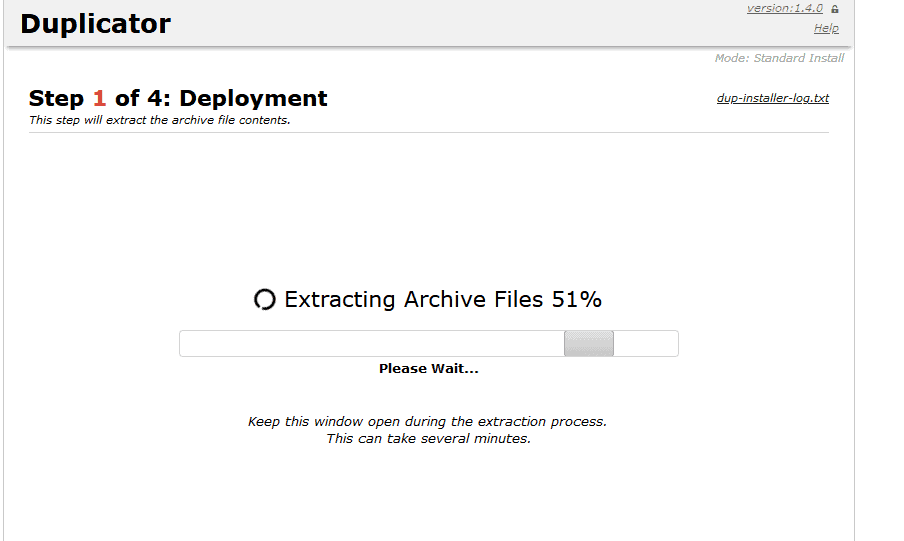
NhấnNextđể tiếp tục.


Nhập thông tin Database và user Database đã tạo trước đó.

Sau khi đã nhập thông tin và user Database, nhânTest Databaseđể check thông tin kết nối user vs database đúng chưa và nhấnNextđể tiếp tục.

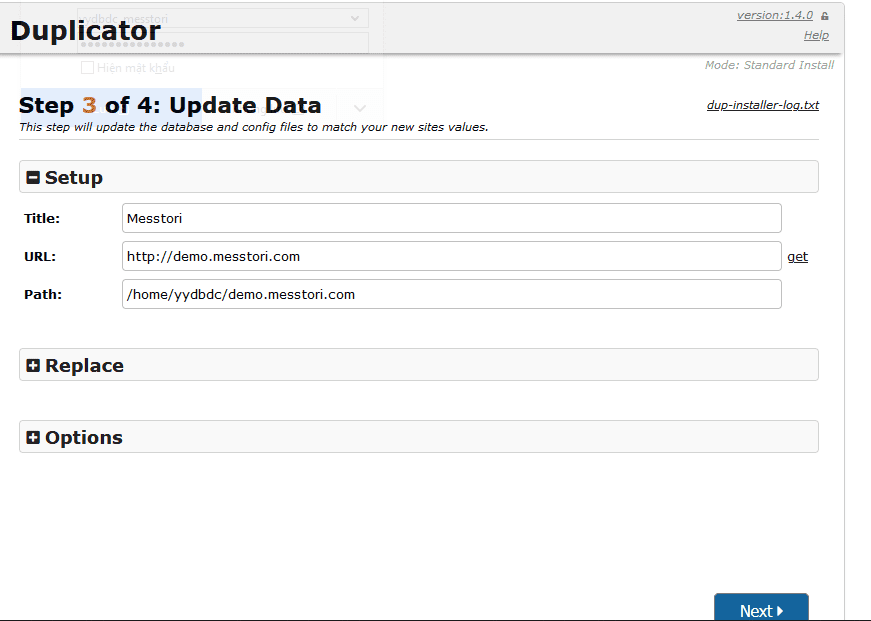
Kiểm tra lại thông tin website cần restore.

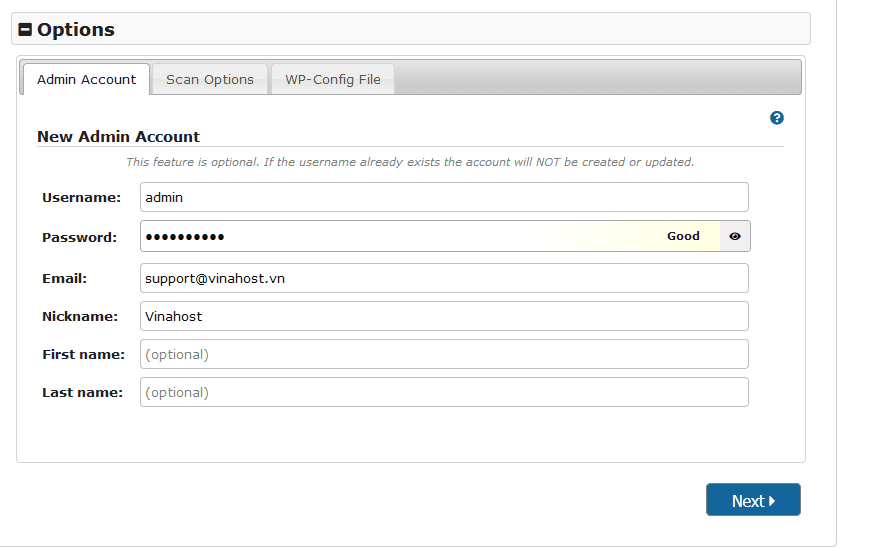
Kéo xuống tab Options và tạo User Quản trị mới cho website. User này sẽ dùng để đăng nhập vào trang quản trị của website.
NhấnNextđể tiếp tục

Sau khi hoàn thành tiến trình restore, website của bạn đã có thể hoạt động, bạn có thể nhấn vàoAdmin Loginđể vào quản trị website của mình. mọi thông tin user/passwd WordPress vẫn như cũ của bạn và không có thay đổi gì cả. Trường hơp bạn quên mật khẩu có thể set lại bằng cách vào phpadmin phần user.
Bây giờ thì dữ liệu của bạn đã được chuyển qua host mới và sử dụng một tên miền mới. Việc của bạn cần làm bây giờ là:
- Vào Settings -> Permalinks và ấn Save Changes.
- Vào Duplicator -> Tools -> Cleanup -> ấn vào Delete Reserved Files để xóa bản backup kia đi để tránh kẻ xấu chạy file installer.php.
- Tắt plugin Duplicator cho đỡ vướng víu.
Rất đơn giản đúng không nào? Đây là một plugin chuyển host rất nhanh chóng bạn có thể sử dụng nó để sao lưu Website của mình hoặc đơn giản là mình cần lấy một bản WordPress nào đó cài ra thành nhiều website khác mà không cần phải làm nhiều thao tác.
Chúc bạn thành công!
Hướng dẫn cập theme Flatsome thủ công thông qua giao diện hosting hoặc FTP
Cập nhật thủ công thông qua giao diện quản lý Hosting (cPanel, DirectAdmin) hoặc phần mềm FTP.
Cách này áp dụng để nâng cấp lên theme bản cao hơn hoặc có thể dùng để hạ xuống theme bản thấp hơn bằng file theme đuôi zip có sẵn.
Lưu ý trước khi cập nhật theme Flatsome
Nếu bạn sửa code php/css/javascript của theme thì nên tạo child theme hoặc sử dụng plugin hỗ trợ chỉnh sửa chứ không nên sửa trên code theme gốc vì sau khi cập nhật, toàn bộ những chỉnh sửa này sẽ bị ghi đè mất.
Backup toàn bộ dữ liệu website đề phòng sự cố hoặc theme/plugin không tương thích
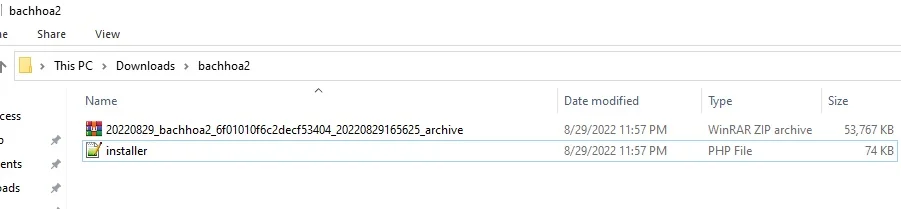
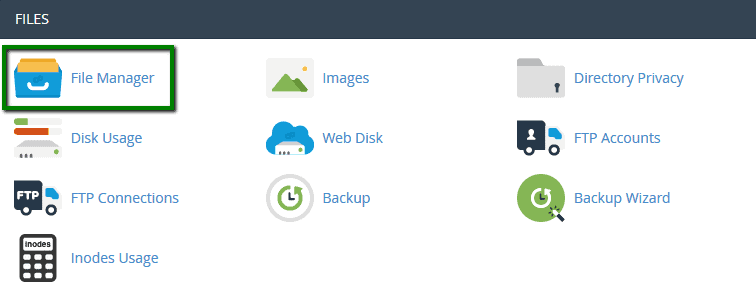
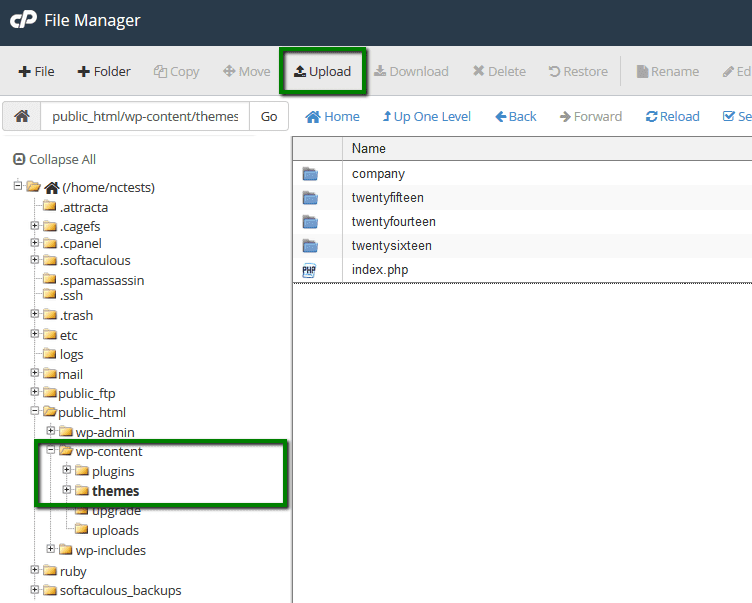
Đầu tiên bạn phải đăng nhập vào cPanel (quản lý hosting), sau đó vào mụcFile -> File Manager

Di chuyển tới thư mục thư mục gốc của website rồi tới/wp-content/themes/sau đó click nút upload để Upload file mã nguồn .zip của theme lên.


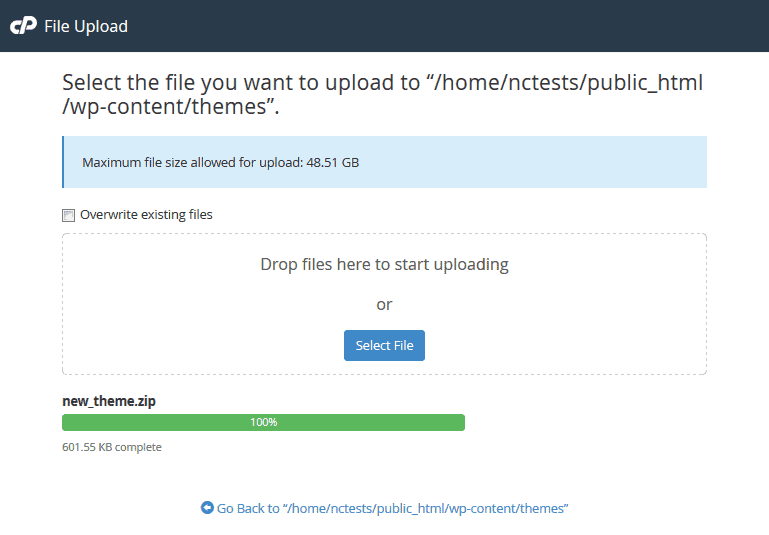
Sau khi upload thành công 100%, click linkGo Back… để quay lại thư mục themes
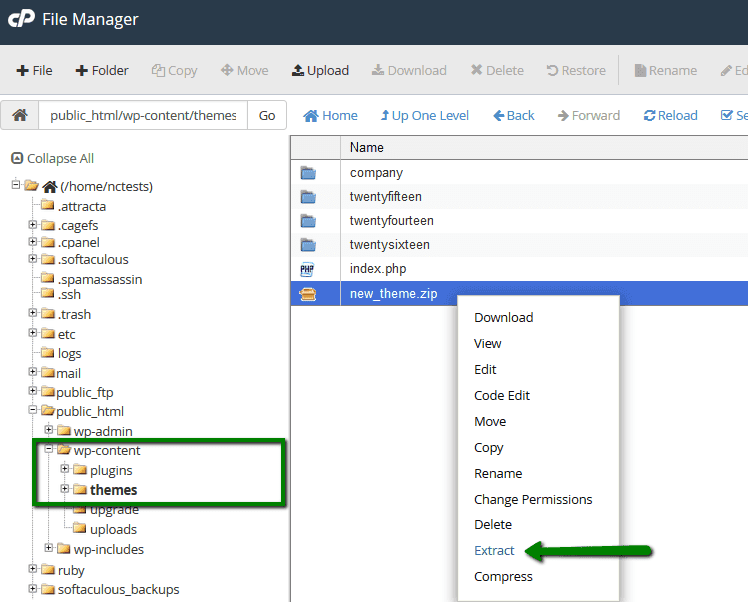
Sau đó, chọn filezipcủa theme Flatsome vừa được upload rồi trỏ phải, click vào nút “Extract” để tiến hành giải nén nó.
Lưu ý:Bạn cần để nguyên đường dẫn để file theme được giải nén và ghi đè lên thư mục theme cũ hoặc xóa file theme cũ đi trước khi giải nén theme mới. Như vậy code mới sẽ thay thế code cũ

Click vào nút “Extract File (s)” và đợi trong giây lát để quá trình giải nén hoàn tất.
Vậy là xong, lúc này bạn thử kiểm tra lại theme Flatsome đang sử dụng đã cập nhật thành công chưa nhé.
Kiểm tra phiên bản theme: Dashboard -> Appearance -> Theme Editor để sửa file styles.css. Trong file này sẽ có số phiên bản của theme
Chúc các bạn thành công!
Lấy thông tin cấu hình SMTP Gmail
Để có thể cấu hình bạn cần những thông tin cần thiết dưới đây:
- SMTP Server: smtp.gmail.com
- TLS/SSL: Required
- SMTP Port: 587
- SMTP Password: Mật khẩu Gmail của bạn.
- SMTP Username: tên Gmail (email address), chẳng hạn như email@gmail.com
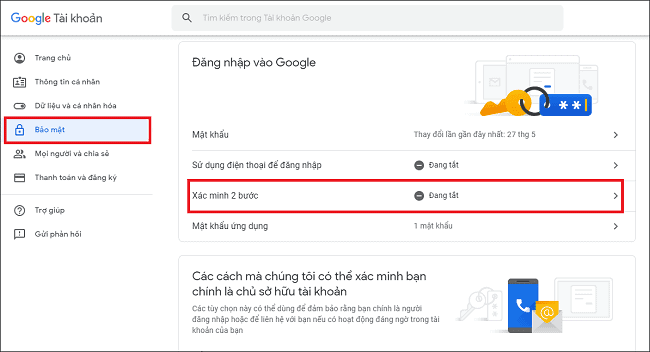
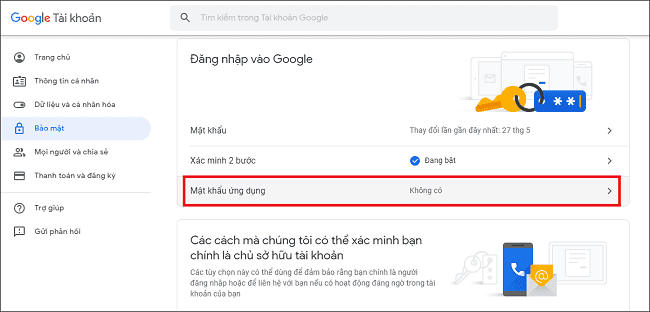
Bạn bắt đầu truy cập địa chỉ:myaccount.google.comsau đó đăng nhập tài khoản gmail. Tìm kiếm và chọn thư mụcBảo mật. Nếu trạng thái ở xác minh 2 bước đang tắt thì bạn bật lên như hình sau:

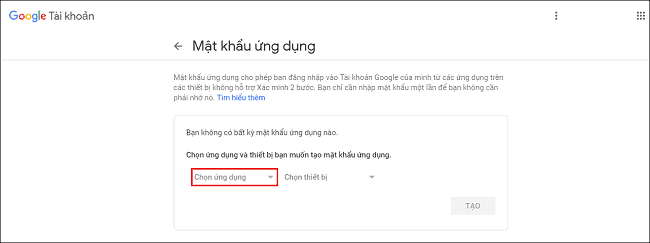
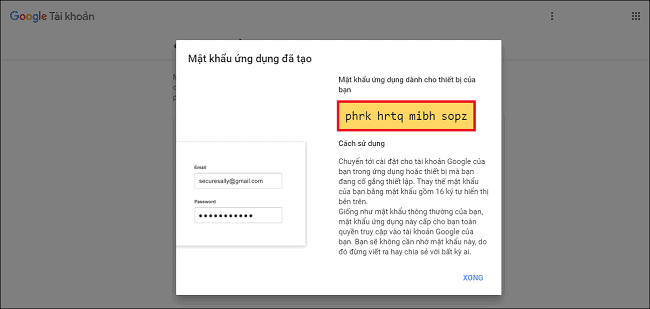
Sau đó, bạn lấyMật khẩu ứng dụng

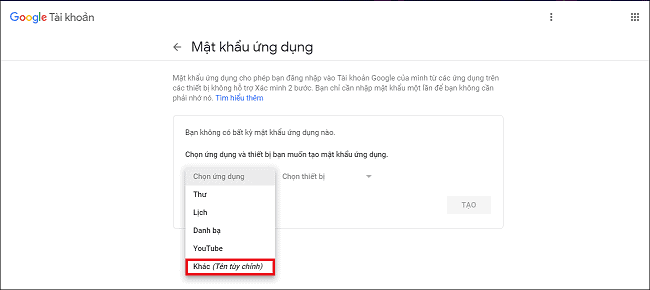
Bạn tìm kiếm ôChọn ứng dụng

Tiếp theo, bạn chọn vào tuỳ chọn “Khác (Tên tuỳ chỉnh)”

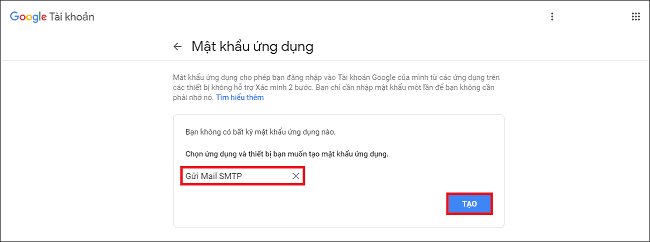
Ở đây, bạn đặt tên bất kỳ chẳng hạn như hình dưới đây:

Sau đó, bạn nhấn nút “Tạo”. Trên màn hình máy tính sẽ hiện mật khẩu, bạn chỉ cần lưu lại mật khẩu này để dùng cấu hình SMTP Gmail.

Hướng dẫn cấu hình gửi mail SMTP WordPress:
Sau khi bạn lấy đủ tin thông tin cần thiết việc bây giờ là tiến hành cấu hình dưới đây 2 cách cấu hình gửi mail:
Cách 1: Sử dụng Plugin
Bước 1: Cài đặt Plugins WP Mail SMTP
Ở bước này bạn cần thực hiện cài đặt và kích hoạt plugin WP Mail SMTP. Tiếp theo, để mở trang cài đặt plugin, bạn hãy đi đến mụcCài đặtrồi chọnWP Mail SMTP
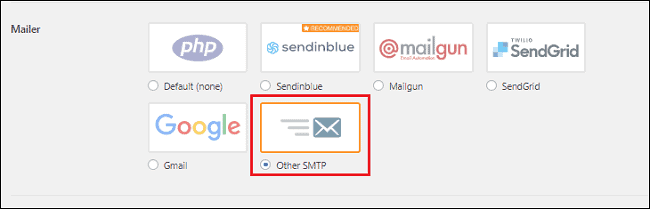
Trong mụcMailerchọnOther SMTP.

Bước 2: Điền những thông số SMTP Gmail
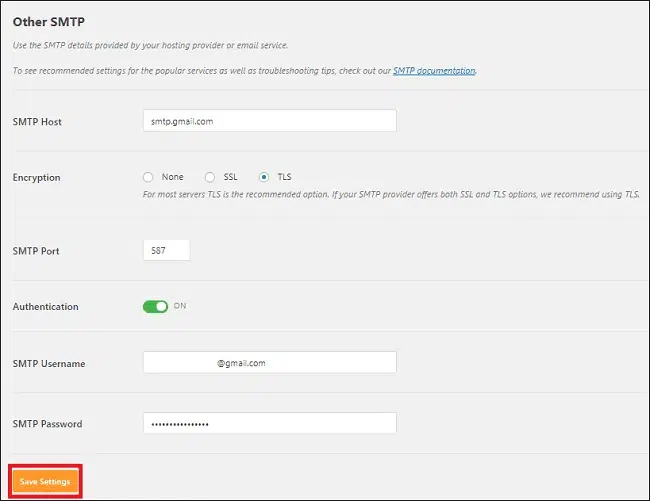
Bạn thực hiện điền những thông số cần thiết SMTP như sau:
- SMTP Host: bạn điềnsmtp.gmail.com
- Encryption: Bạn nên điền mã hoá. Hãy chọn mã khoá khớp với số port mà bạn đang sử dụng
- SMTP Port: SMTP google mặc định cho SSL là465, TSL mặc định là587.
- Authentication: SMTP authentication cần được kích hoạt nên mục này bạn chọnOn
- SMTP username: nhập địa chỉ gmail của bạn
- SMTP Password: nhập mật khẩu ứng dụng gmail của bạn đã được khởi tạo ởBước 2

Sau khi hoàn tất bước cấu hình SMTP Gmail, bạn lưu lại đặt bằng cách chọnSave setting. Cuối cùng bạn cần kiểm tra kết quả việc gửi mail.

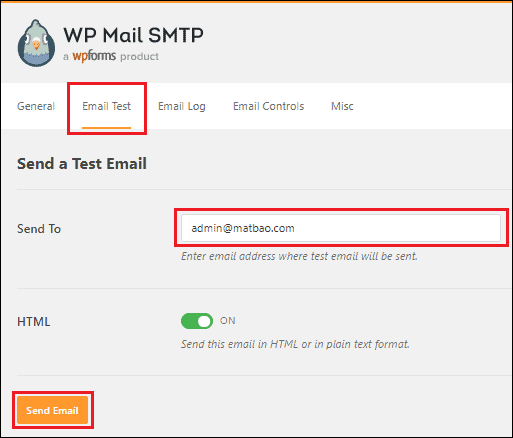
Bạn điền email nhận mail test vào mụcSent Tonhư hình dưới đây. Sau khi điền xong thông tin bạn nhấn Send Test để kiểm tra. Nếu kết quả trả về hiện lên màn hình thông báo “Test HTML email was sent successfully! Please check your inbox to make sure it is delivered”.
Thông báo này cũng có nghĩa là bạn đã gửi thành công. Trong trường hợp bạn gặp phải bất kỳ lỗi nào thì bạn cần kiểm tra lại thiết lập SMTP Gmail của bạn và liên hệ với nhà cung cấp SMTP Server để được hỗ trợ.
Trong đó nội dung email test sẽ hiển thị như sau:

Cách 2: Sử dụng code
Cấu hình đối với sử dụng gmail bạn thêm đoạn code dưới đây vào file function.php của theme/child theme đang kích hoạt. Nhớ thay đổi thông tin phía dưới bằng thông tin của bạn
add_action( 'phpmailer_init', function( $phpmailer ) {
if ( !is_object( $phpmailer ) )
$phpmailer = (object) $phpmailer;
$phpmailer->Mailer = 'smtp';
$phpmailer->Host = 'smtp.gmail.com';
$phpmailer->SMTPAuth = 1;
$phpmailer->Port = 587;
$phpmailer->Username = 'gmailcuaban@gmail.com'; //điền tài khoản gmail của bạn
$phpmailer->Password = 'matkhauungdunggmail'; //điền mật khẩu ứng dụng mà bạn đã tạo ở trên
$phpmailer->SMTPSecure = 'TLS';
$phpmailer->From = 'gmailcuaban@gmail.com'; //điền tài khoản gmail của bạn
$phpmailer->FromName = 'Tên gửi';
});Cấu hình SMTP đối với Mail Hosting bạn thêm đoạn code dưới này vào file function.php
add_action( 'phpmailer_init', 'configure_smtp' );
function configure_smtp( PHPMailer $phpmailer ){
$phpmailer->isSMTP();
$phpmailer->Host = 'abc.com'; // ip hosting, hoặc tên miền
$phpmailer->SMTPAuth = true;
$phpmailer->Port = 25; // port mặc định trong email hosting
$phpmailer->Username = 'abc@abc.com'; // email
$phpmailer->Password = '123456'; // mật khẩu email
$phpmailer->SMTPSecure = false; // chứng thực ssl
$phpmailer->From = 'b@abc.com'; // email người gửi khi nhận được
$phpmailer->FromName='b'; // tên người gửi
}Kết luận
Vậy là bài viết trên Themewp đã gửi đến bạn cáchcấu hình gửi mail SMTP.Hy vọng qua bài viết trên bạn biết cách cấu hình SMTP Gmail cho website của bạn. Nếu bạn vẫn còn gặp phải câu hỏi nào về cấu hình gửi mail SMTP.
Khi tùy chỉnh giao diện trang chủ, hoặc các trang con, các bạn lỡ xóa nhầm một nội dung nào đó không biết cách làm sao để lấy lại được. Đừng lo, WordPress đã có chế độ xem lại và phục hồi bản thảo, bài viết này sẽ hướng dẫn cho các bạn cách khôi phục nội dung trên trang
Bước 1:
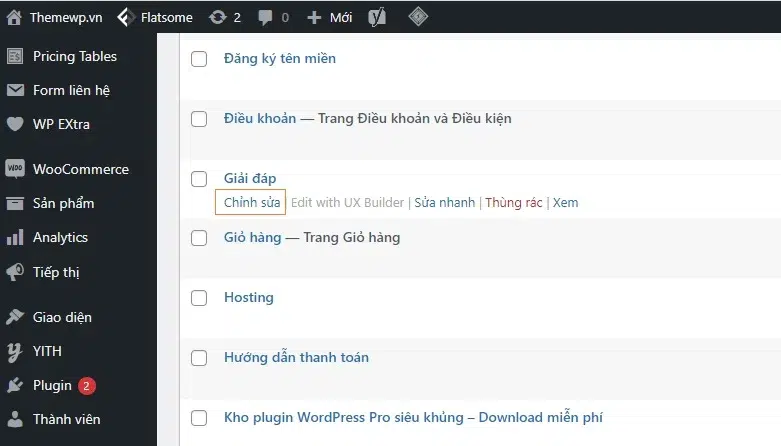
Đăng nhập vào admin, sau đó vào trang cần sửa và chọnchỉnh sửa(Chỉ sửa trang bình thường, không chọn Edit with Ux builder)

Bước 2:
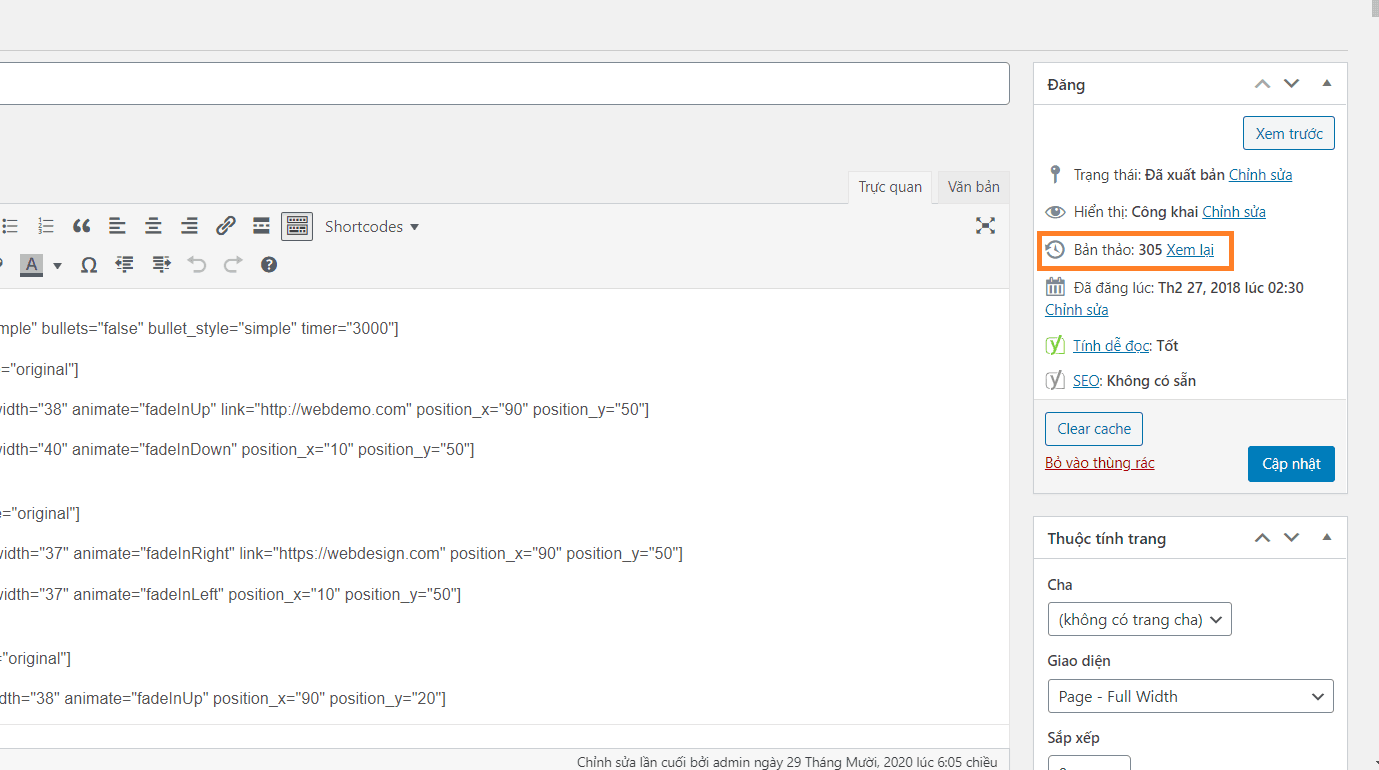
Tại đây, phía bên tay phải, bạn sẽ thấy phầnBản thảo, bạn nhấp vào chữXem lại

Bước 3:
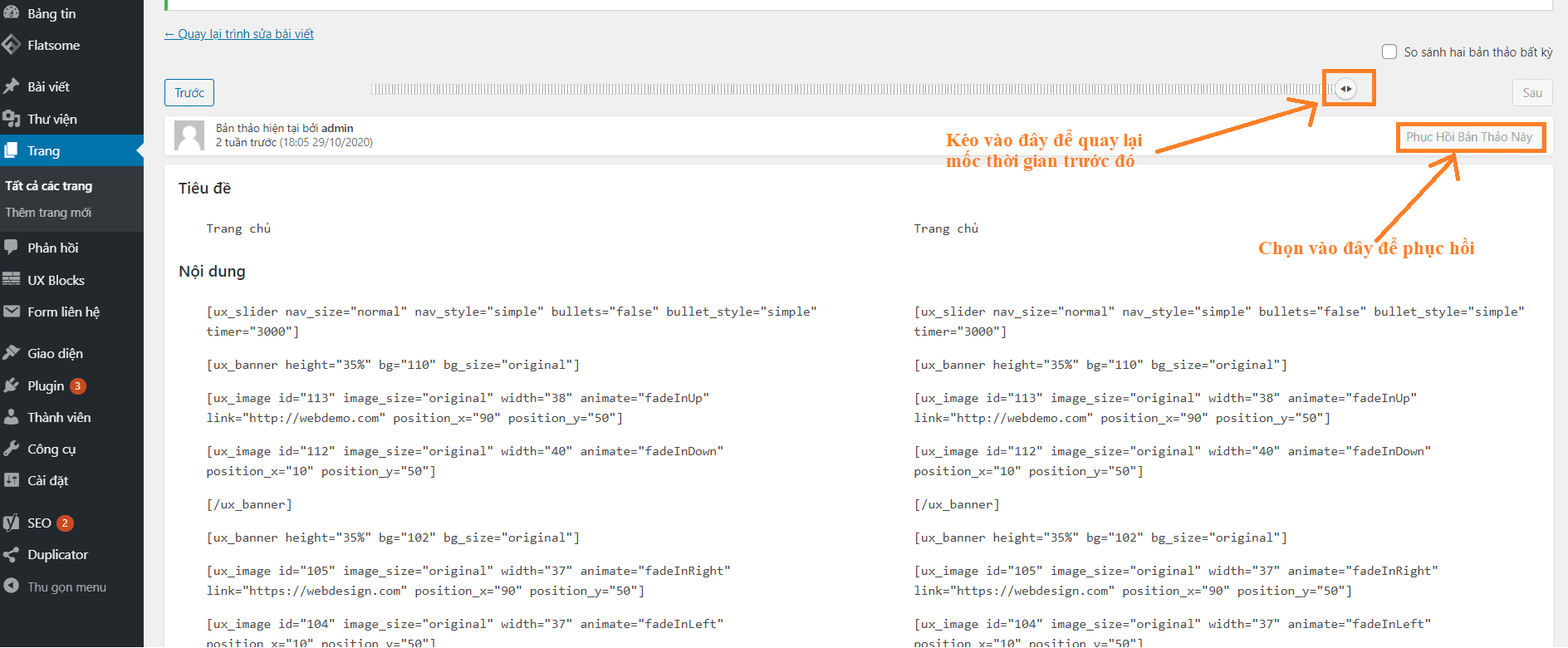
Màn hình sẽ hiện lên 1 thanh Scroll hiển thị tất cả các bản thảo của trang, bạn chỉ cần kéo về mốc thời gian cần lấy lại nội dung, sau đó chọnPhục hồi lại Bản thảo này:

Như vậy là đã xong, bạn đã khôi phục lại nội dung wordpress. Bạn chỉ cần quay lại trang và xem lại thành quả nhé.
Chúc các bạn thành công !
Nếu bạn thay đổi theme hay cấu hình chỉnh sửa size ảnh hiện thị cho websiteWordPresscủa mình thì chắc hẳn đã không ít lần gặp phải tình trạng ảnh thumbnails hay còn gọi là các kích thước ảnh con (được cắt từ ảnh gốc) vẫn giữ nguyên kích thước như trên theme cũ mà không chịu thay đổi giống trên theme mới rồi phải không nào? Điều này khiến cho hình ảnh trên website của bạn hiển thị không đẹp và thiếu sự thống nhất. Vậy đâu là giải pháp để khắc phục?
Thật may mắn, WordPress luôn có sẵn những plugin tuyệt vời giúp bạn giải quyết mọi vấn đề một cách đơn giản và nhanh chóng. Trong trường hợp này, plugin giới thiếu đến chính làRegenerate Thumbnails.Regenerate Thumbnailssẽ giúp bạn xóa hết các kích thước ảnh thumbnails cũ và tạo ra các kích thước ảnh thumbnails mới chỉ sau một vài click chuột.
Tại sao bạn cần tạo lại ảnh thumbnails?
- Giúp website có thể hiển thị đúng theo các kích thước ảnh mà theme hoặc plugin yêu cầu.
- Xóa bỏ những kích thước ảnh không còn dùng tới nhằm tiết kiệm dung lượng lưu trữ của host.
Tạo lại ảnh thumbnails trong WordPress
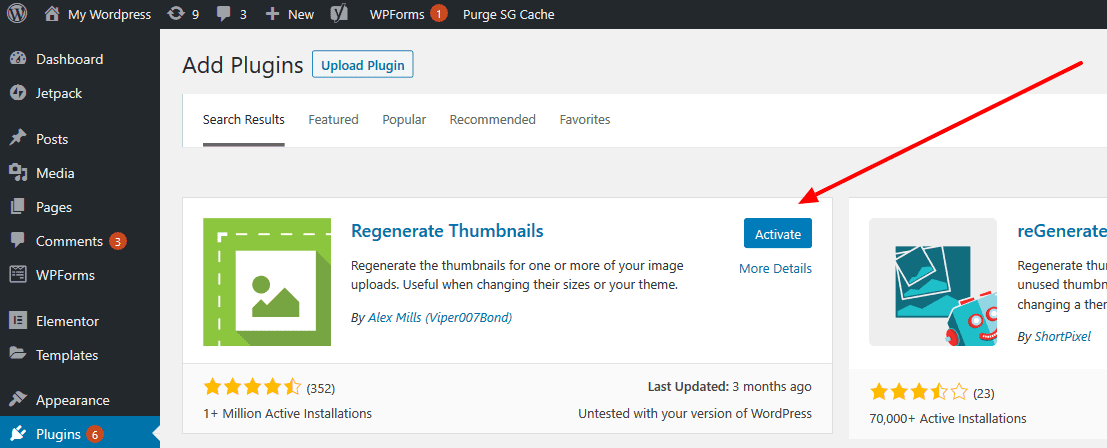
1. Để bắt đầu sử dụng, trước tiên các bạn cần phải cài đặt và kích hoạt pluginRegenerate Thumbnails(download).

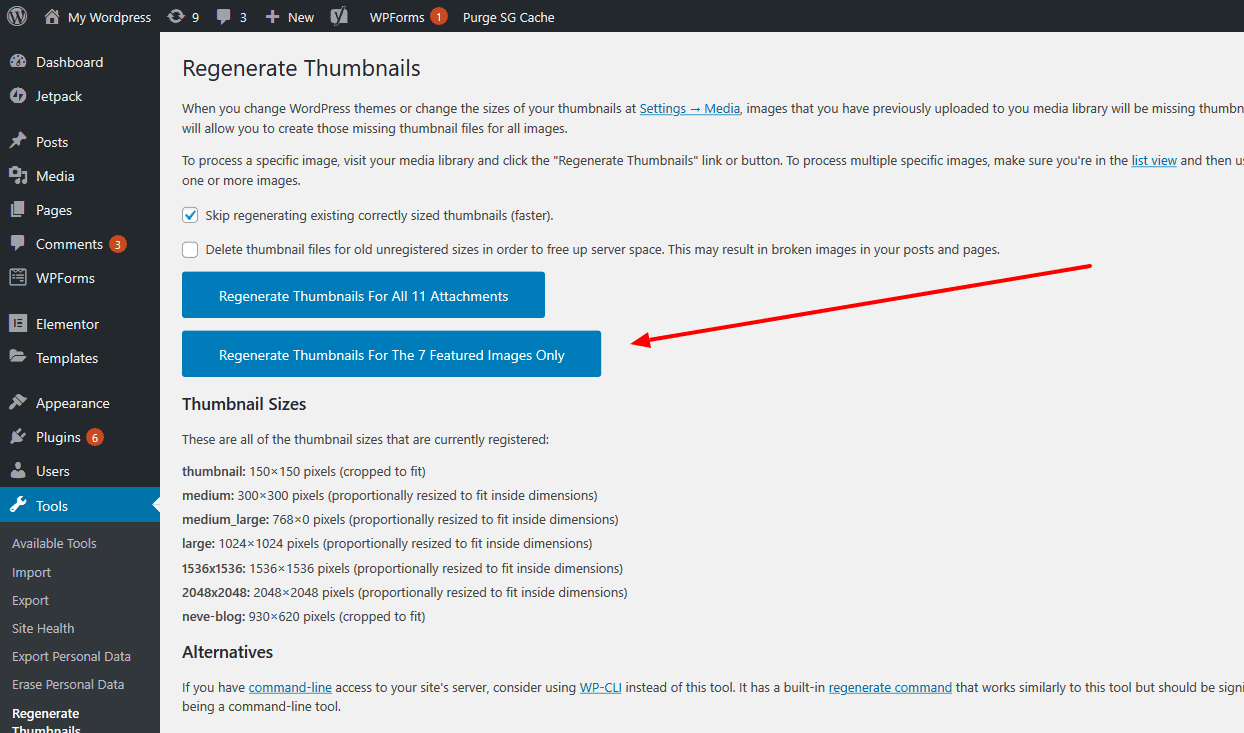
2. Tiếp theo, truy cập vàoTools=>Regenerate Thumbnails.Tại đây, các bạn sẽ thấy giao diện tương tự như sau:

Trong đó:
- Skip regenerating existing correctly sized thumbnails (faster): không tạo lại những kích thước ảnh đã chính xác, giúp quá trình diễn ra nhanh hơn. Các bạn nên tick mục này.
- Delete thumbnail files for old unregistered sizes in order to free up server space: loại bỏ những kích thước ảnh thumbnails không còn dùng đến để tiết kiệm dung lượng cho host. Các bạn nên tick mục này.
- Regenerate Thumbnails For All 50 Attachments: click vào nút này nếu bạn muốn tạo lại thumbnails cho toàn bộ ảnh đã upload.
- Regenerate Thumbnails For The 1 Featured Images Only: click vào nút này nếu bạn chỉ muốn tạo lại thumbnails cho những hình ảnh được thiết lập là hình đại diện của bài viết.
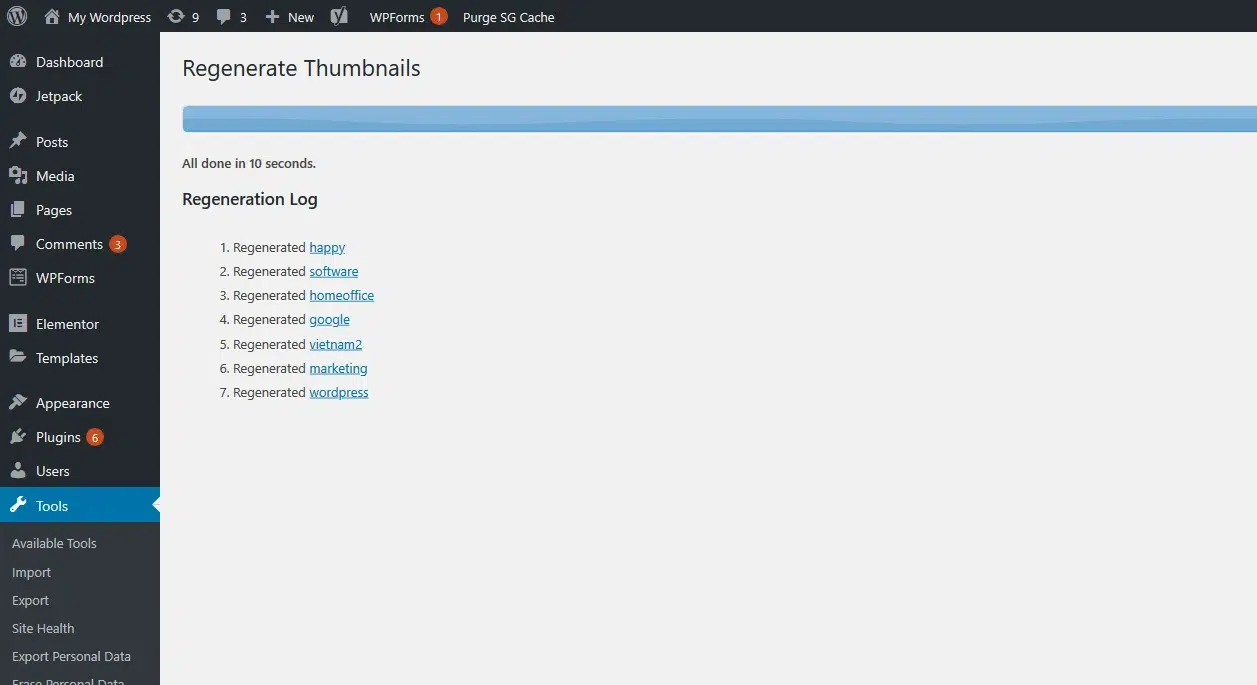
3. Chờ cho đến khi hoàn tất 100% quá trình tái tạo ảnh thumbnails. Thời gian diễn ra nhanh hay chậm phụ thuộc vào độ mạnh của hosting bạn đang sử dụng và số lượng ảnh mà bạn đang lưu trữ trên website.

4. Xóa cache website và cache CDN (nếu có) sau đó kiểm tra kết quả. Đơn giản vậy thôi. Chúc các bạn thành công!
Cấu hình hosting, VPS tối thiểu để sử dụng flatsome
Thường thì khi mua hosting hay VPS nhà cung cấp chỉ để thông số ở mức nhất định nên có thể không đủ để load flatsome, nếu các bạn không tăng thông số lên thì khả năng flatsome sẽ gặp sự cố trong quá trình sử dụng. Khuyến nghị cấu hình tối thiểu cho máy chủ web chạy flatsome:
- PHP 7.1 hoặc hơn
- MySQL 5.6 hoặc MariaDB 10.0 hoặc hơn
- Bộ nhớ tối thiểu 256M hoặc tăng giới hạn bộ nhớ cho WordPress
- Cài đặt SSL
Cấu hình PHP:
| Setting | Value | |
| max_execution_time | 180 | |
| memory_limit | 256M | |
| post_max_size | 32M | |
| upload_max_filesize | 32M |
Ngoài ra đảm bảo plugins & theme được cập phiên bản ổn định và tương thích.
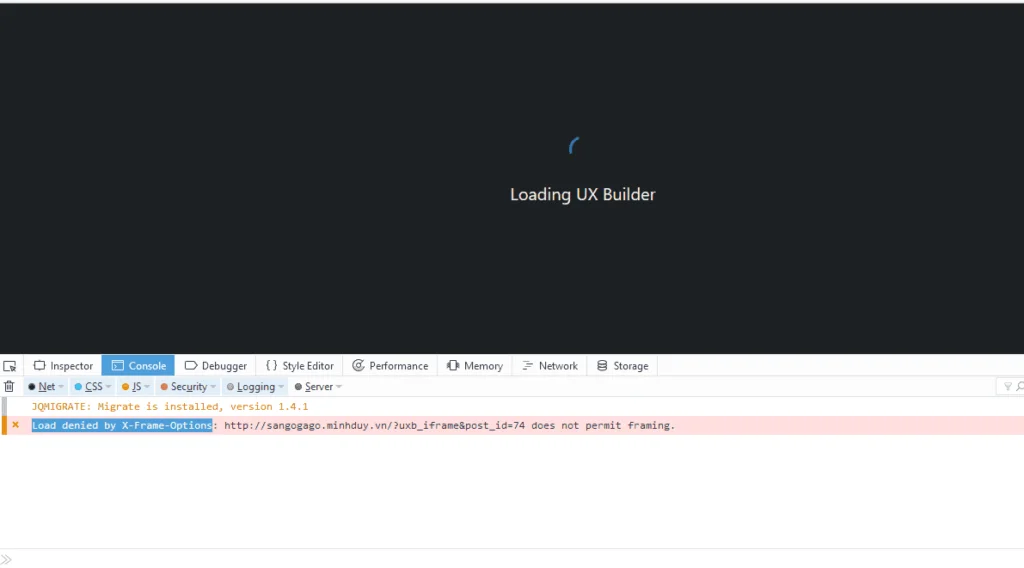
Lỗi Flatsome không Load được UX Builder
- Lỗi Loading UX Builder nếu gặp lỗi này thì chắc hầu như là do bị xung đột với plugin nào đó, cách tốt nhất đó là bạn tắt từng plugin một để kiểm tra, chỉ giữ lại plugin woocommerce thôi nhé.
- Tăng cấu hình thông số PHP, cấu hình hosting lên nhé
- Lỗi Loading UX Builder thì vào trang trắng đó rồi bấm phím F12 hoặc chuột phải -> kiểm tra phần tử( Inspect) rồi bấm Console xem báo đỏ gì, nếu báo lỗi plugin nào đó thì tắt plugin đó đi là được.

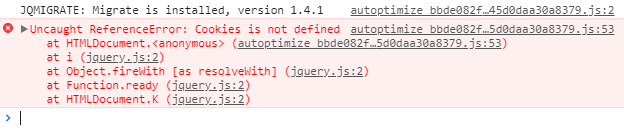
Lỗi Chrome developer console.
Web console cho phép bạn theo dõi lỗi javascript. Để mở console bạn nhấn phím (F12 or Ctrl+Shift+I). VD:

- Kiểm tra CSS bạn thêm trong flatsome builder hay viết vào functions.php
- Bật theo dõi log để phát hiện lỗi PHP.
- Vô hiệu hóa plugins trừ WooCommerce & kiểm tra lỗi một lần nữa.
- Nếu vẫn còn lỗi, hãy kích hoạt theme WordPress mặc định.
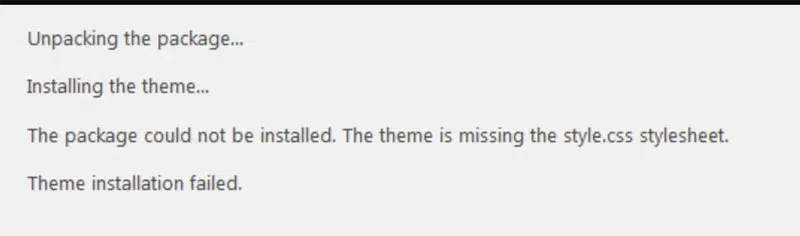
Lỗi thiếu Stylesheet style.css
Lỗi này là do bạn up full cả file theme bên trong còn rất nhiều file zip nữa là flatsome.zip và flatsome-child.zip, các bạn giải nén ra để lấy file bên trong cài nhé. Up zip lên mà không tìm thấy file hoặc cài đặt không thành công thì hãy giải nén ra để lấy file zip up lại nha. Không thể cài đặt gói được chỉ định. Giao diện đang bị thiếu style.css stylesheet.

Lỗi không lưu được cấu hình theme flatsome
Khi gặp lỗi này là do bạn sử dụng Flatsome bản quá cũ, hoặc là phiên bản null nên bị lỗi, xung đột, bạn chỉ cần update theme flatsome lên phiên bản mới là được.
Định dạng SVG
Tải file svg có thể gây nguy hiểm nếu bạn không biết rõ, trong flatsome định dạng này phổ biến. Tuy nhiên, nếu bạn muốn chắc chắn cho phép tải tệp SVG này , bạn có thể thêm định dạng Upload trong WordPress, hoặc có thể cài plugin hỗ trợ cho phép upload file .SVG
Lỗi thiếu Stylesheet
Một lỗi phổ biến khác có thể xảy ra với người dùng mới bắt đầu cài theme WordPress là “Broken theme and/or stylesheets missing” hoặc “The theme is missing the style.css stylesheet” khi bạn tải theme vào WordPress và kích hoạt nó.
Lỗi này không có nghĩa bạn mua theme WordPress bị lỗi, có thể bạn làm sai các bước khi cài đặt Theme. Xem các bước dưới đây:
- Tải theme flatsome
- Giải nén zip, bạn sẽ thấy folder `final` lưu ý: bên trong folder này chứa file theme, bạn upload theme chứ đừng upload folder này.
- Trong thư mục theme bạn sẽ thấy tệp ‘style.css’.
- Sử dụng phần mềm FTP & tải thư mục theme lên thư mục ‘wp-content/themes’
- Đăng nhập vào wordpress và kích hoạt theme.
Lưu ý: Nếu bạn không muốn tải theme thông qua ứng dụng FTP, bạn cũng có thể tải theme lên ngay trong quản trị WP, bằng cách truy cập Plugins > add new & nhấn nút upload.
Lỗi bị ẩn nút “cập nhật” flatsome
Thường lỗi này do cái addon chrome nó đụng nên gây ra lỗi, bạn mở ẩn danh mà xem, nếu bên ẩn danh mà elementor chạy bình thường thì kết luận do addon chrome rồi, bạn tắt nó đi xem cái nào đụng nha. Như cái plugin SEOquake đó hay đụng lắm.
Lỗi giao diện bị vỡ trong flatsome
Lỗi giao diện này cũng hay gặp khi thiết kế web với elementor xong bên trong đẹp mộng mơ ra ngoài giao diện thì nát bét hiện lung tung cả.
Nguyên nhân:
Do khi cài https chưa fix hết link, vẫn còn link http nên không load được style.css và link ảnh cũng lỗi luôn. Bạn hãy cài plugin Really Simple SSL Pro hoặc bản miễn phí tại WordPress cũng được nhé. Sau khi cài xong các bạn bấm Ahead để plugin tự fix link https. Sau đó vào Cài đặt -> đường dẫn tĩnh -> lưu lại nhé. Bạn ra lại giao diện bấm Ctrl + F5 để xem mới, vấn đề đã được khắc phục.
Lỗi Header Flatsome trống trơn
Lỗi js flatsome này cũng là do sai link http và addons chrome gây ra, nên bạn khắc phục lỗi thì đọc 2 phần phía trên nhé.
Sửa ảnh đại diện bị mờ
Trong Flatsome 2.0 đã thay đổi kích thước hình ảnh ở dạng grid là ‘thumbnail’, để tối ưu hình ảnh & cải thiện tốc độ. Thực hiện các bước sau để khắc phục vấn đề này:
- Truy cập Wp-admin > Settings > Media
- Thiết lập kích thước tối thiểu là 300px x 300px cho ‘Thumbnail size’
- Cuối cùng, truy cập Wp-admin > Tools > Regenerate Thumbnails và tạo lại kích thước cho toàn bộ ảnh.
Shortcode hiển thị không đúng
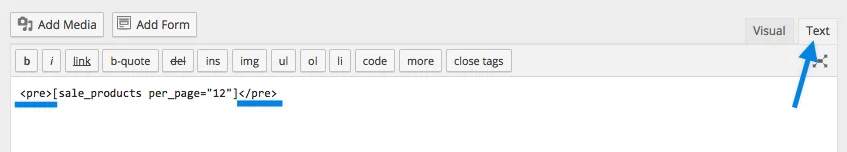
Tạo shortcode hiển thị nội dung trong WordPress là một tính năng vô cùng sức mạnh. Nếu bạn dán mã shortcode, nhưng trên website không hoạt động? Rất có thể bạn đã thêm tag
nội dung shortcode của bạn. Hãy chắc chắn rằng bạn không đã xóa thẻ pre, nhấn vào tab Text trong trình sửa nội dung của WordPress
Lỗi chia sẻ Facebook
Nếu bạn bị mất ảnh với nút chia sẻ Facebook, hãy thử cài đặt plugin Yoat SEO. Plugin này sẽ thêm tags meta cho social network.
Lỗi trang cửa hàng WooCommerce
Sau khi nâng cấp WordPress hoặc nâng cấp WooCommerce bạn thấy trang cửa hàng WooCommerce bị lỗi? Vấn đề này sẽ được sử lý khá đơn giản bằng cách truy cậpWooCommerce → Settings → Products → Displayvà chọn trang Shop. Nếu lỗi vẫn chưa được khắc phục bạn có thể tắt ‘Template Debug Mode’ trong phầnWoocommerce → System Status → Tools.
Lỗi “Are you sure you want to do this? Please try again”
Trong quá trình sử dụng WordPress, bạn có thể thấy tin nhắn lỗi “Are you sure you want to do this? Please try again” ?
Nếu bạn cài đặt theme WordPress từ trình cài theme của WP và có thấy lỗi “Are you sure you want to do this?” điều đó có thể sảy ra khi máy chủ web được cấu hình với bộ nhớ PHP thấp.
Hầu hết nhà cung cấp Hosting có giới hạn kích thước tải tệp 8-10 MB. Flatsome theme ZIP có kích thước 10 MB (gồm plugins và dữ liệu demo). Để khắc phục lỗi này bạn cần tăng kích thước upload tối đa trong WordPress.
Thiếu Theme Options / Customizer và UX Builder
Lỗi trắng trang khi truy cập trang Theme Options hoặc UX Builder có thể hay gặp khi cài theme Flatsome. Nếu bạn gặp lỗi này, hãy làm theo các bước dưới đây:
- Tăng bộ nhớ trong WordPress. Khuyến nghị bộ nhớ từ 256MB trở lên.
- Sử dụng PHP 5.6 trở lên. Bạn có thể kiểm tra tạiWooCommerce → System status
- Cài đặt WordPress 4.5+
Trong trường hợp xung đột plugins, bạn có thể tắt/vô hiệu hóa plugins & kích hoạt từng plugin một để phát hiện ra plugin gây lỗi.
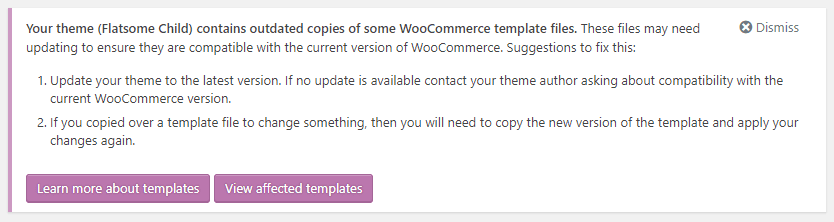
Your theme (Flatsome) contains outdated copies of some WooCommerce template files?

Thông báo này xuất hiện khi plugin WooCommerce có thay đổi tệp template.
Nếu bạn thấy phiên bản mới nhất của theme không hỗ trợ phiên bản WooCommerce đã cài đặt thì đừng lo lắng vì WooCommerce luôn làm việc để phát hành bản cập nhật cho giao diện WordPress mới có hỗ trợ và nâng cấp những thay đổi WooCommerce.
Trường hợp này bạn sẽ cần copy các files template của WooCommerce vào giao diện Flatsome của bạn.
Kết luận
Nếu bạn đang sử dụng Theme Flatsome mà bị lỗi thì là do plugin xung đột hãy làm theo các bước sau:
- Tắt từng plugin để kiểm tra cái nào xung đột. Cứ tắt 1 plugin là F5 lại UX Builder để xem load không nhé.
- Ngoài ra có thể bật debug trong wordpress để kiểm tra lỗi
- Cập nhật WordPress mới nhất, Theme Flatsome mới nhất, plugin cập nhật tất cả mới nhất.
- Chọn phiên bản PHP 7.4 và tăng thông số options lên.
- Cài simple SSL để fix lỗi https. Như vậy thì khả năng bạn sẽ không bao giờ gặp lỗi.
Cách tắt thông báo Update của WordPress
Hướng dẫn 2 cách tắt thông báo Update
1. Tắt thông báo Update sử dụng Plugin
Đây là cách đơn giản nhất dành cho các bạn không chuyên , có 3 plugin tương ứng với dùng để tắt thông báo update WordPress Core, WordPress Theme và WordPress Plugins
– Plugin “Disable WordPress Theme Update”
– Plugin “Disable WordPress Plugin Update”
– Plugin “Disable WordPress Core Update”
Hoặc sử dụng plugin “Disable All WordPress Updates” để tắt tất cả các thông báo.

2. Tắt thông báo Update không sử dụng Plugin
Chỉ với đoạn code PHP đơn giản sau bạn có thể tắt chức năng thông báo update của WordPress
Để tắt toàn bộ tính năng tự động cập nhật của WordPress, các bạn cần chèn code dưới đây vào filewp-config.php
define( 'WP_AUTO_UPDATE_CORE', false );
Còn nếu bạn chỉ muốn tắt tính năng đó ởPluginhoặcThemesthì chèn đoạn code sau vào filefunction.php.
- Tắt tự động cập nhật Plugin:
add_filter( 'auto_update_plugin', '__return_false' );
- Tắt tự động cập nhật Theme:
add_filter( 'auto_update_theme', '__return_false' );
Bonus cách tắt chỉnh sửa theme và plugin WordPress
Nếu bạn muốn vô hiệu hóa tính năng chỉnh sửa giao diện, code hoặc plugin trong trang quản trị WordPress thì bạn hãy thêm đoạn code này vào filewp-config.php, phía trước dòng/* That's all, stop editing! Happy publishing. */hoặc vàofuntions.phpcủa Theme nhé nhé.
/*Disable edit code & plugin */define( 'DISALLOW_FILE_EDIT', true );
define('DISALLOW_FILE_MODS',true);Nếu muốn kích hoạt lại tính năng chỉ cần vô hiệu hóa plugin hoặc xóa những đoạn code đã chèn nhé. Chúc các bạn thành công!
Hướng dẫn tối ưu tăng tốc Website WordPress
Bài viết này sẽ không phần tích lý thuyết nhiều và sẽ tập trung chủ yếu vào vấn đề hướng dẫn bạn tối ưu tăng tốc website. Bằng cách dựa trên những công cụ, plugin tối ưu miễn phí có sẵn, hoàn toàn tương thích và bất cứ ai cũng làm được giúp bạn cải thiện tốc độ đáng kể.
Tối ưu, nén hình ảnh
Hình ảnh thưởng là các file chiếm dung lượng lớn trong trang web của bạn. Vậy nên nếu không nén ảnh lại thì sẽ mất rất nhiều thời gian để tải chúng dẫn đến Website bị chậm.
Để nén hình ảnh bạn có thể dùng công cụ để nén ảnh trước khi up ảnh lên Website, còn trường hợp bạn đã up ảnh lên website rồi thì các bạn sử dụng plugin để nén ảnh.
Điều quan trọng là phải tối ưu ảnh hiệu quả để cải thiện hiệu suất website. Giới thiệu bạn phần mềm nén tiện lợi làCasiumvà Plugin sử dụng nén ảnh làEWWW Image Optimizervà chúng hoàn toàn miễn phí.
Nén ảnh bằng phần mềm caesium
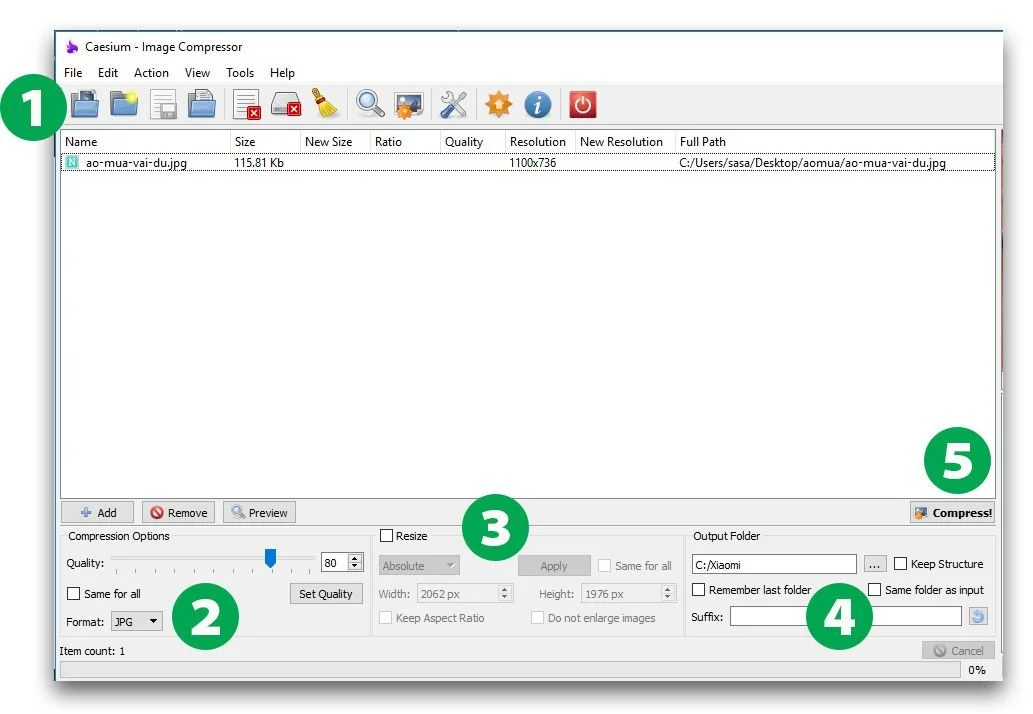
Sau khitải về, cài đặt, bạn mởCaesiumlên sẽ có giao diện như sau:

- Bạn chọn file ảnh (icon đầu) hoặc thư mục chứa những ảnh mà bạn muốn nén (icon thứ 2).
- Compression Options– Tùy chọn nén ảnh: bạn nên để mặc định
- Resize: Nếu ảnh của bạn không phải để dùng trên slider hoặc banner toàn màn hình thì nên sử dụng chức năng này.
- Tích chọnResize
- Chọn 1 trong những file ảnh bên trên – ví dụ ở đây làao-mua-vai-du.jpg
- TạiWidth, điền 800 – tương đương rộng 800px, đây là kích thước lớn đủ với ảnh trên website rồi.
- Click chọnKeep Aspect Ratio: Để phần mềm resize ảnh theo tỷ lệ
- Click chọnSame for all: để resize tất cả nhửng ảnh bạn đã chọn
- ClickApply- bước quan trọng nhất mà nhiều nhiều bạn hay bỏ xót
- Nơi lưu ảnh sau khi được nén
- ẤnCompressđể bắt đầu nén
Ghi chú: Phần mềm này nén ảnh rất tốt với ảnh có duôi jpg – là định dạng ảnh phổ biến nhất, tuy nhiên lại nén chưa thực sự tốt với các ảnh PNG xuất từ file vector.
Nén ảnh bằng Plugin EWWW Image Optimizer
Với phiên bản miễn phí gần như không có giới hạn về số lượng ảnh, dung lượng ảnh nên EWWW rất phù hợp nếu bạn không có nhiều kinh phí.

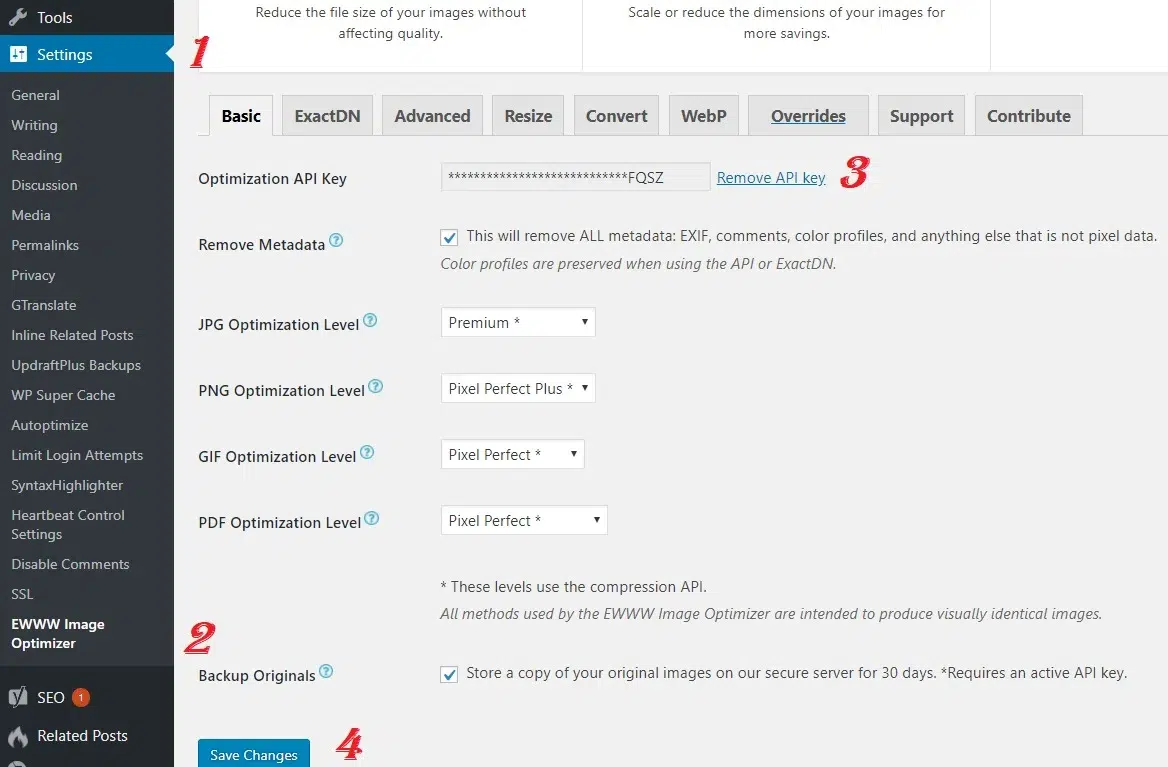
Sau khi cài đặt kích hoạt Plugin vào mụcSettingsđểkích hoạt key miễn phísau đó đi đến phầnEWWW Image Optimizer.Thêm key miễn phí và chọn lưu lại.

Toàn bộ cài đặt đều được thiết lập mặc định ở phương diện tốt nhất. Bạn không cần chỉnh sửa hay làm bất cứ điều gì ở phần setting (Cơ bản). Nếu bạn muốn tìm hiểu và sử dụng sâu hơn về nó thì mới cần quan tâm các phần còn lại.
Sau khi bạn đã thao tác tất cả các bước cài đặt, thì ảnh tải lên sau này sẽ tối ưu. Nếu bạn muốn tối ưu tất cả các ảnh đã tải lên trước đó.
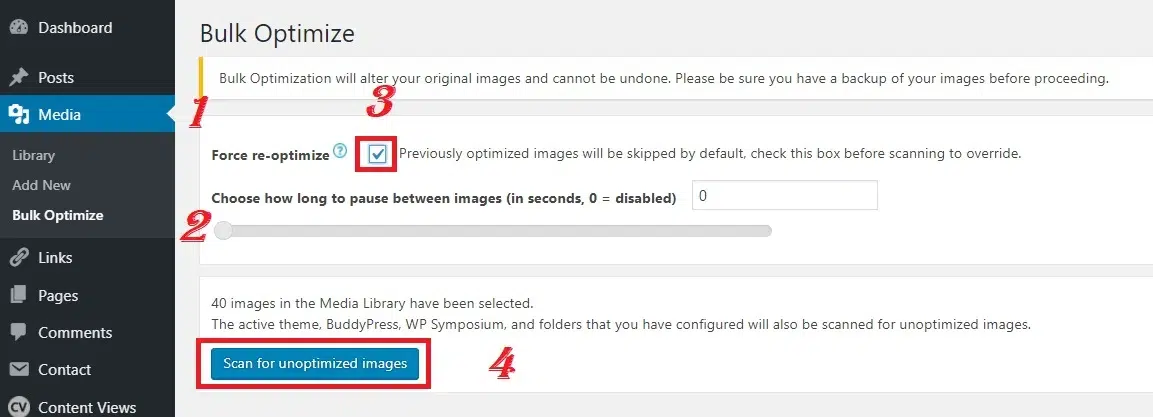
Bạn tìm và đăng nhập vào Media, tiếp theo đó click chọnBulk Optimize

Trong EWWW Image Optimizer (Plugin tối ưu hóa hình ảnh):
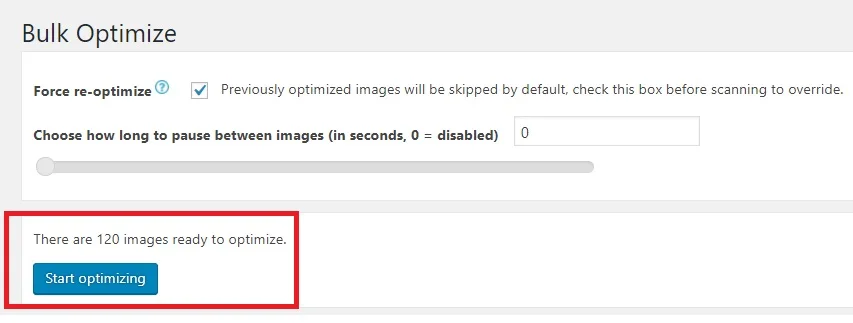
+ Focrce re-optimize: Cho phép tối ưu ảnh trước đó đã được tối ưu rồi. Bạn kiểm tra trong đó để chắc chắn không bỏ sót hình ảnh nào.
+ Scan for unoptimized image: Tiến hành quét toàn bộ ảnh trong thư viện.

Sau khi hoàn tất việc quét toàn bộ ảnh trong thư viện, hệ thống sẽ thông báo cho bạn xem có bao nhiêu ảnh cần tối ưu. Tiếp theo bạn chỉ cần click chuột vào ôStart optimizingđể tiến hành quá trình tối ưu.
Bên cạnh đó, bạn có thể truy cập vào Media và chọn Library để nén từng ảnh mà bạn muốn bằng cách nhấp chuột vào nútRe-optimizehoặc chuyển đổi định dạng của các file ảnh.
Cài đặt Plugin Cache
Việc cài đặt Plugin giúp website của bạn tối ưu và tăng tốc lên đáng kể, xin giới thiệu tới bạn 2 plugin thông dụng, miễn phí đó là Plugin cacheLiteSpeed CachevàWP Super Cache
Đối với website của bạn đang dùng Hosting, VPS sử dụng OpenLiteSpeed làm Web Server bạn nên cài đặt sử dụng PluginLiteSpeed Cache
Còn trường hợp Hosting, VPS sử dụng Nginx hoặc Web sever khác thì bạn nên sử dụng PluginWP Super Cache
Sử dụng LiteSpeed Cache
Đối với Plugin này bạn chỉ việc cài đặt kích hoạt Plugin lên để chế độ mặc định vậy là đủ sử dụng rồi, rất đơn giản.

Sử dụng WP Super Cache
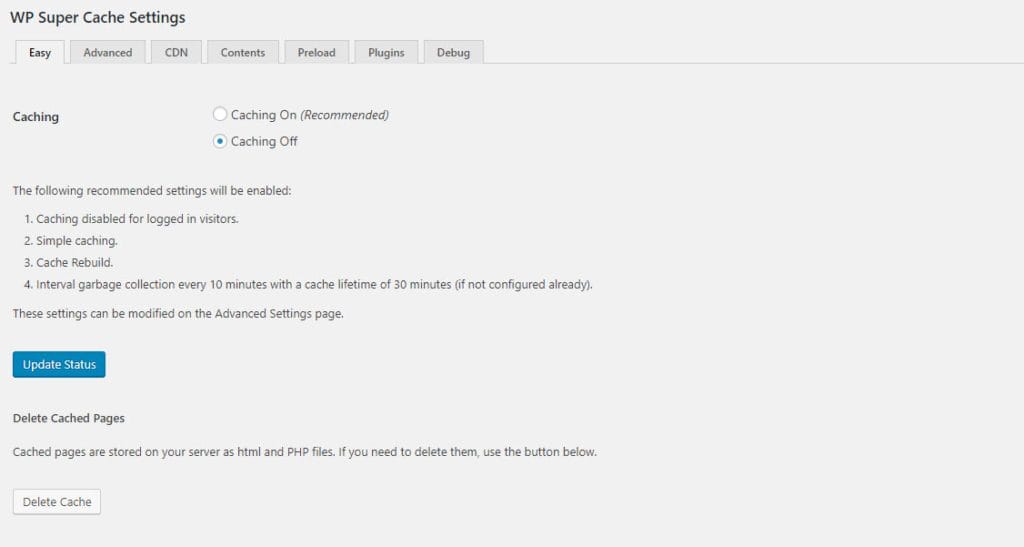
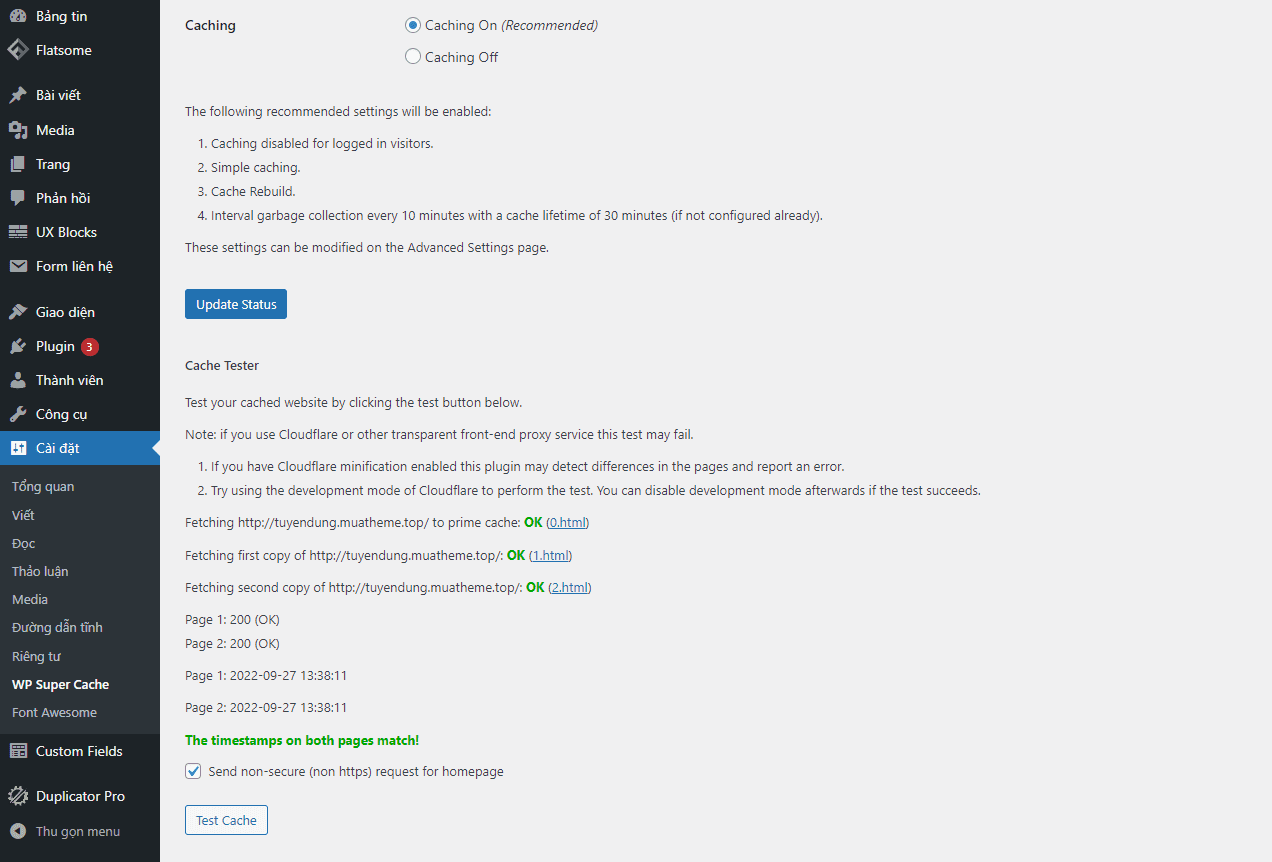
Sau khi cài đặt kích hoạt Plugin lên bạn vào tab easy.

Bật chế độ“caching on”lên và lưu lại

Click vào“update status”để kiểm tra trang thái tiếp theo bạn click vào“Test Cache”nếu hiển thịOKnhư hình là Plugin đã hoạt động
- Caching (On) – cho phép lưu vào cache, một cách dễ dàng để cải thiện thời gian tải.
- Test cache – kiểm tra xem cache có hoạt động không. Nếu bạn thấy lỗi, hãy chuyển đến tab Advanced và điều chỉnh một số tùy chọn (thử tắt “compress pages” và “cache rebuild”).
- Delete cache – nếu bạn thực hiện cập nhật cho trang web của mình, đặc biệt là các tệp CSS hoặc JavaScript và bạn thấy một phiên bản đã cũ của trang web của bạn, delete cache sẽ làm mới trang thành phiên bản mới nhất.
Tối ưu HMTL, CSS
Sử dụng PluginAutoptimizeđể tối ưu HTML, CSS và hoàn toàn tương thích với 2 Plugin cache ở trên nên bạn có thể cài chung mà không sợ xung đột.
Autoptimize là plugin hỗ trợ cải thiện thời gian tảo trang của wp thông qua 3 yếu tố chính sau:
- Nén, gộp, và tối ưu file CSS
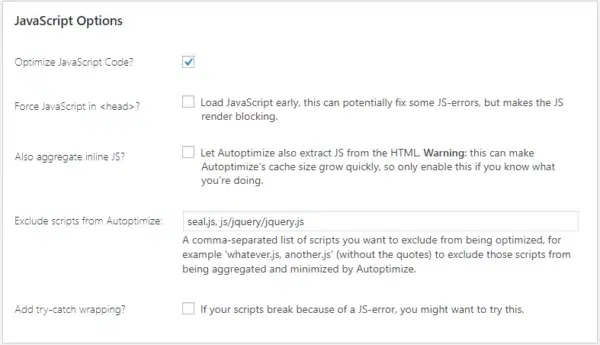
- Nén, gộp, và tối ưu file JavaScript
- Nén HTML
Ngoài ra Autoptimize giúp cải thiện điểm số trên Google PageSpeed đáng kể.
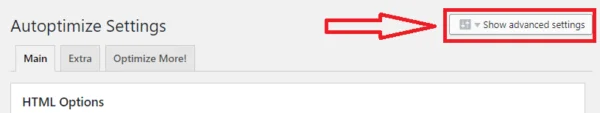
Để sử dụng sau khi cài đặt và kích hoạt plugin, bạn vào phần thiết lập của nó:

Sau đó click nútShow advanced settingsở phía trên để thấy đầy đủ các cấu hình

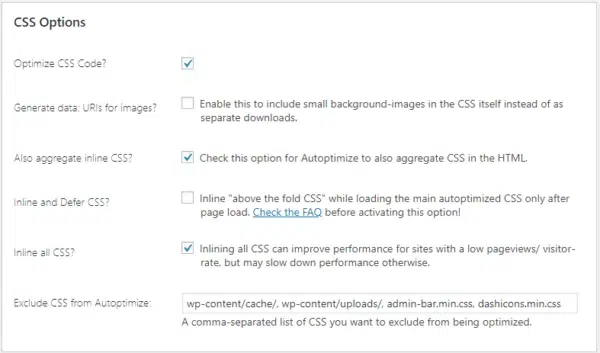
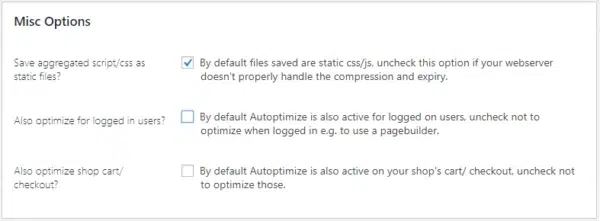
Bàn cầnlần lượtcấu hình ở 2 tabMainvàExtranhư hướng dẫn bên dưới
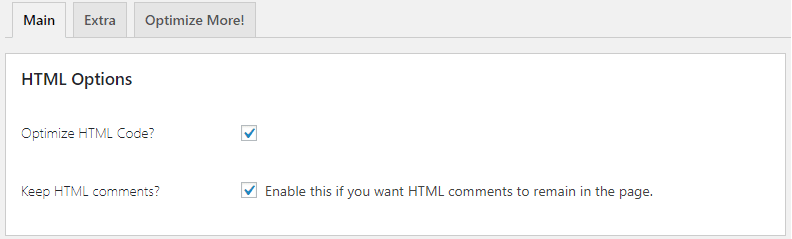
Tab Main:
Ở tab Main, bạn check lần lượt như các hình bên dưới rồi click nútSave changes and Empty cache




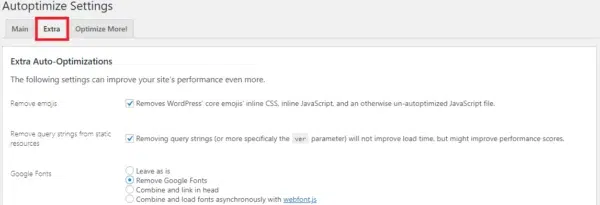
Tab Extra:
Sau khi cấu hình tab Main, chúng ta chuyển sang tab Extra, cấu hình và click nútSave Changes

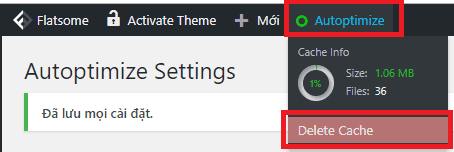
Cuối cùng, bạn clickAutoptimize->Delete Cacheở menu admin trên cùng

Tối Ưu Google PageSpeed Insights
Plugin giới thiệu đến bạn làWP Meteor Page Speed Optimization ToppingThật sự bất ngờ khi plugin này nó tăng điểm Google PageSpeed rất hiệu quả luôn.
Đơn giản lắm bạn chỉ cần cài đặt và active plugin lên. Sau đó vào cài đặt tại menuCài đặt > WP Meteorvà chọn mức độ bạn muốn.
Hiện tại plugin có 3 mức độ là: 1, 2 và ∞.

Các mức độ đó có ý nghĩa gì?
- Mức 1:Dành cho web nào hiện tại đang tốc độ load thực tế rất nhanh dưới 1s mà điểm google pagespeed insights vẫn thấp. Ở mức độ này sẽ ít ảnh hưởng tới trải nghiệm của người dùng nhất.
- Mức 2:Dành cho website tốc độ load thực tế chưa được nhanh lắm. Ở mức độ này đa số là điểm google đã xanh lét lèn lẹt rồi nha cả nhà. Nhưng nhược điểm của nó là ở màn hình đầu tiên có thể 1 số phần tử sẽ bị load chậm hơn. ví dụ như ảnh mà để ở lazyload sẽ bị load chậm hơn bình thường
- Mức ∞tại mức độ này thì mọi js đều không được load cho tới khi nào người dùng thực hiện 1 hành động nào đó trên trang thì js mới được load. Mở mức này thì chắc chắn điểm web bạn sẽ xanh nhưng trải nghiệm người dùng cũng như bộ đếm google tracking có thể sẽ không làm việc
Plugin này chỉ hỗ trợ bạn tải chậm các js tránh gây ảnh hưởng ở thời gian đầu load trang thôi nên bạn vẫn có thể cài các plugin cache khác như bình thường nhé.
Tối ưu cơ sỡ dữ liệu
Plugin sử dụng làWP-Optimize – Cache, Clean, Compress.Plugin WP-Optimizelà công cụ hiệu quả giúp chúng ta dọn dẹp cơ sở dữ liệu (CSDL) của WordPress và nhờ thế trang web đạt tới hiệu suất tối đa.
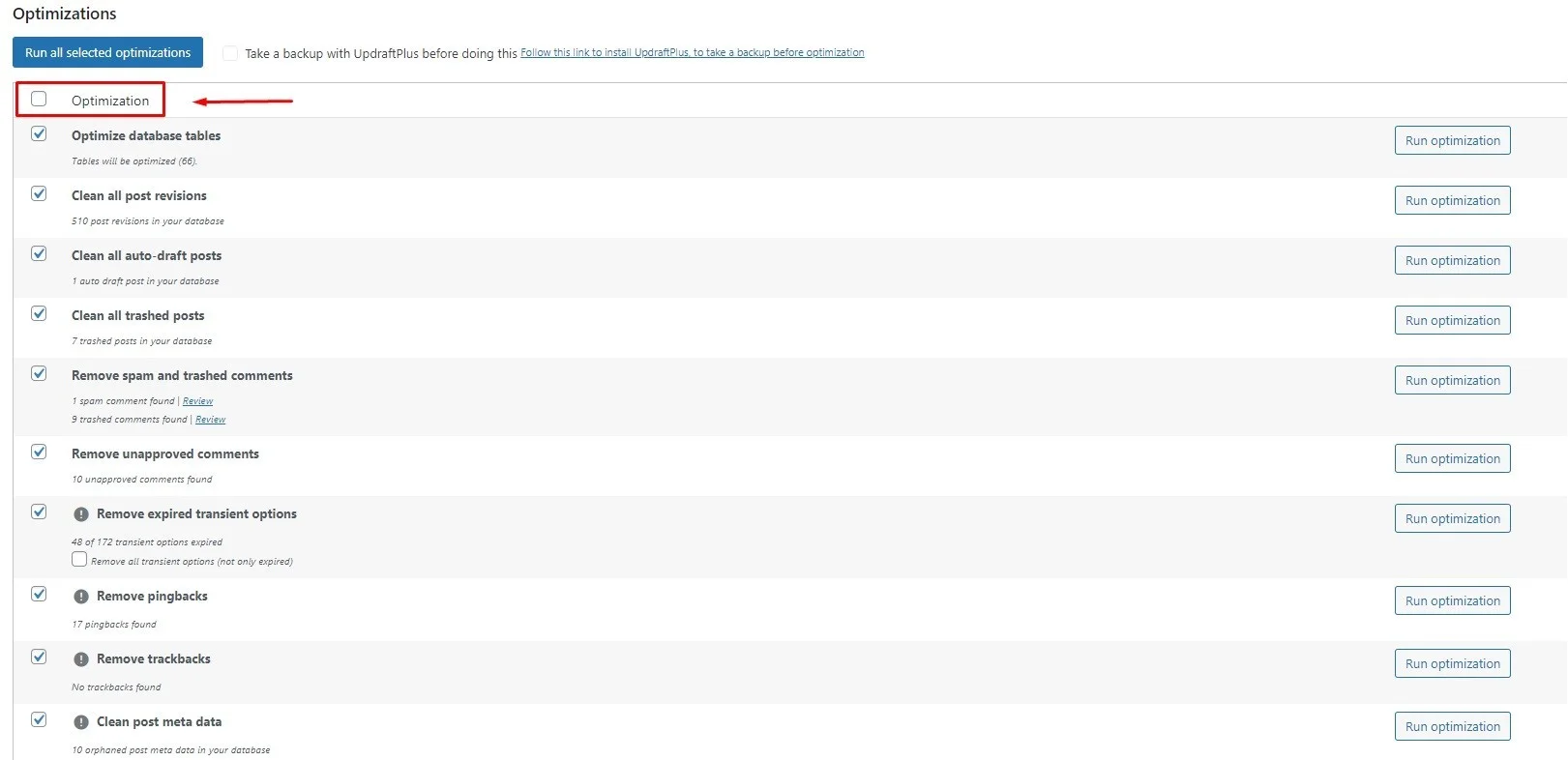
Sau khi cài đặt, bạn vào tabOptimizationsđể thực hiện tối ưu. Sau đó các bạn Click vàoRun All Selected Optimizationsđể thực hiện tối ưu CSDL chỉ việc ngồi đợi tới lúc báo hoàn thành là xong.
Bạn cũng có thể tối ưu từng dữ liệu bằng cách Click vàoRun Optimizationở ô bên phải.

Kết luận
Hi vọng bài viết này ít nhiều giúp ích được cho các bạn tối ưu và tăng tốc website wordpress trong quá trình sử dụng.
Contact Form 7 là một plugin hỗ trợ tạo form cho các website WordPress. Nếu như bạn đang cần 1 plugin tạo form có thể tùy biến sâu và hoàn toàn miễn phí, Contact Form 7 sẽ là một plugin vô cùng phù hợp với bạn. Contact Form 7 phổ biến đến mức hầu hết các bài viết giới thiệu plugin tạo form liên hệ đều nhắc đến tên của Contact Form 7. Chính vì sự nổi tiếng của mình, có rất nhiều nhà phát triển thứ 3 đã tạo ra thêm những tính năng khác để hỗ trợ cho Contact Form 7, đến cả những page builder mạnh mẽ, họ cũng hỗ trợ tích hợp sẵn một khối block riêng cho Contact Form 7.

Hướng dẫn cài đặt Contact Form 7
Để có thể sử dụng Contact Form 7, trước tiên chúng ta sẽ cần phải cài đặt Contact Form 7. Quá trình cài đặt plugin Contact Form 7 rất đơn giản, bạn chỉ cần theo dõi những bước sau đây:
Bước 1:đăng nhập vàoWordPress Dashboard => Plugins => Add New

Bước 2:gõ từ khóaContact Form 7vào ô tìm kiếm trongAdd Pluginssau đó bấmtìm/ Enter.
Bước 3:bấm vàoInstall => Activeđể cài đặt và kích hoạt Contact Form 7.

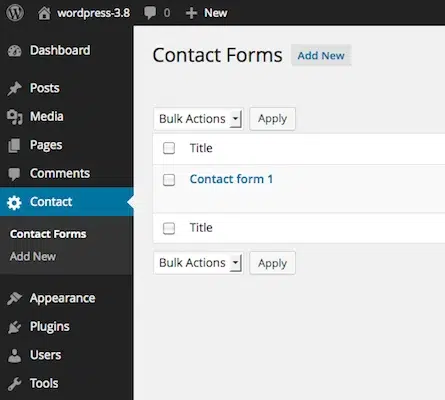
Sau khi cài đặt xong, bạn có thể tìm thấy plugin Contact Form 7 ngay trên menu dọc của WordPress tạiContact.
Cách tạo một Contact Form mới
Sau khi đã cài đặt xong, bạn bấm vàoContact, bạn sẽ thấy có 1 form có tênContact form 1được tạo sẵn và cấu hình mẫu thông tin sẵn.

Bạn có thể bấm vào xem thử form Contact form 1 và khám phá nội dung bên trong nếu bạn không thể ngăn được sự tò mò. Nếu không, trong phần setup tiếp theo, Tino Group sẽ hướng dẫn bạn cách để điều chỉnh các thông tin nhé!
Đểtạo mới form trong Contact Form 7bạn thực hiện thao tác đơn giản như sau:Contact => Add New.
Bạn có thể để Contact Form 7 tự động tạo tên cho form. Nhưng tốt nhất, bạn nênđặt tên riêng cho từng formđể tránh trường hợp nhầm lẫn khi bạn phải quản lý nhiều form nhé!
Vậy là bạn đã tạo mới 1 form rồi đấy! Quá trình cực kỳ đơn giản đúng không nào!
Hướng dẫn setup Contact Form 7
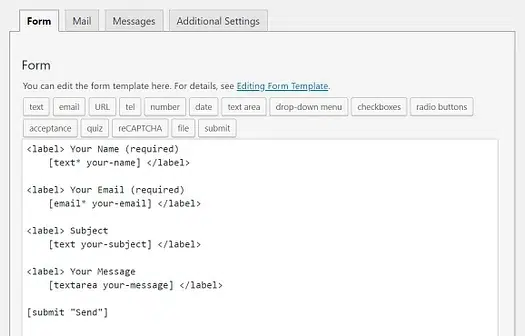
Sau khi tạo mới fom, bạn sẽ thấy nội dung của form được tạo sẵn như sau:

Nhà phát triển không tự nhiên “thêm vào cho vui”, bạn có thể thấy trong form chính là những thông tin phổ biến nhất đấy! Trong đó:
- Your name: tên của người gửi form
- Your email: địa chỉ email của người điền form
- Subject: tiêu đề của form
- Your message: nội dung của form
Thông tin khi người dùng điền vào form sẽ được gửi trực tiếp đến email của bạn. Vì thế, nhà phát triển gắn những thông tin cơ bản nhất giống 1 email để bạn có thể sử dụng ngay nếu không biết bắt đầu từ đâu.
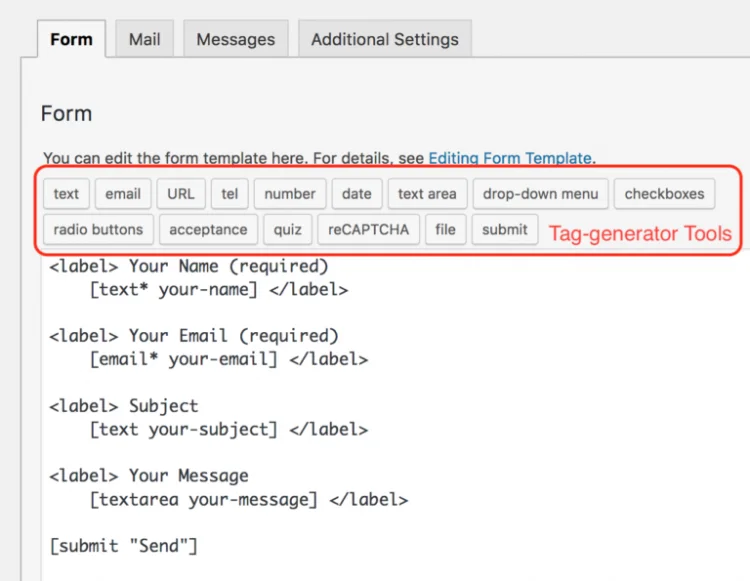
Để thêm các thông tin như số điện thoại, hộp checkbox để tùy chọn nội dung hay khoảng thời gian form gửi đến, bạn có thêm vào bằng cácTag-generator Toolsđược cấu hình sẵn=>Thay đổi thông tin hiển thị trên form.Vậy là bạn đã có 1 mẫu form hoàn chỉnh rồi đấy!
Mỗi thông tin sẽ là 1 label, bạn chỉ cần đảm bảo không xóa đi dấu đóng mở ngoặc nào để tránh form bị lỗi.

Cài đặt email cho Contact Form 7
Để đảm bảo rằng mỗi khi người dùng điền form, bạn sẽ có 1 email thông báo, bạn sẽ cần đến 1 plugin cho phương thức SMTP.
Nếu bạn chưa biết cách để cấu hình SMTP hãy yên tâm, Tino Group sẽ hướng dẫn bạn! Trong trường hợp bạn đã biết, bạn có thể xem phần cấu hình mail trong Contact Form 7 và chuyển sang để tìm hiểu về cách chèn form Contact Form 7 nhé!
Cấu hình mail trong Contact Form 7
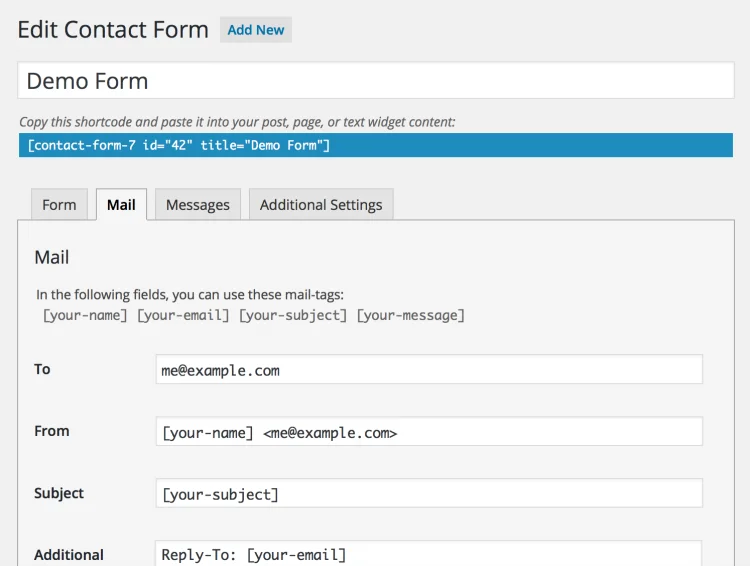
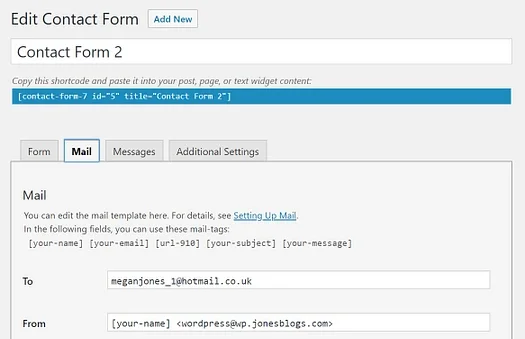
Để cấu hình mail trong Contact Form 7, bạn chuyển từ tabForm =>tabMailđể thực hiện. Sau đây sẽ là cấu hình mặc định của Contact Form 7:

Trong đó, bạn sẽ thấy:
- To:đây là địa chỉ email để bạn nhận thông báo khi có người điền form.
- From:dùng để hiển thị nội dung email người gửi trong form. [your-name]: là một trường dùng để hiển thị tên người gửi.
- Subject:là chủ đề của form gửi đến
- Additional:đây là nơi bạn có cấu hình thêm một số nội dung như: CC hay BCC thư đến một email thứ 3. Bạn có thể sử dụng mail-tags để thực hiện gửi mail đến email khác trong ô này.
- Message: đây là nội dung bạn sẽ nhìn thấy trong email của mình không phải của người gửi.
Cấu hình SMTP
Để đảm bảo email gửi được, các bạn cần cấu hình SMTP cho web
Cách để chèn Contact Form 7
Cách để chèn form trong Contact Form 7 vào bài viết, trang hay widget đều rất đơn giản, bạn có thể thực hiện theo 1 trong 2 cách như sau:
Cách 1: Copy shortcode và dán vào vị trí bạn muốntrong trang, bài viết hay widget bất kỳ.

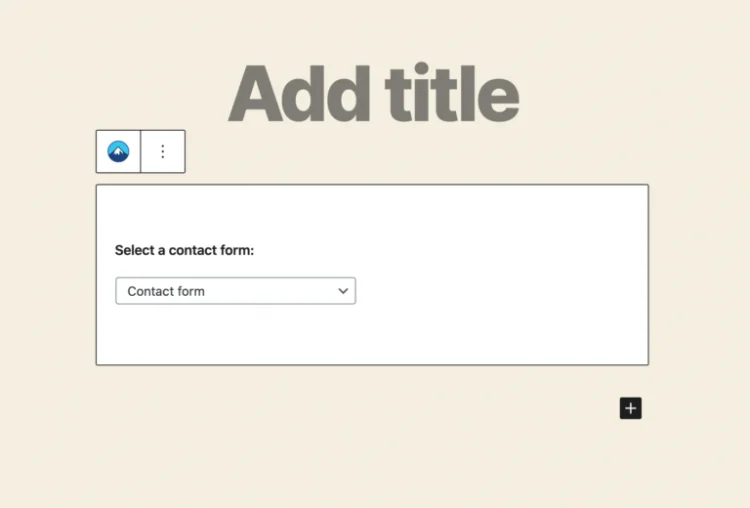
Cách 2: sử dụng khối block Contact Form 7được tạo sẵn trongBlock Editor.

Vậy là chúng tôi đã hướng dẫn bạn cách sử dụng Contact Form 7 từ A đến Z rồi! Trong quá trình thiết lập bạn gặp những rắc rối hay những thắc mắc, bạn có theo dõi tài liệu hỗ trợ chính thức của Contact Form 7 và nhờ sự trợ giúp của cộng đồng đấy! Chúc bạn sử dụng Contact Form 7 thật tốt cho website của mình!
Một số đoạn code thông dụng dành cho wordpress
Code tự động lưu ảnh từ web khác về sever mình khi copy bài viết
class Auto_Save_Images{
function __construct(){
add_filter( 'content_save_pre',array($this,'post_save_images') );
}
function post_save_images( $content ){
if( ($_POST['save'] || $_POST['publish'] )){
set_time_limit(240);
global $post;
$post_id=$post->ID;
$preg=preg_match_all('/<img.*?src="(.*?)"/',stripslashes($content),$matches);
if($preg){
foreach($matches[1] as $image_url){
if(empty($image_url)) continue;
$pos=strpos($image_url,$_SERVER['HTTP_HOST']);
if($pos===false){
$res=$this->save_images($image_url,$post_id);
$replace=$res['url'];
$content=str_replace($image_url,$replace,$content);
}
}
}
}
remove_filter( 'content_save_pre', array( $this, 'post_save_images' ) );
return $content;
}
function save_images($image_url,$post_id){
$file=file_get_contents($image_url);
$post = get_post($post_id);
$posttitle = $post->post_title;
$postname = sanitize_title($posttitle);
$im_name = "$postname-$post_id.jpg";
$res=wp_upload_bits($im_name,'',$file);
$this->insert_attachment($res['file'],$post_id);
return $res;
}
function insert_attachment($file,$id){
$dirs=wp_upload_dir();
$filetype=wp_check_filetype($file);
$attachment=array(
'guid'=>$dirs['baseurl'].'/'._wp_relative_upload_path($file),
'post_mime_type'=>$filetype['type'],
'post_title'=>preg_replace('/.[^.]+$/','',basename($file)),
'post_content'=>'',
'post_status'=>'inherit'
);
$attach_id=wp_insert_attachment($attachment,$file,$id);
$attach_data=wp_generate_attachment_metadata($attach_id,$file);
wp_update_attachment_metadata($attach_id,$attach_data);
return $attach_id;
}
}
new Auto_Save_Images();Code chuyển sản phẩm không có giá thành “Liên hệ"
add_filter('woocommerce_empty_price_html', 'custom_call_for_price');
function custom_call_for_price()
{ return '<span class="lien-he-price">Liên hệ</span>'; }Code bỏ nút “Thêm vào giỏ hàng"
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Code bỏ phần đánh giá trong trang chi tiết giỏ hàng
//bỏ đánh giá
add_filter( 'woocommerce_product_tabs', 'wcs_woo_remove_reviews_tab', 98 );
function wcs_woo_remove_reviews_tab($tabs) { unset($tabs['reviews']); return $tabs; }Code dịch những từ cứng đầu trong WooCommerce
// Dịch woocommerce
function ra_change_translate_text( $translated_text ) {
if ( $translated_text == 'Old Text' ) {
$translated_text = 'New Translation';
}
return $translated_text;
}
add_filter( 'gettext', 'ra_change_translate_text', 20 );
function ra_change_translate_text_multiple( $translated ) {
$text = array(
'Continue Shopping' => 'Tiếp tục mua hàng',
'Update cart' => 'Cập nhật giỏ hàng',
'Apply Coupon' => 'Áp dụng mã ưu đãi',
'WooCommerce' => 'Quản lý bán hàng',
);
$translated = str_ireplace( array_keys($text), $text, $translated );
return $translated;
}
add_filter( 'gettext', 'ra_change_translate_text_multiple', 20 );
// End dichCode thêm 1 Tab mới trong WooCommerce
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'Lịch trình chi tiết', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
function woo_new_product_tab_content() {
// The new tab content
echo "Nôiị dung";
}Code xóa đoạn slug featured_item trong Porfolio
function ah_remove_custom_post_type_slug( $post_link, $post, $leavename ) {
if ( ! in_array( $post->post_type, array( 'featured_item' ) ) || 'publish' != $post->post_status )
return $post_link;
$post_link = str_replace( '/' . $post->post_type . '/', '/', $post_link );
return $post_link;
}
add_filter( 'post_type_link', 'ah_remove_custom_post_type_slug', 10, 3 );
function ah_parse_request_tricksy( $query ) {
if ( ! $query->is_main_query() )
return;
if ( 2 != count( $query->query )
|| ! isset( $query->query['page'] ) )
return;
if ( ! empty( $query->query['name'] ) )
$query->set( 'post_type', array( 'post', 'featured_item', 'page' ) );
}
add_action( 'pre_get_posts', 'ah_parse_request_tricksy' );Đoạn code xóa Featured_item_category trong porfolio
add_filter('request', 'rudr_change_term_request', 1, 1 );
function rudr_change_term_request($query){
$tax_name = 'featured_item_category'; // specify you taxonomy name here, it can be also 'category' or 'post_tag'
// Request for child terms differs, we should make an additional check
if( $query['attachment'] ) :
$include_children = true;
$name = $query['attachment'];
else:
$include_children = false;
$name = $query['name'];
endif;
$term = get_term_by('slug', $name, $tax_name); // get the current term to make sure it exists
if (isset($name) && $term && !is_wp_error($term)): // check it here
if( $include_children ) {
unset($query['attachment']);
$parent = $term->parent;
while( $parent ) {
$parent_term = get_term( $parent, $tax_name);
$name = $parent_term->slug . '/' . $name;
$parent = $parent_term->parent;
}
} else {
unset($query['name']);
}
switch( $tax_name ):
case 'category':{
$query['category_name'] = $name; // for categories
break;
}
case 'post_tag':{
$query['tag'] = $name; // for post tags
break;
}
default:{
$query[$tax_name] = $name; // for another taxonomies
break;
}
endswitch;
endif;
return $query;
}
add_filter( 'term_link', 'rudr_term_permalink', 10, 3 );
function rudr_term_permalink( $url, $term, $taxonomy ){
$taxonomy_name = 'featured_item_category'; // your taxonomy name here
$taxonomy_slug = 'featured_item_category'; // the taxonomy slug can be different with the taxonomy name (like 'post_tag' and 'tag' )
// exit the function if taxonomy slug is not in URL
if ( strpos($url, $taxonomy_slug) === FALSE || $taxonomy != $taxonomy_name ) return $url;
$url = str_replace('/' . $taxonomy_slug, '', $url);
return $url;
}Code hiện tất cả category của 1 custom post type
<?php
$terms = get_terms( 'nameofyourregisteredtaxonomygoeshere' );
$count = count( $terms );
if ( $count > 0 ) {
echo '<h3>Total Projects: '. $count . '</h3>';
echo '<ul>';
foreach ( $terms as $term ) {
echo '<li>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" alt="'. esc_attr( sprintf( __( 'View all post filed under %s', 'my_localization_domain' ), $term->name ) ) . '">' . $term->name . '</a>';
echo '</li>';
}
echo '</ul>';
}
?>Code hiện custom taxonomy của 1 product
global $product;
$terms = get_the_terms( $product->ID, 'thuong_hieu' );
foreach($terms as $term) {
echo 'Thương hiệu: <a href="'.get_site_url().'/thuong_hieu/'.$term->slug.'">'.$term->name.'</a>';
}Đoạn code thay dấu […] bằng … trong short description
function new_excerpt_more( $excerpt ) {
return str_replace( '[...]', '...', $excerpt );
}
add_filter( 'excerpt_more', 'new_excerpt_more' );Đoạn code bỏ luôn dấu […] Trong short Description (Bao gồm woocommerce)
function new_excerpt_more( $more ) {
return '';
}
add_filter('excerpt_more', 'new_excerpt_more');Đoạn Code để tìm kiếm mặc định có thể tìm kiếm được đoạn text trong custom field
function cf_search_join( $join ) {
global $wpdb;
if ( is_search() ) {
$join .=' LEFT JOIN '.$wpdb->postmeta. ' ON '. $wpdb->posts . '.ID = ' . $wpdb->postmeta . '.post_id ';
}
return $join;
}
add_filter('posts_join', 'cf_search_join' );
/**
* Modify the search query with posts_where
*
* //codex.wordpress.org/Plugin_API/Filter_Reference/posts_where
*/function cf_search_where( $where ) {
global $pagenow, $wpdb;
if ( is_search() ) {
$where = preg_replace(
"/(s*".$wpdb->posts.".post_titles+LIKEs*('[^']+')s*)/",
"(".$wpdb->posts.".post_title LIKE $1) OR (".$wpdb->postmeta.".meta_value LIKE $1)", $where );
}
return $where;
}
add_filter( 'posts_where', 'cf_search_where' );
/**
* Prevent duplicates
*
* //codex.wordpress.org/Plugin_API/Filter_Reference/posts_distinct
*/function cf_search_distinct( $where ) {
global $wpdb;
if ( is_search() ) {
return "DISTINCT";
}
return $where;
}
add_filter( 'posts_distinct', 'cf_search_distinct' );Tắt chức năng tìm kiếm content trong WordPress
Đôi khi bạn cần tìm kiếm một từ khóa, nhưng kết quả tìm kiếm lại cho ra cả những bài viết có chứa từ khóa đó, trong khi đó bạn chỉ muốn tìm kiếm trong title. Vậy bạn copy đoạn code sau cho vào file functions.php là được.
function __search_by_title_only( $search, &$wp_query )
{
global $wpdb;
if ( empty( $search ) )
return $search; // skip processing – no search term in query
$q = $wp_query->query_vars;
$n = ! empty( $q['exact'] ) ? '' : '%';
$search =
$searchand = '';
foreach ( (array) $q['search_terms'] as $term ) {
$term = esc_sql( like_escape( $term ) );
$search .= "{$searchand}($wpdb->posts.post_title LIKE '{$n}{$term}{$n}')";
$searchand = ' AND ';
}
if ( ! empty( $search ) ) {
$search = " AND ({$search}) ";
if ( ! is_user_logged_in() )
$search .= " AND ($wpdb->posts.post_password = '') ";
}
return $search; } add_filter( 'posts_search', '__search_by_title_only', 500, 2 );Đoạn code thay đổi giá toàn bộ sản phẩm trong Woocommerce
function update_products_sale_price(){
$args = array(
'posts_per_page' => -1,
'post_type' => 'product',
'post_status' => 'publish'
);
// getting all products
$products = get_posts( $args );
// Going through all products
foreach ( $products as $key => $value ) {
// the product ID
$product_id = $value->ID;
// Getting the product sale price
$sale_price = get_post_meta($product_id, '_sale_price', true);
// if product sale price is not defined we give to the variable a 0 value
if (empty($sale_price))
$sale_price = 0;
// Getting the product sale price
$price = get_post_meta($product_id, '_regular_price', true);
// udate sale_price to 0 if sale price is bigger than price
if ($sale_price < $price)
update_post_meta($product_id, '_sale_price', '3500000');
// Sua toan bộ giá của sale price thành 3500000. Sau đó tiếp tục chạy một lần nữa, thay _sale_price thành _regular_price để đổi giá gốc
}
}
// Here the function we will do the job.
update_products_sale_price();Cấu hình để giỏ hàng chỉ chấp nhận 1 sản phẩm cuối cùng thêm vào giỏ, nếu đã có sản phẩm trước đó thì remove sản phẩm đó đi và add sản phẩm mới vào
// Removing on add to cart if an item is already in cart
add_filter( 'woocommerce_add_cart_item_data', 'remove_before_add_to_cart' );
function remove_before_add_to_cart( $cart_item_data ) {
WC()->cart->empty_cart();
return $cart_item_data;
}
// Removing one item on cart item check if there is more than 1 item in cart
add_action( 'template_redirect', 'checking_cart_items' ); // Cart and Checkout
function checking_cart_items() {
if( sizeof( WC()->cart->get_cart() ) > 1 ){
$cart_items_keys = array_keys(WC()->cart->get_cart());
WC()->cart->remove_cart_item($cart_items_keys[0]);
}
}
Code di chuyển giá của sản phẩm có biến thể lên đầu
add_action( 'woocommerce_single_product_summary', 'move_single_product_variable_price_location', 2 );
function move_single_product_variable_price_location() {
global $product;
// Variable product only
if( $product->is_type('variable') ):
// removing the price of variable products
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
// Add back the relocated (customized) price of variable products
add_action( 'woocommerce_single_product_summary', 'custom_single_product_variable_prices', 10 );
endif;
}
function custom_single_product_variable_prices(){
global $product;
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice && $product->is_on_sale() ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
?>
<style>
div.woocommerce-variation-price,
div.woocommerce-variation-availability,
div.hidden-variable-price {
height: 0px !important;
overflow:hidden;
position:relative;
line-height: 0px !important;
font-size: 0% !important;
visibility: hidden !important;
}
</style>
<script>
jQuery(document).ready(function($) {
// When variable price is selected by default
setTimeout( function(){
if( 0 < $('input.variation_id').val() && null != $('input.variation_id').val() ){
if($('p.availability'))
$('p.availability').remove();
$('p.price').html($('div.woocommerce-variation-price > span.price').html()).append('<p class="availability">'+$('div.woocommerce-variation-availability').html()+'</p>');
console.log($('div.woocommerce-variation-availability').html());
}
}, 300 );
// On live variation selection
$('select').blur( function(){
if( 0 < $('input.variation_id').val() && null != $('input.variation_id').val() ){
if($('.price p.availability') || $('.price p.stock') )
$('p.price p').each(function() {
$(this).remove();
});
$('p.price').html($('div.woocommerce-variation-price > span.price').html()).append('<p class="availability">'+$('div.woocommerce-variation-availability').html()+'</p>');
console.log($('input.variation_id').val());
} else {
$('p.price').html($('div.hidden-variable-price').html());
if($('p.availability'))
$('p.availability').remove();
console.log('NULL');
}
});
});
</script>
<?php
echo '<p class="price">'.$price.'</p>
<div class="hidden-variable-price" >'.$price.'</div>';
}Code hiện custom field ở taxonomy
add_action('woocommerce_after_main_content','thong_tin');
function thong_tin(){
$term = get_queried_object(); // lấy danh mục
$content = get_field('bottom_content', $term);
if(!empty($content)){
echo $content;
}
}Một số code hay dành cho Theme WordPress Flatsome
Thay chữ Tài khoản trên menu thành Xin chào, tên User:
Vào file flatsometemplate-partsheaderpartialselement-account,tìm chữ My account và thay bằng đoạn code sau:
<?php if ( is_user_logged_in() ) {
$user_info = wp_get_current_user();
$user_last_name = $user_info->user_lastname;
printf( __( 'Xin chào, %s', 'wpdance' ), $user_last_name );
} ?>Khắc phục lỗi lệch khung web khi có hiệu ứng trên mobile
html, body {overflow-x: hidden;}Tăng độ dài của mô tả trong trang Category Post
Vào đường dẫn themes/flatsome/template-parts/posts/archive-list.php, thêm dòng excerpt_length="100″ vào trong đoạn shortcode. có thể thay đổi số 100 thành số khác để tùy biến độ dài.
Chuyển thuộc tính của sản phẩm từ dưới Tab Thông tin bổ sung lên phía dưới nút Add To Cart
// Xóa thông tin bổ sung ở dưới tab
add_filter( 'woocommerce_product_tabs', 'remove_additional_information_tab', 100, 1 );
function remove_additional_information_tab( $tabs ) {
unset($tabs['additional_information']);
return $tabs;
}
// Thêm thông tin bổ sung phía dưới nút Add to Cart
add_action( 'woocommerce_single_product_summary', 'additional_info_under_add_to_cart', 35 );
function additional_info_under_add_to_cart() {
global $product;
if ( $product && ( $product->has_attributes() || apply_filters( 'wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions() ) ) ) {
wc_display_product_attributes( $product );
}
}Gọi mô tả của danh mục sản phẩm ra ngoài
add_action( 'woocommerce_after_subcategory_title', 'woovn_add_product_description', 12);
function woovn_add_product_description ($category) {
$cat_id = $category->term_id;
$prod_term = get_term($cat_id,'product_cat');
$description= $prod_term->description;
echo '<p>'.$description.'</p>';
?>
<button href="<?php echo get_the_permalink(); ?>" class="button mb-0″>
<?php _e( 'Read more', 'woocommerce' ); ?>
</button>
<?php
}
?>
Tắt Responsive cho theme Flatsome
Responsive là một-thứ-gì-đó kỳ diệu mà HTML cùng CSS mang lại cho người dùng. Tuy nhiên, trong một số trường hợp bạn không “thích" nó mà dùng cách khác thì chỉ cần chèn đoạn mã này vào filefunction.phpcủa theme bạn đang dùng là xong
add_action('init' , 'disable_flatsome_viewport_meta' , 15 );
function disable_flatsome_viewport_meta() {
remove_action( 'wp_head', 'flatsome_viewport_meta', 1 );
}Cách ẩn thông báo đăng ký flatsome
add_action( 'init', 'hide_notice' );
function hide_notice() {
remove_action( 'admin_notices', 'flatsome_maintenance_admin_notice' );
}Ngăn các Block trong UX Builder tạo html khi chọn hidden
// Ngăn UXBuilder tự tạo html kể cả khi chọn visible hidden
add_filter( 'do_shortcode_tag', 'add_filter_shortcode_ux_visibility', 10, 3 );
function add_filter_shortcode_ux_visibility( $output, $tag, $attr ) {
if( !isset($attr['visibility']) )
return $output;
if($attr['visibility'] == 'hidden')
return;
if( ($attr['visibility'] == 'hide-for-medium') && wp_is_mobile() )
return;
elseif( ($attr['visibility'] == 'show-for-small') && !wp_is_mobile() )
return;
elseif( ($attr['visibility'] == 'show-for-medium') && !wp_is_mobile() )
return;
elseif( ($attr['visibility'] == 'hide-for-small') && wp_is_mobile() )
return;
return $output;
}Thêm text tùy chọn vào sau giá
add_filter( 'woocommerce_get_price_html', 'devvn_price_prefix_suffix', 99, 2 );
function devvn_price_prefix_suffix( $price, $product ){
if(is_singular('product')) {
$price = $price . '(Chưa bao gồm VAT)';
}
return apply_filters( 'woocommerce_get_price', $price );
}Chuyển giá thành liên hệ số điện thoại
function devvn_wc_custom_get_price_html( $price, $product ) {
if ( $product->get_price() == 0 ) {
if ( $product->is_on_sale() && $product->get_regular_price() ) {
$regular_price = wc_get_price_to_display( $product, array( 'qty' => 1, 'price' => $product->get_regular_price() ) );
$price = wc_format_price_range( $regular_price, '<a href="tel:0123456789">' . __( 'Free!', 'woocommerce' ) . '</a>' );
} else {
$price = '<a href="tel:0123456789" class="amount">' . __( 'LIÊN HỆ', 'woocommerce' ) . '</a>';
}
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'devvn_wc_custom_get_price_html', 10, 2 );Cách sử dụng các đoạn code trên
Rất đơn giản để sử dụng các đoạn code trên bạn vào filefuntions.phpcủa theme đang dùng copy đoạn code cần sử dụng vào và lưu tại kiểm tra kết quả.
Bạn nên copy file funtions.php của theme gốc quachild themeđể chỉnh sửa cho an toàn, để không bị mất code khi update theme.
1.Jetpack

Jetpack là một plugin thuộc loại freemium. Nghĩa là nó cả tùy chọn miễn phí và trả phí. Jetpack là sản phẩm của Automattic là công ty đứng sau phát triển nền tảng WordPress.
Do vậy không nghi ngờ gì khi đây là một trong những plugin miễn phí phổ biến nhất. Jetpack đem lại cho bạn rất nhiều tính năng như bảo mật, tăng hiệu suất website, tối ưu ảnh, giám sát uptime/downtime vân vân.
2.Advanced Editor Tools

Plugin rất thông dụng giúp bổ sung thêm nhiều tính năng, công cụ cho trình soạn thảo Classic Editor mặc định có rất ít công cụ hỗ trợ như một phần mềm Word của Microsoft.
Plugin này hỗ trợ rất tuyệt vời khi bạn soạn thảo, viết bài.. Ngoài ra plugin còn hỗ trợ cả soạn thảo Gutenberg giúp bạn thêm và xóa các block thật dễ dàng.
3.Yoast SEO

Yoast SEOlà một plugin giúp bạn tạo ra nội dung tốt hơn và thân thiện với bộ máy tìm kiếm. Với Yoast SEO bạn có thể biết bài viết của mình đã được tối ưu tốt cho một từ khóa bạn đang nhắm tới hay không.Ngoài ra, Yoast SEO có các tính năng và hỗ trợ tối ưu hóa SEO cho website như:
- Tối ưu hóa từ khóa chính. từ khóa phụ, từ liên quan và từ đồng nghĩa.
- Giúp tối ưu SEO OnPage trên từng trang con.
- Chia sẻ đến các mạng xã hội như google, facebook…
- Kiểm tra thông tin của file robots.txt, sitemap,htaccess và liên kết cố định.
- Tránh trùng lặp nội dung bằng cách cấu hình URL chuẩn.
Plugin hiện có hơn 5+ triệu lượt kích hoạt, một con số đáng nể đúng không. Trước kia Yoast SEO được xem như một trong những plugin mặc định của website wordpress trước khi có sự xuất hiện của Rank Math SEO.
4.Regenerate Thumbnails

Regenerate Thumbnailslà plugin chuyên dụng để cắt ảnh, dựa vào các kích thước ảnh đã được bạn khai báo trong theme hay cấu hình trong Website của bạn
Nghĩa là nếu bạn có bao nhiêu kích thước size đăng ký, plugin sẽ giúp tạo ra bấy nhiêu ảnh với kích cỡ dài x rộng từ ảnh gốc được tải lên, nó giúptạo lại ảnh thumbnailsgiúp hình ảnh đẹp, hiển thị đúng size ảnh khi bạn thay đổi theme hay cấu hình chỉnh sửa size ảnh trên Web
5.Contact Form 7

Nhắc đến Contact Form 7 chắc ai cũng biết nó đã quá thông trong cộng đồng WordPress, Contact Form 7 là plugin dùng để tạo form thu thập thông tin liên hệ từ người dùng ghé thăm website chúng ta.
Contact Form 7 có thiết kế dễ sử dụng, thân thiện. Bên cạnh đó, ứng dụng còn hỗ trợ CATCHA, submissions Ajax, Akismet nên website được đảm bảo an toàn, đồng thời, tránh cho hộp thư phải nhận các email spam.
6.Advanced Custom Fields

Bạn đã từng nghe qua thuật ngữ Metabox rồi phải không? Metabox là khung quản lý dữ liệu mới được tạo ra thông qua hàm add_meta_box của WordPress. Metabox giúp tạo ra các trường dữ liệu phù hợp với từng loại post type như Post, Page, Product……
Advanced Custom Fields là plugin giúp chúng ta tạo ra các Metabox mà không cần phải code, chỉ cần cài vào web nó sẽ giúp tạo ra vô số các Metabox.
Advanced Custom Fields cũng rất phong phú các loại field dữ liệu từ: text, textarea, select, checkbox đến các field nâng cao như image, repeat….
Bạn nên sử dụng plugin này để rút ngắn thời cũng như dễ dàng kiểm thêm bớt các trường khi cần thiết nhé.
7.Really Simple SSL

Really Simple SSL là plugin bảo mật wordpress giúp chúng ta chuyển đổi dễ dàng từ HTTP sang HTTPS chỉ cần 1 cú click chuột. Tính đến thời điểm hiện tại plugin đã có hơn 5+ triệu lượt kích hoạt.
Plugin nhẹ dễ sử dụng vì vậy rất cần thiết để cài vào website. Nhưng cần kiểm tra Hosting bạn của đã cài SSL hay chưa để đảm bảo rằng plugin hoạt động hiệu quả.
8.WP Smush

Nén ảnh là một trong các biện pháp giúp bạn tiết kiệm dung lượng Hosting và tăng tốc WordPress rất hiệu quả.Trong đó, plugin WP Smush được biết đến là công cụ phổ biến giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Mặc định của plugin wordpress miễn phí WP Smush là nén ảnh không mất chất lượng. Nghĩa là dung lượng ảnh của bạn sẽ giảm nhưng chất lượng ảnh vẫn được giữ nguyên.
9.WP Super Cache

Cache là một kỹ thuật dùng để tăng tốc website WordPress phổ biến. Không có gì phải tranh cãi khi nói rằng website cài đặt plugin cache chắc chắn có tốc độ nhanh hơn website không có tính năng cache.
Có rất nhiều plugin cache để bạn lựa chọn nhưngWP Super Cachelà plugin đơn giản vừa phổ biến lại dễ dàng sử dụng nhất. Bạn chỉ cần cài Plugin bật tính năng cache là tốc độ website đã được cải thiện đáng kể rồi.
10.WP Mail SMTP

WP Mail SMTPby WPForms là plugin giúpcấu hình việc gửi nhận emailmột cách đơn giản và dễ dàng. Plugin tích hợp sẵn rất nhiều web server email như Mailgun, SendGrid, Gmail, Outlook….
Bạn cũng có thể test quá trình nhận email được hay chưa trong lúc cấu hình các thông số SMTP qua chức năng Test Email.
11.Akismet Spam Protection

Đây là plugin quan trọng giúp bạn có thể ngăn chặn, chống spam trong bình luận trên blog WordPress. Mặc định khai cài WordPress bạn sẽ được cài đặt plugin Akismet này vào, bạn chỉ việc vào mục Plugins và bật nó lên là xong.
Với plugin Akismet nó sẽ giúp ngăn chặn các bình luận mà nó cho là spam. Mọi việc ngăn chặn này đều là tự động và bạn có thể kiểm soát các bình luận này bằng cách xem và xóa những bình luận spam hoặc đưa những bình luận bị nhầm lẫn là spam ra khỏi danh sách spam.
12.Duplicator – WordPress Migration Plugin

Duplicatorlà plugin giúp bạnnhân bản website hiện tại, hay chuyển Hostingmột cách dễ dàng và nhanh chóng. Ngoài ra nó còn có thể dùng để backup website của bạn.
Plugin hiện có bản miễn phí có sẵn trong kho plugin WordPress và bản Pro tính phí. Khác với bản Free thì bản trả phí sẽ nén được website có dung lượng lớn đến vài GB, trong khí đó bản free chỉ có thể nén được vài trăm MB. Tùy vào nhu cầu sử dụng của bạn hãy chọn bản phù hợp nhé.
13.Yoast Duplicate Post

Yoast Duplicate Postđơn giản là công cụ giúp chúng ta tạo ra một bản copy mới từ một bài viết hay bất kì loại custom post type nào đó. Plugin thường sử dụng trong việc tạo ra hàng loạt bài viết có cấu trúc giống nhau.
Giúp chúng ta không mất quá nhiều thời gian nếu cứ lặp đi lặp lại các bài viết mẫu cùng nội dung, cấu trúc.
14.Shortcodes Ultimate

Đây là plugin miễn phí không thể thiếu cho mọi website WordPress. Plugin này cung cấp cho bạn một bộ các shortcode giúp bạn tạo nội dung thêm phần hấp dẫn.
Cụ thể nó giúp bạn tạo tab, nút, hộp, slider, video và vô số thứ hay ho khác. Công việc của bạn chỉ là chỉnh sửa shortcode và chèn vào bài viết thông quan giao diện dễ dàng sử dụng.
15.TablePress

TablePresslà một plugin miễn phí cho phép người dùng xây dựng các biểu đồ và bảng biểu trên trang web của mình mà không cần phải tạo mã code hay thực hiện những thao tác phức tạp, đòi hỏi chuyên môn cao.
16.Thirsty Affiliates

Thirsty Affiliatelà một plugin chia sẻ liên kết được sử dụng để nhắm vào mục tiêu là những người muốn theo dõi những link này. Bạn cũng có thể sử dụng Thirsty Affiliate để tạo các liên kết ngắn.
Bạn có thể ẩn các liên kết trong nội dung của mình giúp trang web gọn gàng hơn. Ngoài ra Thirsty Affiliate có thể thêm vào nhiều liên kết trên cùng một bài đăng.
17.Insert Heads and Footers

Trong quá trình chỉnh sửa website, sẽ có lúc bạn cần thêm 1 số đoạn code vào trang WordPress. Ví dụ như để cài đặt Google Analytics, Pixel facebook.. hay thêm những đoạn code chẳng hạn.
Nhưng với người mới đôi khi sẽ không biết thêm code vào đâu, vị trí nào cho chính xác vậy thì cách đơn giản, dễ dùng nhất là sử dụng pluginInsert heads and Footersnày để thực hiện, bạn chỉ cần copy và paste và là được.
18.Loco Translate

Loco Translatelà một plugin mới nhưng được đánh giá rất cao trong vấn đề hỗ trợ dịch thuật trên website WordPress, giúp bạnviệt hóa các từ cần thiết trong plugin, theme. Với giao diện mang tính tương đồng với PoEdit, hỗ trợ dịch các form số nhiều y hệt như PoEdit và tự động đồng bộ các đoạn text trong theme/plugin là một ưu thế rất mạnh của Loco Translate.
19.Wordfence Security

Với hơn3 triệulượt cài đặt,Wordfence Security — Firewall & Malware Scanlà một trong những plugin bảo mật WordPress đáng tin dùng nhất hiện nay.
Wordfence có chức năng kiểm tra website để tìm ra các phần mềm độc hại. chống lại thư rác, và các mối đe dọa theo thời gian thực và gửi cảnh báo cho bạn.
Không giống các plugin cùng phân khúc. Wordfence Security có giao diện sử dụng rất thân thiện và dễ sử dụng bạn không cần phải là một chuyên gia hay người quá am hiểu về công nghệ để sử dụng plugin này.
Ngoài ra còn có thể thêm vào yếu tố xác thực qua SMS. Bạn hoàn toàn chủ động trong việc ngăn chặn các truy cập từ những khu vực đặt biệt.
Ngăn chặn các truy cập ảo, quét máy chủ của bạn, nếu có bất kì phát hiện nào nó sẽ gửi email thông báo cho bạn ngay lập tức.
Không nhiều plugin miễn phí cung cấp đầy đủ tính năng tuyệt vời như vậy.
20.WP Maintenance Mode

Cuối cùng trong danh sách là các plugin hữu ích miễn phí wordpress làWP Maintenance Mode. Plugin bảo trì wordpress này sẽ giúp bạn bật chế độ bảo trì web trong lúc cập nhật thêm những tính năng mới. Nó sẽ không gây khó chịu cho người dùng khi ghé thăm web nếu vô tình có lỗi xảy ra.
WP All Import Pro là gì?
WP All Import Prolà phiên bản cao cấp trả phí từWP All Importlà plugin WordPress được phát triển bởi Soflyy (WP All Import).WP All Import Procho phép bạn nhập hàng trăm ngàn bản ghi, ngay cả trên lưu trữ được chia sẻ.
Với plugin này, bạn có thể nhập hầu hết mọi loại dữ liệu vào trang web WordPress của mình: Bài đăng, Loại bài đăng, Phân loại, Người dùng, Nhận xét và Loại bài đăng tùy chỉnh.
Cùng với tất cả các tính năng chính của nó (nhập, chỉnh sửa và xóa), WP All Import Pro cho phép bạn tạo các trường tùy chỉnh của riêng mình cho từng loại bài đăng để bạn có thể tùy chỉnh những trường nào được nhập vào từng loại bài đăng.

Tính năng chính của WP All Import Pro
Bạn có thể đọc bên dưới về một số tính năng chính hoặc cốt lõi của plugin WP All Import Pro và nếu bạn muốn biết các tính năng đầy đủ của plugin này có thể truy cập vào trang webwpallimport.comcủa nhà sản xuất để tìm hiểu thêm:
Nhập dữ liệu vào Trường tùy chỉnh – được sử dụng bởi nhiều chủ đề, đặc biệt là các chủ đề sử dụng loại bài đăng tùy chỉnh
- Sử dụng bất kỳ tệp XML, CSV hoặc Excel nào
- Hỗ trợ các tệp rất lớn và bất kỳ cấu trúc tệp nào
- Tương thích với các trường chủ đề và plugin tùy chỉnh
- Hình ảnh, danh mục, WooCommerce, ACF, v.v.
- Giao diện đơn giản và API linh hoạt
- Tùy chọn lập lịch mạnh mẽ
- Nhậpdữ liệu vào bất kỳ chủ đề hoặcplugintheo nghĩa đen nào .
- Xuất khẩu. Xuất dữ liệu thành tệp XML, CSV hoặc Excel tùy chỉnh.
- Di chuyển dữ liệu từ trangWordPressnày sang trangWordPresskhác.
- Chỉnh sửa hàng loạt. Xuất dữ liệu, chỉnh sửa trong Excel và sau đónhậplại.
- Thực thi các hàm PHP tùy chỉnh trên dữ liệu.
- Đảm bảo hỗ trợ kỹ thuật qua e-mail.
Hướng dẫn Import sản phẩm bằng WP All Import Pro
Ví dụ nàyThemewp.vnsẽ hướng dẫn bạn nhập dữ liệu đã được export ra từ wocoommer bằngWP All Export Progồm thêm trường tùy chỉnh Advanced Custom Fields.
Bước 1. Cài đặt plugin WP All Import Pro và các Addon
File import được xuất ra từ Woocommerce có thêm trường ACF ( advanced custom fields ) nên phải cài thêm addon kèm theo để hỗ trợ import đầy đủ
Các plugin cài đặt gồm:
WP All Import Pro
WP All Import – WooCommerce Add-On Pro –Hỗ trợ import cho sản phẩm WooCommerce
WP All Import – ACF Add-On –Hỗ trợ import cho ACF

Bước 2: Upload file Import
Sau khi cài đặt, kích hoạt xong 3 Plugin ở trên chúng ta tiền hành upload file import vào bằng cách vào phầnAll import– >New import->Upload a filevà chọn file cần import vào.

Phần này import dữ liệu cho WooCommerce nên ban chọn phầnWooCommerce Productsau đó click vào“continue to Step 2”

Tiếp theo chúng ta sẽ thấy những thông tin các trường dữ liệu từ file import mà chúng ta cần nhập vào

Bước 4: Kiểm tra, điền các trường dữ liệu
Mặc định các trường dữ liệu tự nhận, hoăc được cấu hình từ trước tuy nhiên bạn cần kiểm tra lại 1 lần xem có thiếu sót hay thiếu gì không.
Như ở bài viết ví dụ này mỗi phần ACF không tự động nhận các bạn phải kéo thả chọn trường dữ liệu đó vào tương ứng


Bằng cách click vào phầnAdvanced Custom Fields Add – Onchọn đường dẫn, tức là Theme ở ví dụ này được thiết kế dùng thêm ACF để tạo trường tùy chỉnh làlink webđể hiển thịlink demo

Dùng chuột trái kéo thả vào phần link tương ứng

Tiếp theo là đặt tên và lưu template sử dụng cho những lần sau đỡ phải cấu hình lại.

Sau đó click vào mục“Continue to step 4” ở phần này bạn có thể chọn mặc định nhưng hình dưới sau đó click vào “Continue”

Bước 5: Tiến hành import
Sau khi cấu hình xong sẽ tới phần xác nhận và tiến hành import để thực hiện bạn click vào phần“Confim & Run Import”

Thơi gian import nhanh hay chậm phụ thuộc vào số lượng lượng dữ liệu records của bạn, Hosting web mà bạn đang sử dụng, nếu càng mạnh thời gian import sẽ càng nhanh

Ở bài viết này gồm 402 recoder tương ứng với 402 sản phẩm cần import vào, trường hợp hosting bạn quá yếu sẽ dễ bị lỗi dừng lại trong quá trình import.
Tuy nhiên bạn yên tâm nếu trường hợp quá trình import bị dựng lại bạn cứ tiếp tục cho import đến lúc nào chạy xong thì thôi.

Bước 6: Hoàn thành
Sau khi quá trình import hoàn thành sẽ hiển thị thông báo cho mình. Như ví dụ này import 402 sản phẩm test trên web demo mất thời gian khoảng 30 phút cũng khá nhanh.

Chúng ta cần kiểm tra tra lại dữ liệu được import vào đầy đủ chưa, gồm số lượng sản phẩm, hình ảnh, thông tin..

Để kiểm tra quản lý lịch sử các lần import vào bạn vào phần:“Manage Imports”.

Trường hợp bạn cần xóa các sản phẩm, dữ liệu, hình ảnh đã import vào có thể click vào chọn và xóa.
Chú ý:Nếu bạn xóa phần này các sản phẩm, dữ liệu import vào cũng bị xóa sạch

Video hướng dẫn
Bạn đọc bài viết nhưng vẫn chưa thao tác được có thểm xem thêm video hướng dẫn import dưới đây
Xem video hướng dẫn trong ví dụ:Xem video
Xem video hướng dẫn của nhà sản xuất:Xem video
Tổng kết
Vui lòng liên hệ để được hỗ trợ nếu gặp trở ngại trong quá trình import demo.
Chúc các bạn thành công!
Nguồn gốc các lỗ hổng WordPress:
- Lỗ hổng bảo mật đến từ các plugin WordPress.
- Lỗ hổng bảo mật đến từ WordPress core
- Lỗ hổng bảo mật đến từ themes
- Lỗ hổng từ Hosting, Server bạn đang sử dụng
Bảo mật Webserver,Hosting

Bảo mật từ cấp webserver quan trọng hơn rất nhiều đến từ cấp website. Webserver, Hosting chính là nơi chứa code và database của Website, nếu chẳng may bị Hack thì toàn bộ các Website trên đó không chạy đâu cho thoát ! Vì vậy điều quan trọng đầu tiên là phải bảo mật Webserver cũng như là Hosting lưu trữ của bạn.
Nếu bạn dùng share hosting hãy lựa chọn những nhà cung cấp uy tín chất lượng đó là điều rất quan trọng. Nếu bạn đang là người quản trị VPS hay quản trị máy chủ riêng thì học hỏi về bảo mật từ cộng đồng, những chuyên gia về bảo mật nhé…
Cập nhật phiên bản WordPress mới nhất
Cứ mỗi phiên bản cập nhật WordPres thì những vấn đề vá lỗi, cũng như bảo mật sẽ được fix nên việc cập nhật phiên bản mới rất quan trọng. Khi có phiên bản WordPress bạn sẽ được thông báo ở Admin Dashboard. Kể từ WordPress 3.7, có thêm tính năng cập nhật tự động nhưng khuyến cáo bạn không nên sử dụng tính năng tự động cập nhật, hãy cố gắng tự tay bạn cập nhật thủ công, để nếu khi có vấn đề nào xảy ra thì bạn có thể chủ động kiểm tra sửa lỗi ngay.

Khi bạn cập nhật tự động WordPress plugin và theme do sự chênh lệch các phiên bản, khả năng tương thích kém thì vẫn có rủi ro làm hỏng website. Lời khuyên là hãy cập nhật thủ công và chủ động sao lưu website trước khi cập nhật đề phòng website bị lỗi.
Sử dụng tên đăng nhập và mật khẩu khó đoán
Theo thống kế khoảng 8% các trang web WordPress bị tấn công là do mật khẩu yếu. Hãy thật tinh tế trong vấn đề đặt tên đăng nhập và mật khẩu của bạn trong WordPress. Không sử dụng tên user, mật khẩu yếu dễ đoán. Bạn hay chọn một mật khẩu càng phức tạp càng tốt.

Hãy nhớ rằng có những bot liên tục thu thập thông tin trên internet và khi trang web của bạn phát triển, chúng sẽ luôn cố gắng giả mạo thông tin đăng nhập của bạn.
Sử dụng xác thực hai yếu tố

Hầu hết các trang web trực tuyến hàng đầu như Google, Facebook, Twitter, đều cho phép bạn kích hoạt nó cho các tài khoản của mình.
Bạn cũng có thể thêm chức năng tương tự vào trang WordPress đề xuất giúp bạn 1 số plugin dùng để bật tính năng xác thực 2 yếu tố:
Xoá các plugin hoặc theme không sử dụng

Việc xoá các plugin hoặc theme không sử dụng để giảm dung lượng cho Hosting đồng thời cũng trách việc hacker có thể khai thác các lỗ hổng từ những plugin, theme này.
Tắt tính năng bình luận trong WordPress
Nếu website của bạn không cần tương tác với khách hàng hoặc để tránh có các comment spam trong bài viết: nhúng link quảng cáo, chèn khác nội dung không phù hợp với bài viết… thì việc tắt tính năng bình luận là cần thiết.
Cách tắt tính năng bình luận là trong filesingle.phphoặc các file trong hàmget_template_partcó trong filesingle.phpcủa theme bạn đang sử dụng. Bạn hãy tìm hàmcomments_template();xoá hoặc ẩn nó đi.

Trong filewp-comments-post.phpbạn để hàmdie();sau thẻ mở củaphp

Một giải pháp khác thay thế nếu bạn vẫn muốn hiển thị phần bình luận nếu cần tương tác với người đọc đó là: Bạn có thể sử dụng tính năng Bình luận của Facebook hoặc sử dụng Plugin Bình luận trong WordPress để nâng cao bảo mật hơn.
Chặn truy cập đến file wp-config và các file quan trọng
Giải sử các hacker có thể upload được các file mã độc như web shell lên website của bạn. Thông qua plugin hay một cách khai thác khác nào để upload file trong thư mụcwp-content. Chính vì thế bạn cần hạn chế các request tới bất kỳ các file trong thư mục này. Để chặn truy cập trực tiếp đến filewp-config.phpvà các file quan trong của wordpress bạn hãy dán đoạn mã sau vào file.htaccess
<Files xmlrpc.php> order deny,allow deny from all </Files> <FilesMatch "^.*(error_log|wp-config.php|php.ini|.[hH][tT][aApP].*)$"> Order deny,allow Deny from all </FilesMatch> # Block the include-only files. <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^wp-admin/includes/ - [F,L] RewriteRule !^wp-includes/ - [S=3] RewriteRule ^wp-includes/[^/]+.php$ - [F,L] RewriteRule ^wp-includes/js/tinymce/langs/.+.php - [F,L] RewriteRule ^wp-includes/theme-compat/ - [F,L] </IfModule>
CHMOD file wp-config.php

Mặc định các file trong WordPress sẽ được CHMOD thành 644 và folder là 755. Tuy nhiên đối với file wp-config.php thì bạn cũng nên CHMOD tối ưu hơn, bạn có thể thay thành 440, 444 hoặc 400.
Cứ thử 400 trước, không được thì thử 444.
Vô hiệu hoá Theme và Plugin Editors trong WordPress
Vô hiệu quá chỉnh sửa theme, plugin đề phòng hacker nếu chiếm được tài khoản quản trị của bạn thì cũng không thể chỉnh sửa trực tiếp trong này được. Cách để vô hiệu hóa là bạn vàofuntions.phpvà thêm vào đoạn mã dưới đây:
define('DISALLOW_FILE_EDIT',true);
define('DISALLOW_FILE_MODS',true);
Tắt tính năng debug của WordPress

Mục đích của tính năng debug (tìm lỗi) là để hiển thị những thông báo lỗi của website từ đó bạn có thể tìm nhanh và chích xác các vị trí gây ra lỗi.
Tuy nhiên tính năng này chỉ nên mở khi bạn viết code hoặc check lỗi trong website của bạn. Sau khi check xong bạn phải tắt tính năng debug này để tránh ảnh hướng đến giao diện website cũng như tránh việc hacker có thể thấy những thông báo lỗi từ website của bạn.
Đổi security key
Bạn thử mở filewp-config.phpra, kéo xuống dưới và có thấy một đoạn nội dung giống thế này?
define('AUTH_KEY', '_S{xr^hF:jwh#fA+&3W7YU}QTMl$yS_ee&oK?cg=;(5Ym-LrrP70p,;E$an?<u,W');
define('SECURE_AUTH_KEY', 'vxX1B:H@?A 5<{E+)uDMtET6->x2h/5ATBY,K=,i`<1:+LaVS}PU_bH^V ^j+Ad~');
define('LOGGED_IN_KEY', 'p??cj]X#Bmqm5=;K;UeS6wixNh+Rt8]=N0!M~B4FK3z^3029`|[Jt=Cd 6)75&e8');
define('NONCE_KEY', 'Wp mD:lb*t/.x&fD.L.b?kfC;E.:uOxoa!uPF^-OuJd`nd,oCXWt~DtT[n-fsJ20');
define('AUTH_SALT', 'vdV_6}W2^)KTKnO4+U&74xPG3eiN|Czjn)|]PYyzwEE*QR1UHCS?1}:qNj:L.2=2');
define('SECURE_AUTH_SALT', ')#?s.T>f7DaeH/5[/`Tv]|s5>22$Q?+ Y7*<t/o|=+t?vBC}aA`BUAp[!cV@.LTP');
define('LOGGED_IN_SALT', '(e4)<;};/U$?|-i{vD~ngwE}xIEdyV+nrIvB+XrY()q1yT,-#7p6**wW*gvk(fPO');
define('NONCE_SALT', 'z1|f_>ey-tLS(&((+/+:!v|M0M&v?*9+>jJ0lYe1XraG?zFj}iFfhpg_iq`aT|Z8');Bên trên là các chuỗi ký tự ngẫu nhiên lưu lại các session của từng user khi đăng nhập vào bảng điều khiển Admin. Hãy chắc chắn rằng bạn đã nhập ký tự ngẫu nhiên cho các key trên. Bạn có thể truy cậpvào đâyđể tự động tạo ra các chuỗi security key ngẫu nhiên sau mỗi lần F5 rồi copy vào. Cũng nên lưu ý rằng, nếu website bạn đã đang bị hack thì cũng nên đổi lại key này vài lần trong tuần để đảm bảo.
Xoá thông số phiên bản WordPress
Để xoá các thông số phiên bản WordPress như hình trên bạn chỉ cần thêm đoạn mã bên dưới vào filefunctions.phpcủa bạn
/**
* Hidden current wordpress verions
*/
function themewp_remove_wordpress_version() {
return '';
}
add_filter('the_generator', 'themewp_remove_wordpress_version');
/**
* Remove version in all file css, js in frontend
*/function remove_version_from_style_frontend( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_version_from_style_frontend');
add_filter( 'script_loader_src', 'remove_version_from_style_frontend');Sau khi thêm đoạn code bên trên bạn hãyview-source ( Ctrl + U)để kiểm tra lại thì các đuôi thông sốversẽ được gỡ bỏ hoàn toàn.
Tắt XML-RPC

Tính năng XML-RPC sinh ra để hỗ trợ cho phép công việc kết nối từ xa. Trước đây, có một số cuộc tấn công DDoS khai thác XML-RPC trong WordPress, theo báo cáo của Sucuri . 99% mọi người không sử dụng chức năng này nên tắt nó đi. Để vô hiệu hóa tính năng này bạn chỉ cần đưa đoạn code này vào filefunctions.php
add_filter('xmlrpc_enabled', '__return_false');
add_filter('wp_headers', 'themewp_remove_x_pingback');
add_filter('pings_open', '__return_false', 9999);
add_filter('pre_update_option_enable_xmlrpc', '__return_false');
add_filter('pre_option_enable_xmlrpc', '__return_zero');
function themewp_remove_x_pingback($headers)
{
unset($headers['X-Pingback'], $headers['x-pingback']);
return $headers;
}
Sử dụng chứng chỉ SSL

SSL chất lượng giúp website của bạn chuyển sang chế độ “web an toàn”, trên góc trình duyệt màu lá cây đẹp dẽ. Đối với các trang web thương mại điện tử đặc biệt là những kiểu trang thánh toán các thứ như ngân hàng… lý do bạn cần chứng chỉ SSL là vì trang website của bạn sử lý nhiều dữ liệu nhảy cảm cần được mã hóa kỹ lưỡng.
Đối với các trang bình thường khác, lý do lớn nhất cho điều này là trang đăng nhập WordPress của bạn. Nếu bạn không chạy qua kết nối HTTPS, tên id đăng nhập người dùng và mật khẩu của bạn sẽ được gửi dưới dạng văn bản rõ ràng qua internet.
Đa số bây giờ hầu như Hosting nào tích hợp sẵn SSL miễn phí hoặc bạn có thể sử dụngcloudflaređể cài đặt SSL vào.
Đổi database prefix để ngăn chặn SQL injections
Database prefix (tiền tố CSDL) mặc định của WordPress sẽ là wp_, điều này vô tình làm cho các hacker biết rõ tên của từng table của website bạn nếu bạn không đổi tiền tố này đi.
Cách đổi tiền tố có nhiều cách, nhưng tốt hơn hết là sử dụng pluginBrozzme DB Prefixđể đổi, nhớ backup lại toàn bộ dữ liệu trước khi làm nhé mặc dù plugin hoạt động rất tốt hiếm khi bị lỗi.
Tắt tính năng reset mật khẩu qua Email
Trường hợp không cần dùng tới tính năng này bạn có thể tắt bằng cách thêm đoạn code sau vào filefunctions.php
/**
* Disable password reset
*/function themewp_disable_action_lostpassword() {
return false;
}
add_filter ( 'allow_password_reset', 'themewp_disable_action_lostpassword' );Cài đặt và sử dụng thêm plugins bảo mật
Ngoài những cách trên ngoài ra bạn có thể sử dụng thêm các plugin bảo mật, để tăng thêm tính bảo mật cho website của bạn như:
Wordfence Security
Sucuri Security
iThemes Security
All In One WP Security and Firewall
BulletProof Security
Lưu ý bảo mật WordPress quan trọng
Cấu hình HTTPS cho website của bạn:Nếu website của bạn không phải là doanh nghiệp quá lớn hay ngân hàng, chính phủ thì chỉ cần cài SSL miễn phí là đủ
- Thường xuyên sao lưu và backup website( source code và database ): thường các nhà cung cấp hosting uy tín sẽ hỗ trợ bạn việc này. Nếu không bạn có thể backup định kỳ hàng tuần hay hàng tháng. Tuỳ vào mức độ đăng sản phẩm hay bài viết của bạn.
- Nên đặt mật khẩu dài>= 14 ký tự bao gồm: chữ số và chứa chữ hoa, chữ thường, số và các ký tự đặc biệt.
- Xoá các (thành viên) user không sử dụng nữa
- Không nên để user đăng nhập là: admin, root, system,…
- Tắt
WP CRONnếu không sử dung. Thêm đoạn codedefine('DISABLE_WP_CRON', 'true');vào file wp-config.php => Xử lý các sự kiện - Cập nhật các phiên bản WordPress và Plugin mới nhất
- Chọn nhà cung cấp dịch vụ hosting tốt: họ có các phần mềm kiểm tra và chặn các truy cập rác, spam… vì đa phần các bước bảo mật ở trên đều hướng đến việc ngăn chặn và bảo mật từ bên ngoài nhưng còn bên trong( LOCAL ATTACK )thì phụ thuộc rất nhiều vào các nhà cung cấp dịch vụ hosting.
- Không nên sử dụng theme và Plugin Nulled / Cracked
- Thêm xác thực 2 yếu tố: ( nếu bạn rất ít khi đăng nhập quản trị )
- Nâng cấp phiên bản php >= 7.0
- Tắt tính năng reset mật khẩu qua mail
add_action('woocommerce_thankyou_bacs', function($order_id){ $bacs_info = get_option('woocommerce_bacs_accounts'); if(!empty($bacs_info) && count($bacs_info) > 0): $order = wc_get_order( $order_id ); $content = 'Don hang ' . $order->get_order_number(); // Nội dung chuyển khoản ?> <div class="vdh_qr_code"> <?php foreach($bacs_info as $item): ?> <span class="vdh_bank_item"> <img class="img_qr_code" src="//img.vietqr.io/image/<?php echo $item['bank_name']?>-<?php echo $item['account_number']?>-print.jpg?amount=<?php echo $order->get_total() ?>&addInfo=<?php echo $content ?>&accountName=<?php echo $item['account_name']?>" alt="QR Code"> </span> <?php endforeach; ?> <div id="modal_qr_code" class="modal"> <img class="modal-content" id="img01"> </div> </div> <style> .vdh_qr_code{justify-content:space-between;display:flex}.vdh_qr_code .vdh_bank_item{width:260px;display:inline-block}.vdh_qr_code .vdh_bank_item img{width:100%}.vdh_qr_code .img_qr_code{border-radius:5px;cursor:pointer;transition:.3s;display:block;margin-left:auto;margin-right:auto}.vdh_qr_code .img_qr_code:hover{opacity:.7}.vdh_qr_code .modal{display:none;position:fixed;z-index:999999;left:0;top:0;width:100%;height:100%;background-color:rgba(0,0,0,.9)}.vdh_qr_code .modal-content{margin:auto;display:block;height:100%}.vdh_qr_code #caption{margin:auto;display:block;width:80%;max-width:700px;text-align:center;color:#ccc;padding:10px 0;height:150px}.vdh_qr_code #caption,.vdh_qr_code .modal-content{-webkit-animation-name:zoom;-webkit-animation-duration:.6s;animation-name:zoom;animation-duration:.6s}.vdh_qr_code .out{animation-name:zoom-out;animation-duration:.6s}@-webkit-keyframes zoom{from{-webkit-transform:scale(1)}to{-webkit-transform:scale(2)}}@keyframes zoom{from{transform:scale(.4)}to{transform:scale(1)}}@keyframes zoom-out{from{transform:scale(1)}to{transform:scale(0)}}.vdh_qr_code .close{position:absolute;top:15px;right:35px;color:#f1f1f1;font-size:40px;font-weight:700;transition:.3s}.vdh_qr_code .close:focus,.vdh_qr_code .close:hover{color:#bbb;text-decoration:none;cursor:pointer}@media only screen and (max-width:768px){.vdh_qr_code .modal-content{height:auto}} </style> <script> const modal = document.getElementById('modal_qr_code'); const modalImg = document.getElementById("img01"); var img = document.querySelectorAll('.img_qr_code'); for (var i=0; i<img.length; i++){ img[i].onclick = function(){ modal.style.display = "block"; modalImg.src = this.src; modalImg.alt = this.alt; } } modal.onclick = function() { img01.className += " out"; setTimeout(function() { modal.style.display = "none"; img01.className = "modal-content"; }, 400); } </script> <?php endif; });
Chưa có đánh giá nào.
ƯU ĐÃI ĐẶC BIỆT
- Miễn phí cài đặt lên hosting
- Miễn phí SSL
- Tặng gói Plugin Premium bản quyền trị giá 7.000.000đ
- Tối ưu hỗ trợ SEO Google. Giao diện tương thích trên di động
- Hỗ trợ trọn đời khi sử dụng hosting tại HuynhPhung
- Có video hướng dẫn sử dụng các Element
Sản phẩm của chúng tôi được cập nhật liên tục hàng ngày vì thế bạn vui lòng liên hệ trực tiếp qua Fanpage hoặc Zalo để chúng tôi gửi bạn tham khảo các mẫu sản phẩm mới nhất
SẢN PHẨM MỚI NHẤT
CÂU HỎI THƯỜNG GẶP
Theme sau khi mua và cài đặt sẽ hoàn toàn giống như Web demo mẫu 100%
Theme được xây dựng trên mã nguồn Wordpress dưới nền theme Flatsome nên rất nhẹ và chuẩn SEO. Tuy nhiên sẽ có một số plugin hỗ trợ SEO khác bạn cần cài đặt thêm như RankMath, Yoast SEO, Schema Pro..vv
Bạn phải mua gói hỗ trợ cài đặt lên Hosting. Chúng tôi sẽ cài đặt lên hosting dùm bạn với chi phí 150.000đ. Đồng thời sẽ cài đặt tối ưu SEO cơ bản cho Web những plugin cài theme mặc dù là bản có phí những chúng tôi sẽ tặng kèm trong gói cài đặt thêm này.
6 điểm nổi bật của theme wordpress
Thiết kế thân thiện
Flatsome được thiết kế đẹp và dễ sử dụng cho cả người dùng mới và chuyên gia. Giao diện người dùng trực quan và tiện lợi giúp bạn tạo trang web một cách nhanh chóng và dễ dàng
Hỗ trợ WooCommerce
Giúp bạn xây dựng cửa hàng trực tuyến mạnh mẽ. Nó đi kèm với các tính năng như danh mục sản phẩm, thanh toán an toàn, đánh giá sản phẩm và nhiều tính năng e-commerce quan trọng khác.
Dựng trang kéo và thả
Flatsome cung cấp một trình xây dựng trang kéo và thả tích hợp sẵn. Bạn có thể sắp xếp các phần tử, hình ảnh và văn bản một cách dễ dàng.
Giao diện di động
Flatsome được tối ưu hóa cho trải nghiệm di động, giúp trang web của bạn hiển thị đẹp trên mọi loại thiết bị, từ máy tính để bàn đến điện thoại di động và máy tính bảng.
Tốc độ và tối ưu SEO
Được tối ưu hóa cho hiệu suất và tốc độ tải trang nhanh chóng. Giúp cải thiện trải nghiệm người dùng và SEO của bạn, giúp trang web của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
Cập nhật thường xuyên
Nhà phát triển của Flatsome liên tục cập nhật chủ đề để đảm bảo tính bảo mật và tương thích với các phiên bản mới nhất của WordPress và WooCommerce.
Câu Hỏi Thường Gặp
Theme Wordpress, hay nói đúng hơn là Theme trong Wordpress là công cụ giúp bạn thay đổi thiết kế và bố cục của trang web. Đây là một folder, trong đó có nhiều file sẽ đồng thời hoạt động để tạo nên thiết kế của website. Các file gồm có: stylesheet, template, hình ảnh và có thể có cả JavaScript.
Khi khởi tạo website bằng Wordpress, thông thường bạn sẽ được cung cấp Theme mặc định có sẵn. Tuy nhiên, mỗi mục đích, mỗi lĩnh vực, mỗi sở thích cá nhân của chủ website sẽ có những mong muốn thay đổi khác nhau về giao diện (bố cục, hình ảnh, màu sắc, font chữ,...).
Vừa hay, theme Wordpress có thể giúp bạn tùy ý chỉnh sửa giao diện để phù hợp hơn với mình. Khi bạn điều chỉnh Theme, chỉ có giao diện web là thay đổi còn nội dung của toàn bộ web thì không.
Trước khi cân nhắc chọn mua theme wordpress bất kỳ nào, chúng tôi khuyên bạn nên lưu ý những điểm dưới đây:
Chọn mua giao diện đúng với ngành hàng của mình. Điều này giúp bạn thể hiện được sự chuyên nghiệp, chất lượng, uy tín của thương hiệu và sản phẩm
Chọn mua theme wordpress có nhiều lượt mua và đánh giá tích cực
Chọn mua theme được cập nhật đều đặn, thường xuyên các phiên bản mới
Theme dễ cài đặt, dễ sử dụng sẽ giúp bạn tiết kiệm rất nhiều thời gian và chi phí
Lưu ý tốc độ tải trang phải nhanh
Mua theme wordpress chuẩn SEO để tăng khả năng ranking trên các công cụ tìm kiếm
Chọn theme có đầy đủ nhất các tính năng mà bạn đang cần, phù hợp với nhu cầu của doanh nghiệp hoặc của sản phẩm mà bạn đang kinh doanh
Chọn địa chỉ mua Theme Wordpress uy tín, để tránh các rủi ro về bản quyền và bảo mật thông tin.
Có nhiều quan điểm cho rằng chỉ những người thành thạo về Wordpress mới nên mua giao diện có sẵn. Bởi sau khi mua, bạn phải làm nhiều việc hơn nữa để website có thể hoàn thiện như mong muốn. Tuy nhiên, chúng tôi không cho là vậy.
Càng những người không rành về Wordpress, muốn tiết kiệm tài chính càng nên mua sẵn Theme. Ở Huỳnh Phụng Web, chúng tôi có kho theme Wordpress giá rẻ đồng thời giúp bạn cài đặt để website có thể vận hành được. Ngoài ra, nếu bạn muốn bổ sung thêm bất kỳ tính năng nào, hãy nói với đội ngũ của chúng tôi để được hỗ trợ.
Việc không có kinh nghiệm và kỹ năng về Wordpress, bạn sẽ mất rất nhiều thời gian để tìm hiểu và loay hoay với một Theme do Wordpress cung cấp hoặc phải theo sát và điều chỉnh yêu cầu với bên thiết kế web.
Điều này là không. Dữ liệu trên cơ sở dữ liệu của bạn (database) sẽ bị xóa khi cài Theme. Sau khi cài Theme mới trên hosting cũ, bạn phải up lại từ đầu.
- Cài đặt Theme lên hosting với Theme mà bạn đã chọn
- Hỗ trợ cài đặt lần đầu và được hướng dẫn để bạn có thể tự cài đặt vào những lần sau.
Với các yêu cầu khác, Huỳnh Phụng Web vẫn hỗ trợ bạn xử lý tận tình, gần như ngay lập tức, với chi phí rất rẻ, đúng với tiêu chí mua Theme Wordpress giá rẻ.
Sau khi thanh toán, Huỳnh Phụng Web sẽ gửi đường link tải file tới địa chỉ email mà bạn cung cấp ở bước tạo đơn hàng.
Tùy theo nhu cầu của bạn, chúng tôi sẽ cài đặt Theme lên hosting của bạn hoặc chuyển mã nguồn và hướng dẫn cài đặt cho bạn tới email.
Một số plugin đi kèm với Theme bao gồm Visual Composer, Revolution Slider đã được nhà sản xuất theme mua bản quyền, cho phép người mua sử dụng nhưng không cung cấp license key. Nếu bạn muốn active license để được support và update tự động thì vui lòng mua license riêng.
Cuối cùng, Huỳnh Phụng Web chỉ hỗ trợ bạn cài đặt Theme lên web giống như demo ban đầu chứ không hỗ trợ miễn phí tùy biến giao diện theo yêu cầu riêng. Nếu có yêu cầu thêm, chúng tôi sẽ cung cấp cho bạn với mức giá tốt.
Có, bạn có thể cài đặt theme WordPress cho nhiều domain bằng cách sử dụng WordPress Multisite. Bạn có thể tạo cho mỗi website của mình một tên miền riêng.
Bạn có thể chọn mua hosting của Huỳnh Phụng Web cung cấp. Chúng tôi sẽ tư vấn giúp bạn hosting phù hợp nhất cho từng ngành hàng với giá cả phải chăng và chính sách rõ ràng.
Để làm được điều này, bạn cần chọn một theme được thiết kế để hiển thị quảng cáo Google Adsense tốt nhất trên tất cả các thiết bị, được tích hợp sẵn chức năng thêm mã code Google Adsense. Một theme giá rẻ nhưng phù hợp sẽ giúp bạn gia tăng tỷ lệ click chuột, tối ưu vị trí và kích thước của quảng cáo.
Ngoài ra, tốc độ tải trang nhanh cũng là yếu tố cần thiết.
Bạn nên thận trọng nếu muốn dùng theme free bởi rất có thể có virus phá banh website mà bạn dày công chuẩn bị.
Muốn mua Theme Wordpress chuẩn SEO, bạn lưu ý các yếu tố bao gồm:
- Giúp Googlebot dễ dàng thu thập dữ liệu, từ đó dễ dàng xếp hạng cho website của bạn bằng server máy chủ nơi đặt hosting, mã trạng thái http, file robots.txt, các thẻ robot meta tags, code HTML của nội dung trong website
- Cấu trúc nội dung của website: Danh mục và bố cục rõ ràng sẽ giúp cả Google và khách hàng dễ dàng tìm kiếm nội dung cần thiết hơn.
- Tối ưu onpage: Quan trọng là tốc độ của trang web, chất lượng code web. Điều này cũng quyết định rất nhiều đến trải nghiệm người dùng. Khách hàng cần một web load nhanh, dễ thao tác.
- Tối ưu giao diện cả trên di động vì người dùng điện thoại lướt web hiện nay là rất lớn.
















![Rank Math SEO Pro [Agency] – Top #1 WordPress SEO Plugin](/wp-content/uploads/2024/10/huynhphung-com-BTiwFTOJ1y.webp)



















Bạn phải đăng nhập để đăng bài đánh giá.